文章目录
一、Ajax
1.Ajax技术简介
- Ajax(Asynchronous Javascript And XML,异步与JavaScript和XML)是一种创建交互式网页应用的网页开发技术,使得“不刷新页面向服务器发起请求”成为了可能。
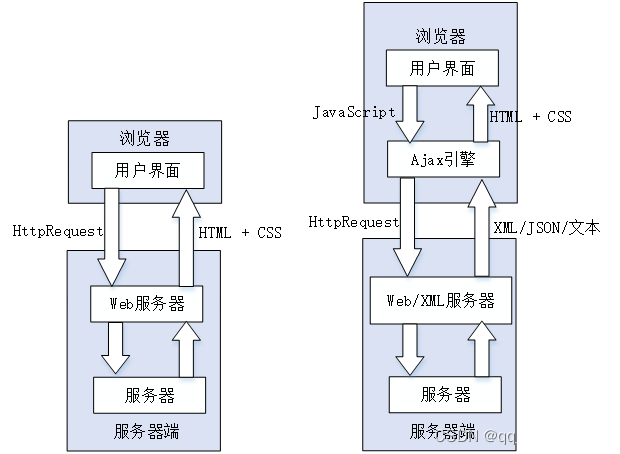
2. Ajax如何工作

3.XMLHttpRequest对象
Ajax引擎使用XMLHttpRequest和服务器进行异步通信,是Ajax技术得以实现的一个重要的JavaScript对象。
-
Ajax应用与传统Web应用相比较,客户端浏览器通过JavaScript事件触发对Ajax引擎的调用,Ajax引擎在Ajax应用中担负着一个中间层的任务,负责收集数据并通过Ajax的XMLHttpRequest对象向服务器发送HTTP请求,服务器处理完成后返回XML、JSON以及文本等类型的响应结果,Ajax引擎根据响应结果类型进行解析后再配合HTML和CSS渲染,将结果显示到客户端页面。
-
创建XMLHttpRequest对象后,Ajax就可以使用XMLHttpRequest对象的open()和send()方法将请求发送到服务器,请求可分为GET方式请求和POST方式请求。
二、jQuery对Ajax的实现
1. 基本方法
jQuery提供多个与Ajax有关的方法,下面结合实例介绍两个常用的方法:ajax( )方法和load( )方法。
- ajax( )方法
$.ajax()方法只有一个参数:参数key/value对象,包含各配置及回调函数信息。 - load( )方法
$(selector).load(URL,data,callback);//load( )方法从服务器加载数据,并把返回的数据放入被选元素中。
其中,必需的URL参数规定您希望加载的 URL;可选的data参数规定与请求一同发送的查询字符串键/值对集合;可选的callback参数规定当load( )方法完成后所要允许的回调函数。回调函数可以设置不同的参数:responseTxt表示包含调用成功时的结果内容,statusTxt表示包含调用的状态,xhr表示包含XMLHttpRequest对象。
三、实例
用户的登录及增删改查
1.登录界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<form action="http://110.42.140.234:8083/user/toLogin">
<table border="0" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" id="username"><br></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="psw" id="psw"><br></td>
</tr>
<tr>
<td><input value="登陆" type="button" onclick="login()"><br></td>
</tr>
</table>
</form>
</body>
<script>
function login(){
$.ajax({
url:'http://110.42.140.234:8083/user/toLogin',
type:'get',
data:{
username:$('#username').val(),
psw:$('#psw').val()
},
success:function (e){
let data = e.data;
console.log(data);
if(data.login_type.toString() == '登录成功!'){
alert(data.login_type);
message();
}else if(data.login_type.toString() == '登录失败,账号或密码错误!'){
alert(data.login_type);
}
}
});
}
//跳转获取数据
function message(){
location.href = "./message.html";
}
</script>
</html>
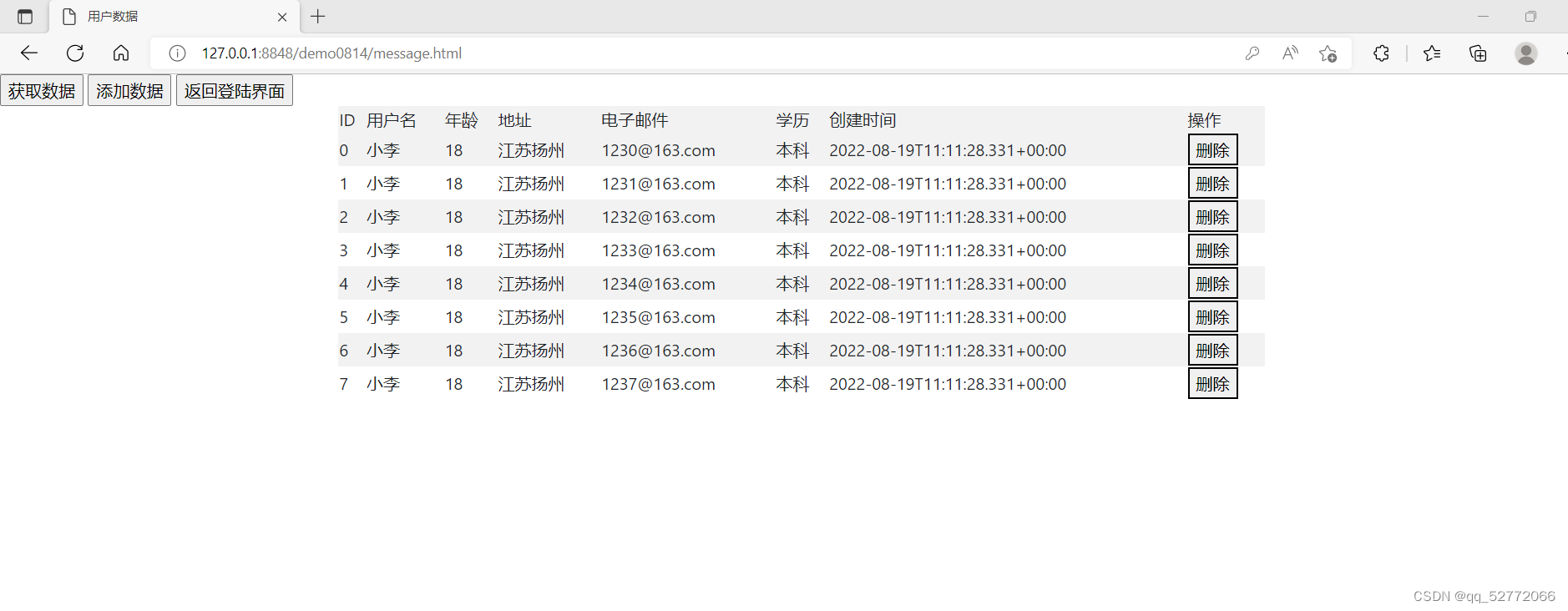
2.显示数据
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=Edge">
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<title>用户数据</title>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<input type="button" onclick="getMessage()" value="获取数据">
<input type="button" onclick="addMessage()" value="添加数据">
<input type="button" onclick="back()" value="返回登陆界面">
<div class="container table-striped">
<table class="thead-dark" width="80%" align="center" >
<tr>
<td>ID</td>
<td>用户名</td>
<td>年龄</td>
<td>地址</td>
<td>电子邮件</td>
<td>学历</td>
<td>创建时间</td>
<td>操作</td>
</tr>
<tbody id="content">
</tbody>
</table>
</div>
<script>
var data = "";
function getMessage(){
$.ajax({
url:'http://110.42.140.234:8083/user/getMessage',
type:'get',
success:function(e){
data = e.data;
let content = "";
