目录
一、排版标签
1、标题标签
* 代码:h系列标签
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>* 语义:1~6级标题,重要程度依次递减
* 显示样式

* 特点:
文字都有加粗
文字都有变大,并且从h1 -> h6文字逐渐减小
独占一行
2、段落标签
* 代码:
<body>
<p>宋亚轩,2004年3月4日出生于山东省滨州市,中国内地男歌手、演员,男子演唱组合时代少年团成员。</p>
<p>2015年10月,参加广东电视台少儿节目《真的!很好玩》 [1] 。2016年2月,参加北京卫视音乐节目《音乐大师课第二季》 [2] ;8月,参加录制北京卫视美食节目《幸福的味道》 [3] ;9月,参加录制中央电视台《开学第一课》 [4] 。2017年4月,参加录制湖南卫视综艺节目《天天向上》 [5] ;11月,登上湖南卫视综艺节目《快乐大本营》的舞台 [6] 。2018年5月,参演的网剧《念念》上线 [7] ;10月,随组合台风少年团在重庆举办出道首唱会,正式出道 [8] 。2019年2月,随组合登上央视春晚的舞台 [9] ;3月,随组合台风少年团参加录制央视《经典咏流传第二季》 [10] ;11月,随组合时代少年团举行新歌首唱会 [11] 。</p>
</body>* 语义:段落
* 显示样式:

* 特点:
段落之间存在间隙
独占一行
3、换行标签
* 代码:<br>
<body>
<p>宋亚轩,2004年3月4日出生于山东省滨州市,中国内地男歌手、演员,男子演唱组合时代少年团成员。</p>
<p>2015年10月,参加广东电视台少儿节目《真的!很好玩》 [1] 。 <br> 2016年2月,参加北京卫视音乐节目《音乐大师课第二季》 [2] ;8月,参加录制北京卫视美食节目《幸福的味道》 [3] ;9月,参加录制中央电视台《开学第一课》 [4] 。2017年4月,参加录制湖南卫视综艺节目《天天向上》 [5] ;11月,登上湖南卫视综艺节目《快乐大本营》的舞台 [6] 。2018年5月,参演的网剧《念念》上线 [7] ;10月,随组合台风少年团在重庆举办出道首唱会,正式出道 [8] 。2019年2月,随组合登上央视春晚的舞台 [9] ;3月,随组合台风少年团参加录制央视《经典咏流传第二季》 [10] ;11月,随组合时代少年团举行新歌首唱会 [11] 。</p>
</body>* 语义:换行
* 显示样式:

* 特点:
单标签
让文字强制换行
4、水平线标签
* 代码:<hr>
<body>
<h1>宋亚轩简介</h1>
<hr>
<p>宋亚轩,2004年3月4日出生于山东省滨州市,中国内地男歌手、演员,男子演唱组合时代少年团成员。</p>
<p>2015年10月,参加广东电视台少儿节目《真的!很好玩》 [1] 。 <br> 2016年2月,参加北京卫视音乐节目《音乐大师课第二季》 [2] ;8月,参加录制北京卫视美食节目《幸福的味道》 [3] ;9月,参加录制中央电视台《开学第一课》 [4] 。2017年4月,参加录制湖南卫视综艺节目《天天向上》 [5] ;11月,登上湖南卫视综艺节目《快乐大本营》的舞台 [6] 。2018年5月,参演的网剧《念念》上线 [7] ;10月,随组合台风少年团在重庆举办出道首唱会,正式出道 [8] 。2019年2月,随组合登上央视春晚的舞台 [9] ;3月,随组合台风少年团参加录制央视《经典咏流传第二季》 [10] ;11月,随组合时代少年团举行新歌首唱会 [11] 。</p>
</body>* 语义:主题的分割转换
* 显示样式:

