-
前言
前端三剑客即指HTML、CSS、JavaScript。 它们之间搭配使用可以得到多种效果。
- HTML:决定网页结构和内容,相当于人的身体。
- CSS:决定网页呈现给用户的模样,相当于给人穿衣服、化妆。
- JS:实现业务逻辑和页面控制(决定功能),实现人机交互,相当于人的各种动作。
HTML
1、文本格式化标签
使文字以特殊的方式显示,突出重要性。
| 语义 | 标签 | 推荐 |
| 加粗 | <strong></strong>或者<b></b> | <strong>标签 |
| 倾斜 | <em></em>或者<i></i> | <em>标签 |
| <del></del>或者<s></s> | <del>标签 | |
| 下划线 | <ins></ins>或者<u></u> | <ins>标签 |
2、图像标签
一些属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时的文字 |
| title | 文本 | 提示文本,鼠标放到图像上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
3、超链接标签
- 外部链接
<a href="http://www.bilibili.com" target="_blank">哔哩哔哩网站</a>- 内部链接:网站内部页面之间的相互链接
<a href="index.html">首页</a>- 空链接:#
<a href="#">empty</a>- 下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式
<a href="text.zip">下载文件</a>- 网页元素链接:可以给图片设置链接,点击后即可跳转
<a href="http://www.bilibili.com" target="_blank"><img src="jay.webp"></a>- 锚点链接 :在标签没有出现在屏幕时,点击链接时,可以快速定位到页面中的那个位置
<a href="#two">第一集</a><br>
<a href="#two">第二集</a>
<p id="one">第一集简介</p>
<p id="two">第二集简介</p>4、表格标签
- 基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table><table></table>是用于定义表格的标签
<tr></tr>标签用于定义表格中的行,必须嵌套在<table>标签里
<td></td>用于定义表格中的单元格,必须嵌套在<tr>标签里
- 表格属性
| 属性名 | 属性值 | 描述 |
| allign | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
5、列表
- 自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>里面只能包含dt和dd,dt和dd里面可以放任何标签
- 无序列表
<ul>
<li>carrot</li>
<li>water</li>
<li>chocolate</li>
</ul>里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签
- 有序列表
<ol>
<li>dog</li>
<li>cat</li>
<li>bird</li>
</ol>里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签
6、表单
- 表单域
表单域是一个包含表单元素的区域。
在HTML中,<from>标签用于定义表单域。
<form action="url地址" method="提交方式" name="表单域名称">
<!-- 各种表单元素控件 -->
</form>属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务武器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
- 表单元素<input>
<input>标签用于收集用户信息。在<input>标签中,包含一个type属性值,输入字段拥有很多种形式,可以是文本字段、复选框、单选按钮、按钮等)
<input type="属性值" >type属性:
| 属性 | 描述 |
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,会清楚表单中的所有数据 |
| submit | 定义提交按钮,会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本 |
除type外,<input>还有其他属性:
| 属性 | 属性值 | 描述 |
| name | 用户自定义 | 定义input元素的名称 |
| value | 用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
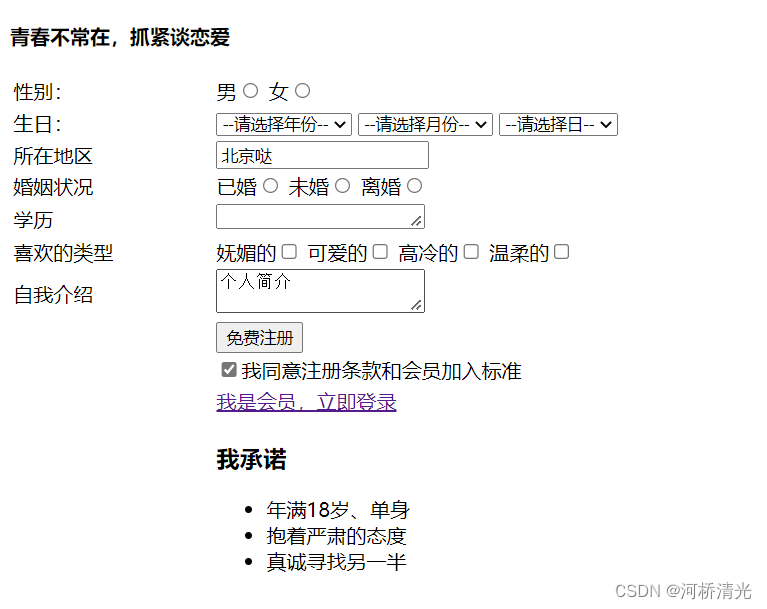
- 综合案例:注册页面
利用表格、列表、表单等标签实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="800" border="0">
<tr>
<td>性别:</td>
<td>
<label for="boy">男</label><input type="radio" name="sex" value="male" id="boy">
<label for="girl">女</label><input type="radio" name="sex" value="female" id="girl">
</td>
</tr>
<tr>
<td>生日:</td>
<td>
<select> //下拉标签
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>3</option>
<option>8</option>
<option>9</option>
<option>12</option>
</select>
<select>
<option>--请选择日--</option>
<option>8</option>
<option>28</option>
<option>24</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input typr="text" value="北京哒">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<label for="yihun">已婚</label><input type="radio" name="marry" value="yihun" id="yihun">
<label for="weihun">未婚</label><input type="radio" name="marry" value="weihun" id="weihun">
<label for="lihun">离婚</label><input type="radio" name="marry" value="lihun" id="lihun">
</td>
</tr>
<tr>
<td>学历</td>
<td>
<textarea rows="1"></textarea>
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<label for="1">妩媚的</label><input type="checkbox" value="fumei" name="love" id="1">
<label for="2">可爱的</label><input type="checkbox" value="keai" name="love" id="2">
<label for="3">高冷的</label><input type="checkbox" value="gaoleng" name="love" id="3">
<label for="4">温柔的</label><input type="checkbox" value="wenrou" name="love" id="4">
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea rows="2">个人简介</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked>我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>在此处使用<label>标签设置id可以实现点击文本标签可选中选项。
使用<select>标签可实现下拉选择操作。




















 2346
2346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








