目录
一、产品定位及功能介绍
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
注册:在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮。
二、小技巧
1.每次登录都需要AppID(小程序ID) 可以在微信公众平台的小程序里把自己的APPID保存到文档里
路径是:开发——开发管理——开发设置——开发者ID
2.菜单栏中的‘帮助’里面可以快速打开微信小程序的开发者文档
3.可以在pages文件夹里快捷创建文件
(1)在pages文件夹里创建一个 index 的文件夹,然后右击文件夹选择新建page,命名为index,就可以创建名称为index的 js、json、w'xml、wxss 文件
(2)也可以在qpp.json文件中添加代码也可以一次性创建好四个文件。

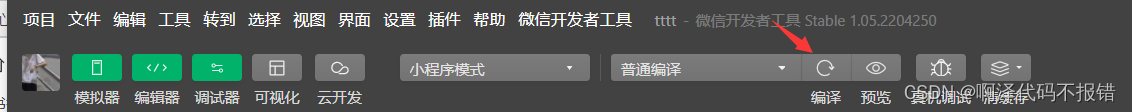
4. 代码报错不要慌乱,确定代码没问题的情况下页面仍然不刷新可以点击第二级导航栏中的编译手动刷新。

三、小知识点
1、解决父子元素垂直外边距合并问题
在设置了背景的同时,要调试主页面头像距离页面上端的边距时,如果只给头像一个 margin 值,可以在模拟器中看到,可以上下拖动,这时可以选择给page设置 overflow:hidden; 这样文本上下就会变的不可拖动,注:适用于首页。
2.在小程序中,按钮可以通过设置type值来改变按钮的颜色

3.用户的头像和名称
可以利用 open-data 标签 然后设置 type 属性的值来展示登录微信开发者工具登录的微信的头像和昵称。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