* 特点:
单标签
在页面中显示一条水平线
二、文本格式化标签
* 场景:需要让文字加粗、下划线、倾斜、删除线等效果
* 代码:
| 标签 | 说明 | 标签(推荐) | 说明 |
| b | 加粗 | strong | 加粗 |
| u | 下划线 | ins | 下划线 |
| i | 倾斜 | em | 倾斜 |
| s | 删除线 | del | 删除线 |
* 语义:突出重要性的强调语境
三、媒体标签
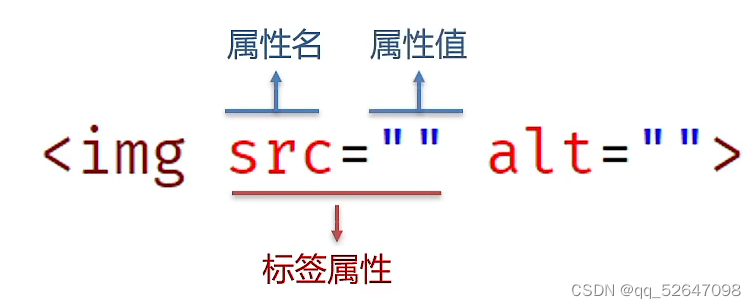
1、图片标签
- 场景:在网页中显示图片
- 代码:

属性注意点:
1、标签的属性写在开始标签内部
2、标签上可以同时存在多个属性
3、属性之间以空格隔开
4、标签名与属性之间必须以空格隔开
5、属性之间没有顺序之分
- 特点:
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置
- 图片标签的alt属性
- 属性名:alt
- 属性值:替换文本
- 当图片加载失败时,才会显示alt的文本
- 当图片加载成功时,才会显示alt的文本
<!-- alt:替换文本,当图片不显示的时候显示的文字 -->
<img src="D:\picture\团.jpg" alt="时代少年团">

- 图片标签的title属性
- 属性名:title
- 属性值:提示文本
- 当鼠标悬停时,才显示的文本
- 注意点: title属性不仅仅可以用于图片标签,还可以用于其他标签
<img src="D:\picture\团01.jpg" alt="时代少年团" title="这是title文字,鼠标悬停时侯才显示">- 图片标签的width和height属性
- 属性名:width和height
- 属性值:宽度和高度(数字)
- 注意点:
- 如果只设置width和height中的一个,另一个没设置的会自动等比例收缩(此图片不会变形)
- 如果同时设置width和height两个,若设置不当图片可能会变形
<!-- width和height属性只需要给出一个值,另一个等比例缩放 好处就是图片不变性 -->
<img src="D:\picture\团01.jpg" alt="时代少年团" title="这是title文字,鼠标悬停时侯才显示" width="200">
2、路径
- 场景:页面需要加载图片,需要先找到对应的图片
- 类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到
- 路径可分为:
- 绝对路径(了解):指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:从盘符开始:D:\picture\团01.jpg
完整的网络地址: https://img-home.csdnimg.cn/images/20201124032511.png
-
- 相对路径(常用):从当前文件开始出发找目标文件
- 分类:
- 同级目录:当前文件和目标文件在同一目录中
<img src="cat.jpg" alt=""> <img src="./cat.jpg" alt=""> - 下级目录:目标文件在下级目录中
<!-- 目标文件在下级目录中 --> <img src="images/son.jpg" alt="" width="400"> - 上级目录:目标文件在上级目录中
<!-- 目标文件在上级目录中 --> <img src="../bear.jpg" alt="" width="400">
- 同级目录:当前文件和目标文件在同一目录中
- 分类:
- 相对路径(常用):从当前文件开始出发找目标文件
3、音频标签
- 场景:在页面中插入音频
- 代码:
<audio src="./肖战 - 光点.flac" controls autoplay loop></audio> - 常见属性:
| 属性名 | 功能 |
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
- 注意点:
- 目前支持三种格式:MP3、Wav、Ogg
4、视频标签
- 场景:在页面中插入视频
- 代码:
<video src="./video.mp4" controls autoplay muted></video> - 常见属性
| 属性名 | 功能 |
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |
- 注意点:
- 目前支持三种格式:MP4、WebM、Ogg
四、连接标签
- 场景:点击之后,从一个页面跳转到另一个页面
- 称呼:a标签、超链接、锚链接
- 代码:
<a href="https://www.baidu.com/">跳转到百度</a> <br> <a href="./01-标题标签.html">01-标题标签</a> <br> <!-- 当开发网站初期,我们还不知道跳转地址的时候,herf的值书写#(空连接) --> <a href="#">空连接</a> - 链接标签的target属性
- 属性名:target
- 属性值:目标网页的打开方式
取值 效果 _self 默认值,在当前窗口中跳转(覆盖原网页) _blank 在新窗口中跳转(保留原网页) <a href="https://www.baidu.com/" target="_blank">跳转到百度</a>
- 特点:
- 双标签,内部可以包裹内容
- 如果需要a标签点击之后去指定页面。需要设置a标签的href属性






















 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








