————————————————————————————————————
⏩ 大家好哇!我是小光,嵌入式爱好者,一个想要成为系统架构师的大三学生。
⏩最近在准备秋招,一直在练习编程。
⏩本篇文章对赛码网的圈地运动 题目做一个详解。
⏩感谢你的阅读,不对的地方欢迎指正。
————————————————————————————————————
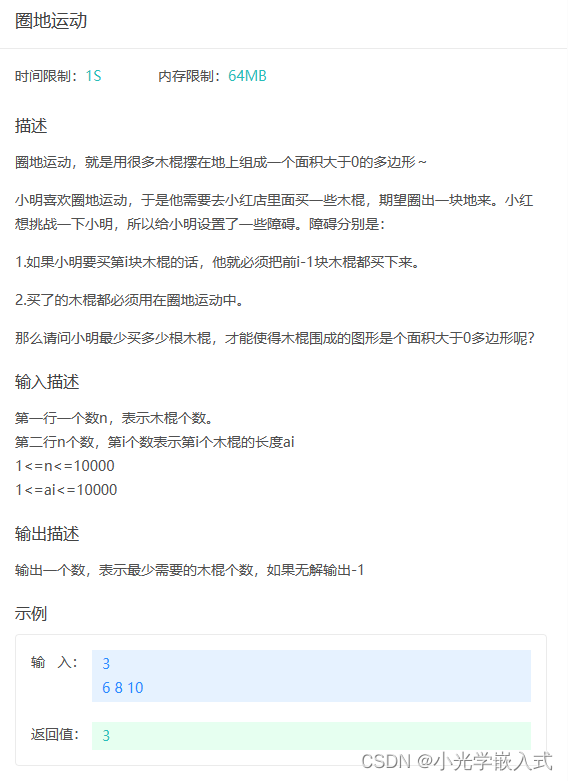
题目

思路解析:
- 题目要求买的木棍围成的图形是一个面积大于0的多边形,因此需要满足三角形的条件。
- 为了尽量少地购买木棍,我们可以先将所有的木棍按照长度从小到大进行排序。
- 判断是否存在三根连续的木棍,使得最短的两根木棍之和大于最长的一根木棍。如果存在这样的三根木棍,则返回3;否则返回-1。
具体实现步骤:
- 将木棍长度列表进行排序。
- 遍历排序后的木棍列表,判断是否存在三根连续的木棍满足条件。
- 如果存在满足条件的三根木棍,返回3;否则返回-1。
代码如下:
#include "stdio.h"
int arr[10005],s[10005];
int judge(int n){//判断前n根木棍是否可以构成多边形
int i = 0;
for(i = 1;i <= n;i++){
if((s[i-1] + s[n] - s[i]) <= arr[i]) return -1;
}
return 1;
}
int main()
{
int n,nums = 0,flag = 0;
scanf("%d",&n);
for(int i = 1;i <= n;i ++){
scanf("%d",&arr[i]);
s[i] = s[i-1] + arr[i];//构建前缀和数组
}
for(nums = 3;nums <= n;nums++){//从前三条木棍开始依次到前n条
if(judge(nums) > 0){
flag = 1;
break;
}
}
if(flag == 1) printf("%d",nums);
else printf("-1");
return 0;
}























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










