1、在后台管理的项目中 或者其他项目用到 账号密码登录的功能,我们需要对密码进行一个密码的操作

2、我们可以使用第三方的库去实现 登录密码加密的功能 有两个 JS 库 bcrypt.js 或者 crypto-js
3、方案一 使用了 bcrypt.js 库对密码进行加密。首先,生成一个 salt,它是一个随机字符串或者固定字符串,用于增加密码的复杂度。然后,使用 bcrypt.hashSync(password, salt) 方法将密码和 salt 进行哈希加密,得到最终的加密密码。
密码加密只应在前端用于传输到后端之前进行。在后端,应使用更强大的哈希算法(如 bcrypt、Argon2、PBKDF2 等)来对密码进行进一步的加密和存储。
// 引入 bcrypt.js 库
const bcrypt = require('bcryptjs');
// 用户输入的原始密码
const password = 'password123';
// 生成 salt (盐),可以是随机字符串或者固定字符串
const salt = bcrypt.genSaltSync(10);
// 使用 salt 对密码进行哈希加密
const hashedPassword = bcrypt.hashSync(password, salt);
console.log(hashedPassword); // 打印加密后的密码4、方案二 使用 CryptoJS 库进行加密处理。CryptoJS库是一种常用的前端加密库,支持多种加密方式,这种方式是比较常用的;常用的加密方式有6中
- AES:高级加密标准,目前最常用的对称加密算法之一。可以使用128位、192位或256位密钥进行加密;
- DES:数据加密标准,一种较早的对称加密算法。可以使用56位密钥进行加密;
- TripleDES:三重数据加密标准,基于DES算法的一个更安全的版本,可以使用112位或168位密钥进行加密;
- MD5:消息摘要算法,一种单向哈希函数,常用于对密码进行加密和验证;
- SHA:安全散列算法,类似于MD5,但更安全,可以使用不同的位数(如SHA-256、SHA-384、SHA-512)进行加密;
- SHA-256他的特点就是: SHA256 是一种单向加密算法,意味着对于给定的哈希值,无法通过解密算法直接还原出原始数据。SHA256 算法是不可逆的,这也是其安全性的基础之一,目前没有已知的有效方法可以快速破解它。
- HMAC:基于哈希函数的消息认证码算法,用于验证数据完整性和真实性;
4.1 使用步骤
1、在项目中 用 npm或者yarn 安装 crypto-js
npm install crypto-js –save
yarn add crypto-js2、在 main.js 引入
import CryptoJS from “crypto-js”;
Vue.prototype.cryptoJS = CryptoJS;
3、在 App.vue 使用
export default {
mounted() {
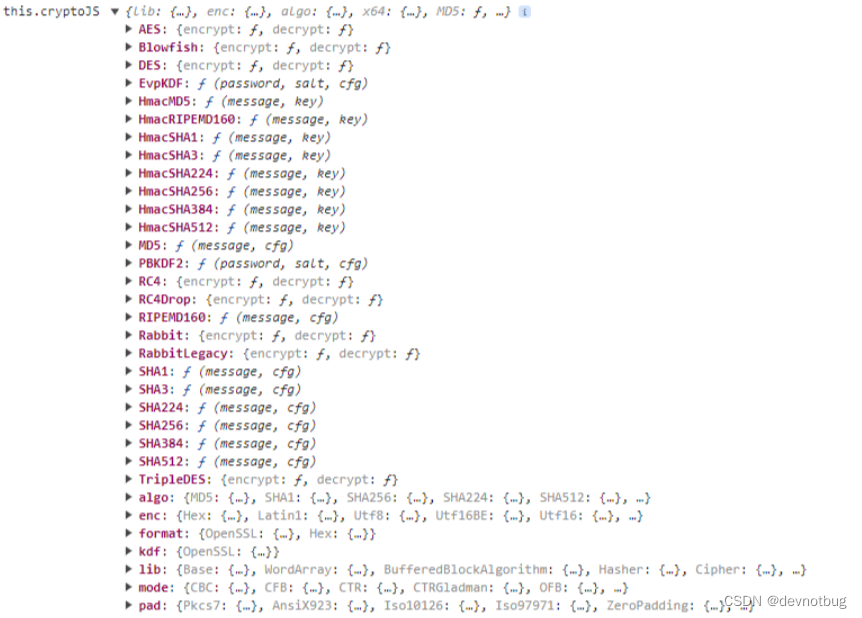
console.log('this.cryptoJS', this.cryptoJS)
}
}
4、安装成功----控制台打印内容如下:

4.2 SHA256算法加密
const password = '123456';
const res = this.cryptoJS.SHA256(password);
const plainRes = res.toString(); // 打印加密的结果
console.log('password 密码加密:', plainRes); //
4.3 MD5加密
const password = '123456';
const md5Res = this.cryptoJS.MD5(password).toString();
console.log('password 密码加密', md5Res); 4.4 AES加密
// AES 加密
decrypt(word, key, iv) {
let srcs = this.cryptoJS.enc.Utf8.parse(word);
const AES_JM_RES = this.cryptoJS.AES.encrypt(srcs, key, {
// 对称加密算法主要有AES、DES、3DES / 非对称加密算法主要有RSA、DSA、RCC
// iv(初始变量)
// key(加密密钥)
// mode(加密模式 主要有CBC(默认)、CFB、CTR、OFB、ECB)
// padding(填充方式 主要有Pkcs7(默认)、Iso97971、AnsiX923、Iso10126、ZeroPadding)
iv: iv,
mode: this.cryptoJS.mode.CBC, // 选择模式为CBC
padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7
});
let encryptedBase64Data = this.cryptoJS.enc.Base64.stringify(AES_JM_RES.ciphertext);
return encodeURIComponent(encryptedBase64Data);
}
// AES 解密
encrypt(word, key, iv) {
word = decodeURIComponent(word);
let encryptedHexStr = this.cryptoJS.enc.Base64.parse(word);
let srcs = this.cryptoJS.enc.Base64.stringify(encryptedHexStr);
let decrypt = this.cryptoJS.AES.decrypt(srcs, key,
{
iv: iv,
mode: this.cryptoJS.mode.CBC,
padding: this.cryptoJS.pad.Pkcs7,
}
);
let decryptedStr = decrypt.toString(this.cryptoJS.enc.Utf8);
return decryptedStr.toString();
}
// 样例
const password = '123456';
// 定义加密所需的参数
const key = this.cryptoJS.enc.Utf8.parse('1234567890abcdef'); // 设置密钥为16字节长度的十六进制字符串
const iv = this.cryptoJS.enc.Utf8.parse('abcdefghijklmnop'); // 初始化向量也必须是16字节长度的十六进制字符串
const str = this.decrypt(password, key, iv);
console.log('加密结果', str);
const str1 = this.encrypt(str, key, iv);
console.log('解密结果', str1);
4.5 DES加密
const password = '123456';
const key = this.cryptoJS.enc.Utf8.parse('123456789');
const data = this.cryptoJS.enc.Utf8.parse(password);
// DES 加密
const encrypted = this.cryptoJS.DES.encrypt(data, key, {
mode: this.cryptoJS.mode.ECB, // 选择模式为ECB
padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7
});
console.log('DES 加密结果:', encrypted.toString()); // KNugLrX23UddguNoHIO7dw==
// DES 解密
const decrypted = this.cryptoJS.DES.decrypt(encrypted, key, {
mode: this.cryptoJS.mode.ECB, // 选择模式为ECB
padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7
});
console.log('DES 解密结果:', decrypted.toString(this.cryptoJS.enc.Utf8)); // 123456
4.6 HMAC加密
// 示例中采用HMAC-SHA256算法对数据进行加密
// HMAC并不是一个加密算法,它是一种用于消息认证的技术,因此并不能进行解密操作
const password = '123456';
const key = this.cryptoJS.enc.Utf8.parse('123456789');
// 计算 HMAC
const hmac = this.cryptoJS.HmacSHA256(password, key);
console.log('HMAC加密结果:', hmac.toString()); // 9da40d794b56b945a8e382216b9778216326dd187f6b37e921ec28b63a09bdb0
4.7 TripleDES加密
// 1. 在CryptoJS中,采用WordArray类型来传递数据,简单理解就是words是一个byte数组
// 2. WordArray的这个对象具有toString()方法,所以在js中是可以直接隐式转换成字符串的,**但是默认是Hex编码(16进制)**
// 3. 对称解密使用的算法是 `AES-128-CBC`算法,数据采用 `PKCS#7` 填充 , 因此这里的 `key` 需要为16位!
const password = '123456';
// 16位十六进制数作为密钥和密钥偏移量
const key = this.cryptoJS.enc.Utf8.parse('0123456789abcdef'); // 密钥
const data = this.cryptoJS.enc.Utf8.parse(password);
// 定义向量(可选参数,如果不指定则会自动生成)
const iv = this.cryptoJS.enc.Utf8.parse('abcdefghijklmnop'); // 偏移量
// TripleDES 加密
const encrypted = this.cryptoJS.TripleDES.encrypt(data, key, {
iv: iv,
mode: this.cryptoJS.mode.CBC, // 选择模式为CBC
padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7
});
console.log('TripleDES 加密结果是:', encrypted.toString()); // sEdwNwrfNcMrMj11iMjKdA==
const decrypted = this.cryptoJS.TripleDES.decrypt(encrypted, key, {
iv: iv,
mode: this.cryptoJS.mode.CBC, // 选择模式为CBC
padding: this.cryptoJS.pad.Pkcs7 // 选择填充方式为PKCS7
});
console.log('TripleDES 解密结果:', decrypted.toString(this.cryptoJS.enc.Utf8)); // 123456






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








