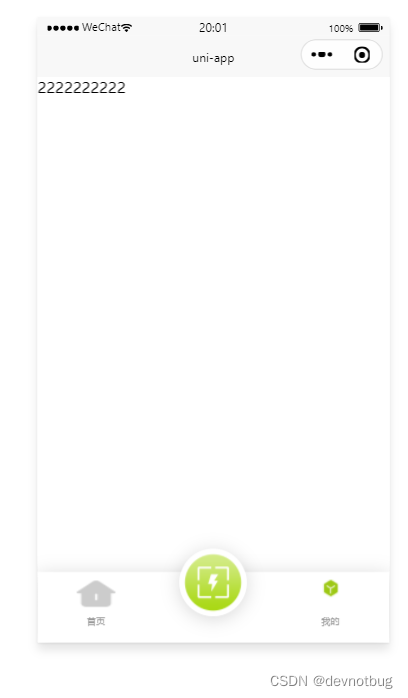
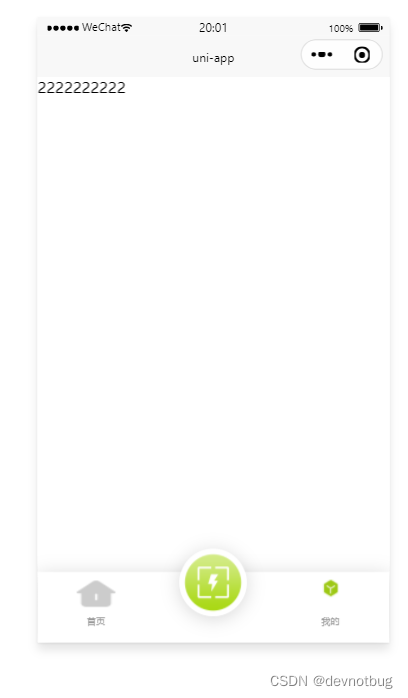
1、先来看一下效果

