6.1 轮播图实现
<swiper>:wx小程序里的 轮播图组件。
{
"pages":[
"pages/index/index"
],
"style":"v2",
"sitemapLocation":"sitemap.json",
"window": {
"navigationBarBackgroundColor": "#d43c33",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "云音乐"
}
}
<view>
<!-- 轮播图区域-->
<swiper class="index-swiper" indicator-dots indicator-color='ivory' indicator-active-color='#d43c33'autoplay>
<swiper-item>
<image src="/static/images/头像.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/images/头像.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/static/images/头像.jpg"></image>
</swiper-item>
</swiper>
</view>
/* pages/index/index.wxss */
.index-swiper{
height: 300rpx;
width: 100%;
}
.index-swiper image{
width: 100%;
height: 100%;
}

6.2 IDEA 辅助开发
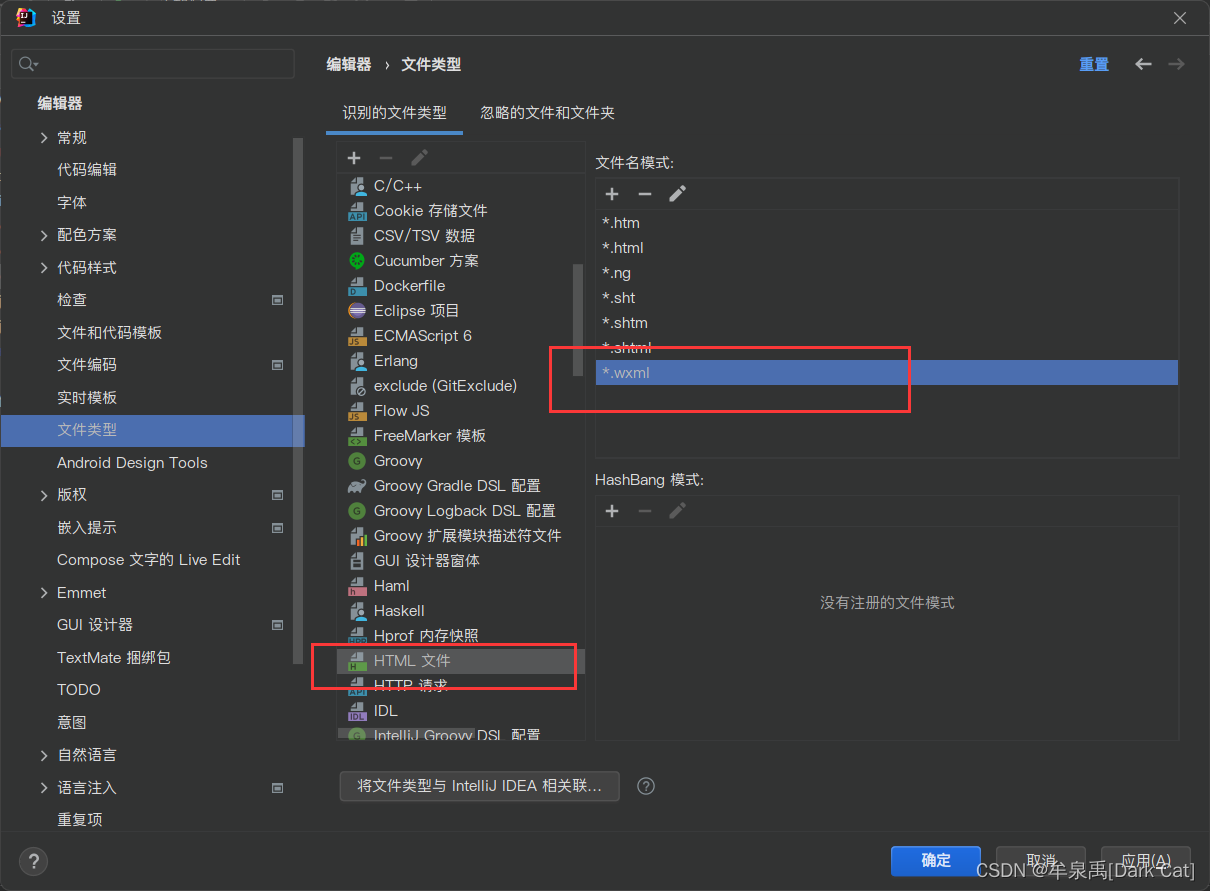
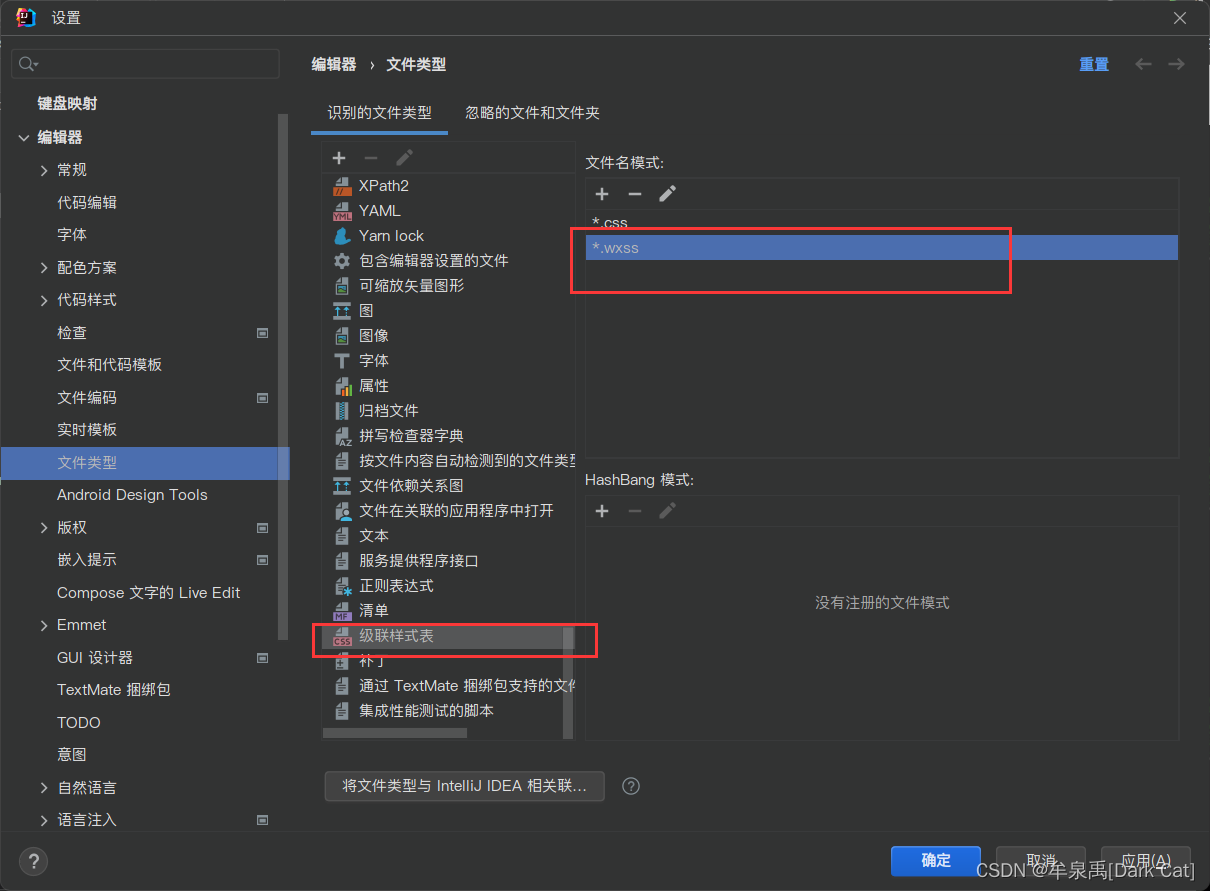
因为 官方的开发工具 写代码方面 不是很友好。所以我们 打算 用 IDEA 来辅助 我们开发。那我们 就要先 设置一下 文件类型的关联。

然后 安装 微信小程序 支持的 插件。

然后 我们 可以在 IDEA 里面 写代码。用 微信开发者工具 来 预览效果。























 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








