2.1 基本语法

v-bind 等被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。可能你已经猜到了,它们会在渲染的DOM 上应用特殊的响应式行为。 在这里,该指令的意思是:“将这个元素节点的 title 特性 和 Vue 实例的 message 属性保持一致。”
-
Vue 的判断语句
v-ifv-elsev-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<div id="app2">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
ok: true
}
});
let vm2 = new Vue({
el: "#app2",
data: {
type: 'A'
}
});
</script>
</body>
</html>

2. Vue 的循环语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
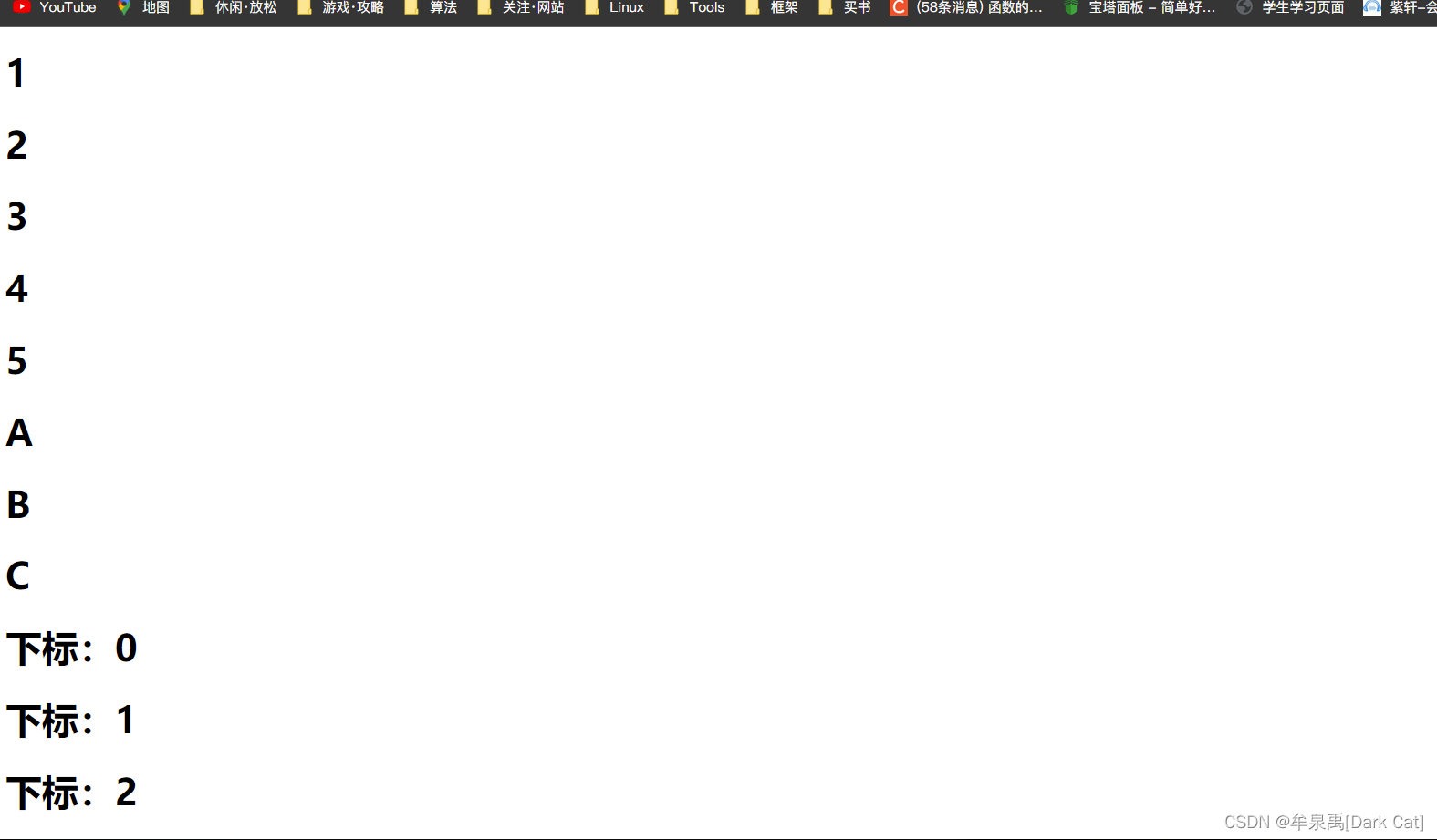
<h1 v-for="a in arr">{{a}}</h1>
<h1 v-for="item in items">{{item.message}}</h1>
<h1 v-for="(item, index) in items">下标:{{index}}</h1>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
arr: [1,2,3,4,5],
items: [
{message: "A"},
{message: "B"},
{message: "C"}
]
}
});
</script>
</body>
</html>

2.2 事件绑定
首先在学习 Vue 的事件绑定之前,你得先去了解一些 常用的事件。
这里推荐 jQuery API 中文文档 去查询这些事件。

格式:v-on:事件名 = "vue设置的方法回调"
- 类似于Java8 提供的lambada 表达式。es6 箭头函数
箭头函数的 this 指的是 父函数的 this 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="a">Click Me</button>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "Hello,event!"
},
methods: {
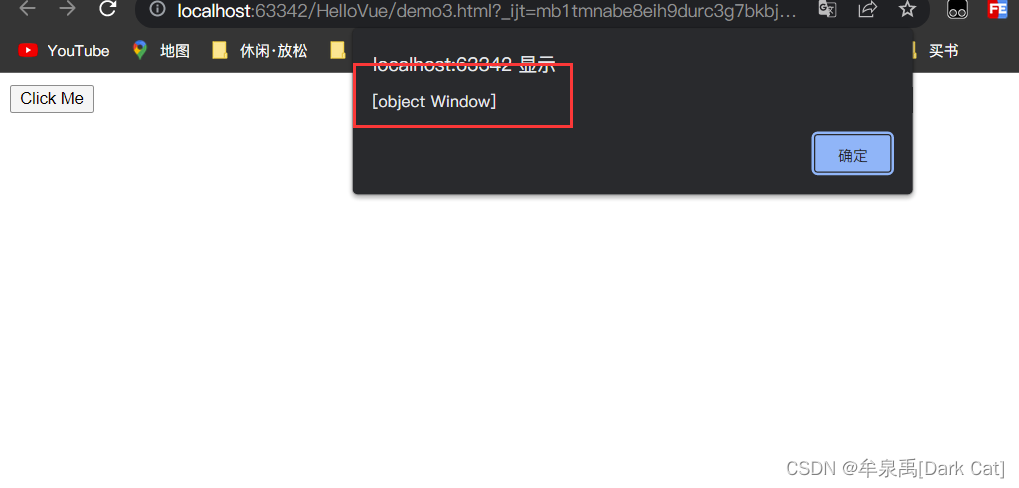
a: () => {
alert(this);
}
}
});
</script>
</body>
</html>

你会发现它 打印的 这个 this 类型,是一个 window。也就是说 它根本 不是 vm 对象。那么 this.message 也肯定 取不到 值。


2. 正常的 function 写法
this 指向的就是 自己本身的那个 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="a">Click Me</button>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "Hello,event!"
},
methods: {
a: function(){
alert(this.message);
}
}
});
</script>
</body>
</html>

这样的话,就肯定 能取到 我们 vm 里面 定义的 data 了。
@click:v-on:click 的缩写形式。
<div id="app">
<button @click="a">Click Me</button>
</div>























 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








