prototype
在JavaScript中,每个函数身上都会带有一个prototype原型属性,它共享给它的所有实例属性和方法,让它们可以调用。prototype是通过构造函数创建原型对象创建的
function Person(name) {
this.name = name;
}
Person.prototype.myName = function () {
console.log(this.name);
}
var person1 = new Person('aaa');
var person2 = new Person('bbb');
person1.myName(); // aaa
person2.myName(); // bbb
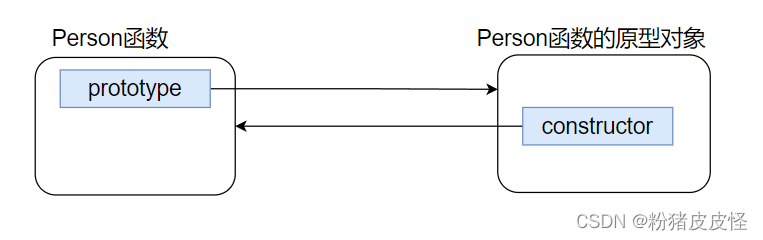
constructor
而在默认情况下,每个原型对象上都会有一个 constructor 属性,指向关联的构造函数

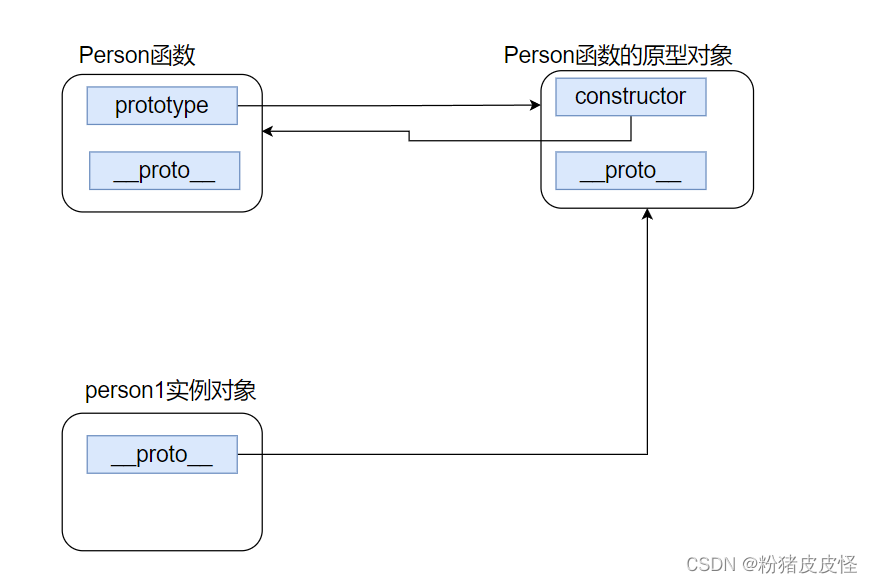
__proto__
总所周知,JS中万物皆对象。JavaScript 中每个对象都会有一个 __proto__ 属性,指向这个对象的原型对象。
提示:undefined和null没有

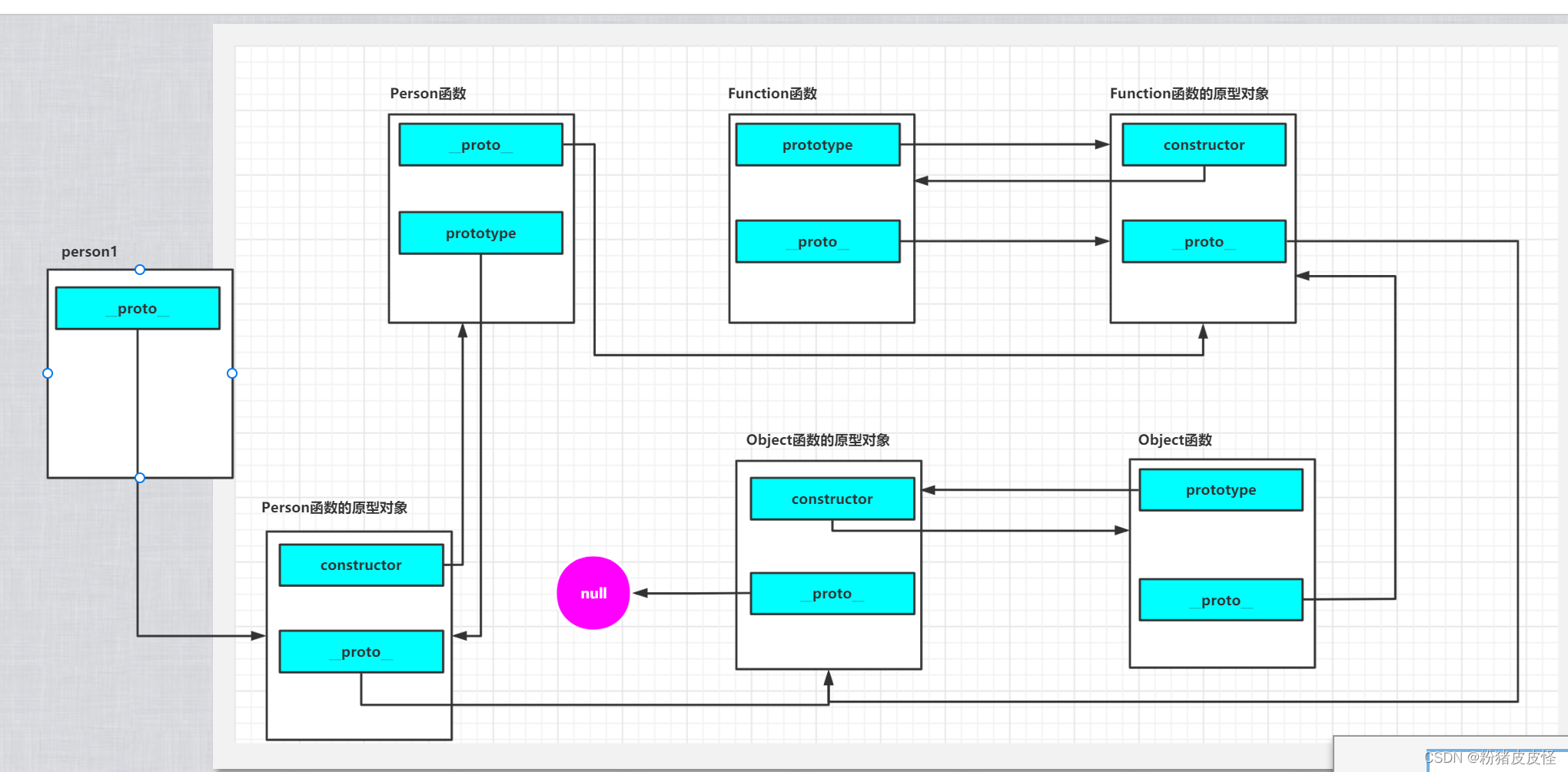
原型链
JavaScript 中,每个对象都是间接或直接继承自object
Person.prototype.__proto__ === Object.prototype //true

提示:Object.__proto__ === Function.prototype //ture
以上就是我对JS原型和原型链的理解,第一次发文章,不足之处望大家海涵!





















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








