1、新src文件夹,创建index.js文件
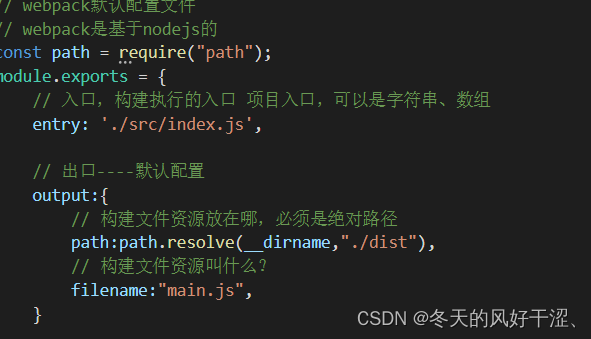
2、创建webpack.config.js默认配置文件
3、修改默认配置的path和filename,(自定义文件夹名称及文件名)

4、运行后将默认配置的dist文件夹下的main.js文件改为build文件夹下的index.js文件
5、配置上下文context:“”,默认值为process.cwd()

6、 入口,构建执行的入口 项目入口,可以是字符串、数组、对象

7、出口配置: 7.1、单出口:filename:‘index.js’ 7.2、多出口:filename:“[name].js” 说明:无论单出口或者多出口都推荐使用占位符





















 1542
1542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