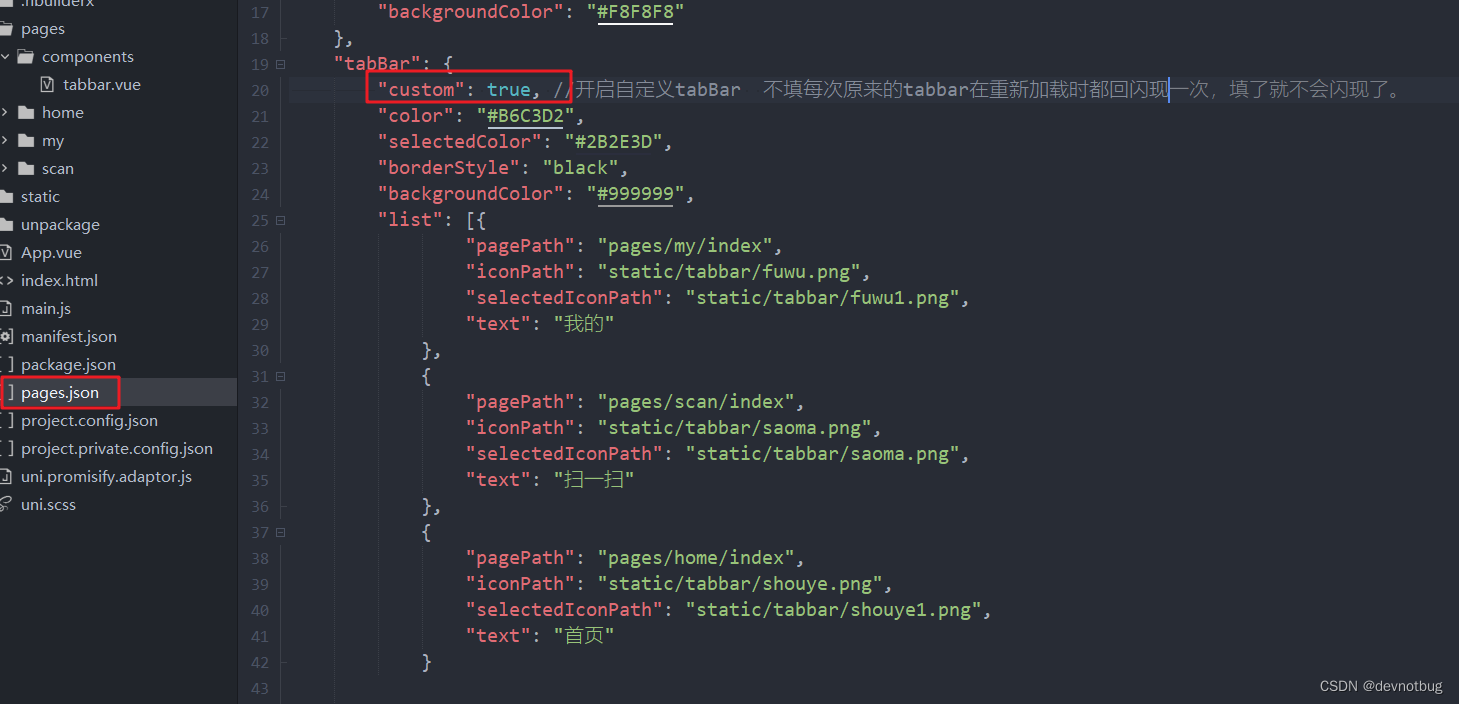
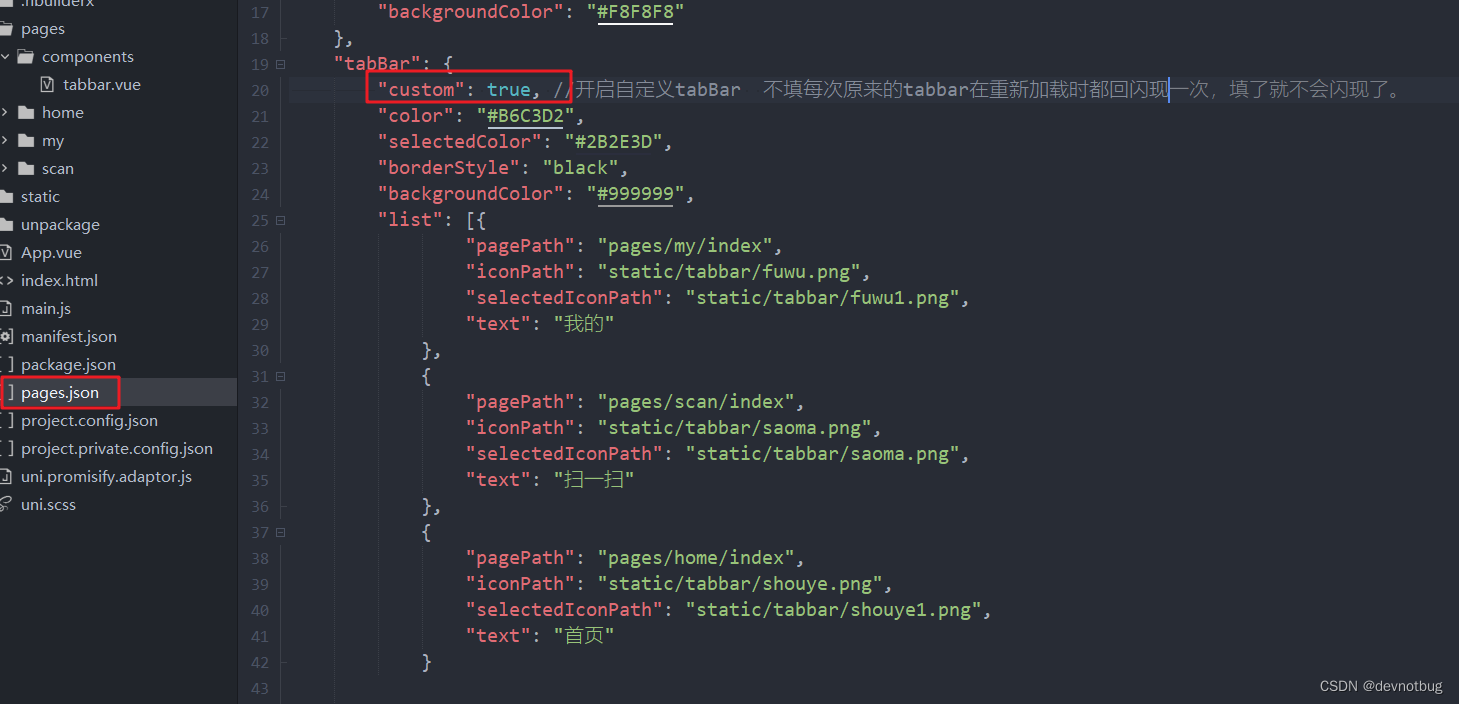
2、代码实现 我们还是在 pages.json 中正常配置我们底部的tabbar 但是需要 添加一个字段 "custom": true, //开启自定义tabBar 不填每次原来的tabbar在重新加载时都回闪现

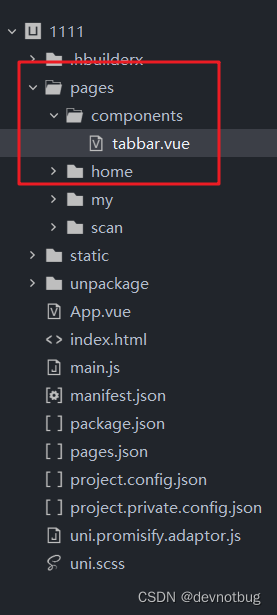
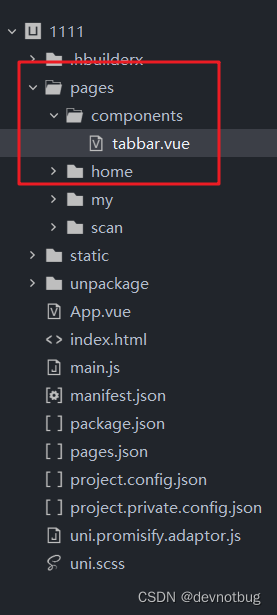
3、 在 pages同一级 或者 里面创建一个 子组件 用来放我们的模版

4、 在 main.js中添加导入组件的配置








 6392
6392
 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


