文本样式
font-size
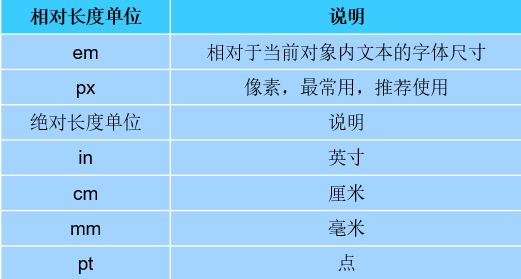
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位,具体如下图所示。

font-family
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
font-weight
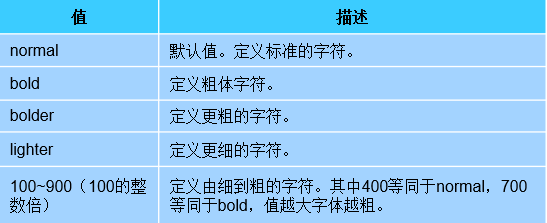
font-weight属性用于定义字体的粗细,其可用属性值如下图所示。

font-style
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
- normal:默认值,浏览器会显示标准的字体样式;
- italic:浏览器会显示斜体的字体样式;
- oblique:浏览器会显示倾斜的字体样式;
font综合属性
font属性用于对字体样式进行综合设置,其属性由各子属性取值组成,各子属性取值间用空格分隔,要特别注意其各子属性取值必须严格依照以下顺序书写:
选择器{font: font-style font-variant font-wighet font-size/line-height font-family;}
@font-face属性
@font-face属性是CSS3的新增属性,用于定义服务器字体。通过@font-face属性,开发者可以在用户计算机未安装字体时,使用任何喜欢的字体。其语法格式为:
@font-face{ font-family:字体名称; src:字体路径; }
color
color属性用于定义文本的颜色,其取值方式有如下3种:
- 预定义的颜色单词,如red,green,blue等。
- 十六进制颜色值,如#FF0000,#FF6600,#29D794等。实际应用中,也可以使用缩写值,如将#FF0000写为#F00
- RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
letter-spacing
letter-spacing属性用于定义字符(字母或汉字)间距。其属性值可为不同单位的数值,允许使用负值,默认为normal。
#### word-spacing word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
line-height
line-height属性用于设置行间距,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
text-align
text-align属性用于设置文本内容水平对齐,相当于html中的align对齐属性。 text-align可用属性值如下:
- left:左对齐(默认值)
- right:右对齐。
- center:居中对齐。
text-align属性是将块级标签以及单元格里面的文本内容进行相应的对齐。属性取值可以是:left、right、center、justify。
vertical-align属性是将行内元素一级单元格里面的文本内容进行相应的对齐。属性取值可以是:bottom、top、middle、baseline。 如果希望将块级元素内的文本设置为垂直居中,这里介绍一个巧妙的方法就是将文本行高line-height与块级元素的height值设置一样。
text-transform
text-transform属性用于控制英文字符的大小写。 text-transform可用属性值如下:
- none:不转换(默认值)。
- capitalize:首字母大写。
- uppercase:全部字符转换为大写。
- lowercase:全部字符转换为小写。
text-decoration
text-decoration属性用于设置文本的下划线,上划线,删除线等修饰效果。 text-decoration可用属性值如下:
- none:没有装饰(正常文本默认值)。
- underline:下划线。
- overline:上划线。
- line-through:删除线。
text-indent
text-indent属性用于设置首行文本的缩进。 text-indent属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
text-shadow
text-shadow属性可以为页面中的文本添加阴影效果。常用子属性为:
- h-shadow用于设置水平阴影的距离
- v-shadow用于设置垂直阴影的距离
- blur用于设置模糊半径
- color用于设置阴影颜色。 综合设置text-shadow属性取值的语法格式为: text-shadow:h-shadow v-shadow blur color
背景样式
background-size
当背景图片宽度大于div宽度时,可以设置background-size:100% 100%(宽度、高度都会充满);
background-size的四种属性值:
1、length-------->设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动);
2、percentage-------->将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)",背景图片大于div时也可通过background-size:100% 100%,将图片完全放入div中,同时实现宽度和高度的自适应;
3、cover-------->保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小;
4、contain-------->保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小;






















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








