超链接的概念
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件编辑器,一个音频或视频文件,甚至是一个应用程序。 设置一个超链接,至少需要两个基本要素:
- 链源:引起跳转的原因
- 链宿:要跳转的目标
热字超链接及其设置
热字超链接,链源由对应的文本构成,外部超链接的链宿为目标文件的路径。
例如链宿的绝对路径为https://https://www.baidu.com的话,用下面的代码实现:
<a href="https://www.baidu.com">点一下试试</a>
其中,属性href用于设置链宿的路径,超链接开始标签<a>和结束标签</a>之间的内容是链宿。 运行效果如下: 点一下试试
超链接的属性
超链接标签的属性除了href外,常用的还有:
- title:设置鼠标悬停在链源上时的提示文字
- target:指定打开目标窗口的方式
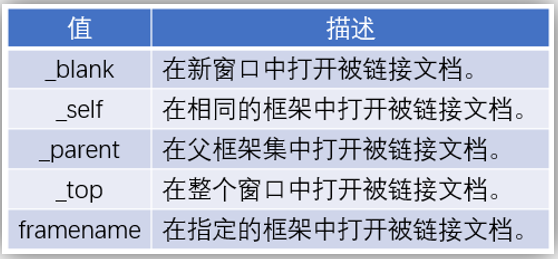
target 属性的取值及含义如下图所示:

图像超链接及其设置
图像超链接采用图像作为超链接的链源,该链源可使用img标签来嵌入图像,
img 标签常设置的属性有:src、alt、align、width、height和title。
- src :给定图像来源的位置
- align :设置图文对齐方式,可取left、right、top、bottom、middle
- width和 height :设定图像的宽度和高度
- title:鼠标停留在图片上时显示的说明文字
- alt :设置在图像未载入前图片位置显示的文字
- hspace:设置图像左右两侧的间隙
- vspace:设置图像顶部和底部的间隙
用法示例:
<a href="http://www.baidu.com" target="_blank" title="单击图像实现超链接"><img src="https://www.educoder.net/api/attachments/1184937" /></a>
外部超链接的其他类型
外部超链接不仅可以打开网页,还可以打开图像、音乐和视频等文件,浏览器可以自动识别文件的后缀,从而确定打开的目标文件类型。不管何种类型设置超链接链源和链宿的方法都相同。
页内链接
从当前HTML文档的某一位置跳到另一位置的链接称为页内链接。
页内链接的设置
页内链接的设置有两个步骤:
1.在目标位置处设置锚点,若锚点名称为“name1",代码如下: <a name="name1"></a>
2.设置指向锚点位置的超链接,若链源热字为”跳转至name1",代码如下: <a href="#name1">跳转至name1</a>
部分习题:
-
1、在HTML中,下面是超链接标签的是()。 A
A、 B、 C、 D、 -
2、下列选项中,用于设置超链接链宿路径的属性是( )。 B
A、 B、 C、 D、 -
3、在HTML中,若点击超链接时,弹出一个新的网页窗口,下列选项符合要求的是( )。C
A、<a href="right.html" target="_self">看一看</a>
B、<a href="right.html" target="_parent">看一看</a>
C、<a href="right.html" target="_blank">看一看</a>
D、 -
4、
A、 B、 C、 D、<a href="#">所表示的意义是( )。D -
5、如果要在超链接中设置电子邮件链接,则href属性值可设置为( ) B
A、 B、 C、 D、






















 2216
2216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








