1.新建一个文件夹 假设文件夹的名称为 wdgapp,并且通过命令行到该目录下

2. 初始化项目
npm init -y

3.在wdgapp 文件夹中创建src 文件夹(源代码) 和dist(编译生成文件)

并且在src文件夹中新建index.html 文件和 index.js 文件

编辑index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<<title>hello</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>编辑index.js文件:
console.log("ok")4. 安装webpack 和webpack-cli
执行:cnpm i webpack -g

执行:cnpm i webpack-cli -g

5. 创建webpack.config.js文件 ( webpack 的配置文件)
module.exports={}6 执行webpack 命令,打包

上面这个提示表示我们需要配置当前的编译环境 mode的值 有development和production
因为我们是开发测试所有可以设置为:development
在webpack.config.js 中:
module.exports={
mode:'development'
}
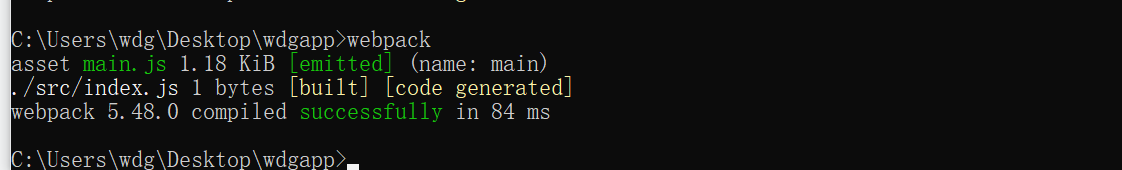
重新打包:

打包成功
这样在dist 文件夹中生成main.js 文件:

我们在index.html 页面中引入main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hello</title>
<script src="../dist/main.js" type="text/javascript"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>然后使用浏览器打开index.html页面:

上面就是我们使用创建一个webpack 项目的过程
需要注意的几点:
1. 编译生成的目标文件夹 为dist
2. 从webpack4.x开始默认的入口文件为 src---->index.js
希望对你有所帮助























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