for (let i = 0; i < data.length; i++) {
content += "<tr>" +
"<td>" + data[i].id + "</td>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].adress + "</td>" +
"<td>" + data[i].email + "</td>" +
"<td>" + data[i].education + "</td>" +
"<td>" + data[i].creatTime + "</td>" +
"<td>" + "<button οnclick=\"dele("+data[i].id+")\">删除</button>" + "</td>" +
"</tr>"
}
$('#content').html(content);
}
})
}
//跳转删除页面
function dele(id){
location.href = "./deleteMessage.html?id="+id;
}
//跳转到添加数据界面
function addMessage(){
location.href = "./addMessage.html";
}
//返回到登陆界面
function back(){
location.href = "./index.html";
}
</script>
</body>
</html>
3.增添数据
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=Edge">
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<title>添加用户</title>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<form action="http://110.42.140.234:8083/user/addMessage" id="form">
<table border="0" align="center">
<tr>
<td>ID:</td>
<td><input type="text" name="id" id="id"><br></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name"><br></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="age" id="age"></input><br></td>
</tr>
<tr>
<td>地址:</td>
<td><input type="text" name="adress" id="adress"><br></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input type="text" name="email" id="email"><br></td>
</tr>
<tr>
<td>学历:</td>
<td><input type="text" name="education" id="education"><br></td>
</tr>
<tr>
<td><input type="button" value="提交" onclick="submitMessage()"></td>
<td><input type="button" value="返回" onclick="back()"></td>
</tr>
</table>
</form>
<div class="container table-striped">
<div id='content'>
</div>
</div>
<script>
//返回按钮
function back(){
location.href = "./message.html";
}
//提交按钮
let new_data = "";
function submitMessage(){
$.ajax({
url:'http://110.42.140.234:8083/user/addMessage',
type:'get',
data:
{
id:$('#id').val(),
name:$('#name').val(),
age:$('#age').val(),
adress:$('#adress').val(),
email:$('#email').val(),
education:$('#education').val(),
creatTime:$('#creatTime').val()
},
success:function(e){
alert(e.data.add_type);
$('#form').remove();
$.ajax({
url:'http://110.42.140.234:8083/user/getMessage',
type:'get',
success:function(e1){
data = e1.data;
//创建表头
let content = "<table class='thead-dark' width='80%' align='center' >" +
"<tr>" +
"<td>ID</td>" +
"<td>用户名</td>" +
"<td>年龄</td>" +
"<td>地址</td>" +
"<td>电子邮件</td>" +
"<td>学历</td>" +
"<td>创建时间</td>" +
"<td>操作</td>" +
"</tr><tbody>" ;
for (let i = 0; i < data.length; i++) {
//获取添加前的数据
content +=
"<tr>" +
"<td>" + data[i].id + "</td>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].adress + "</td>" +
"<td>" + data[i].email + "</td>" +
"<td>" + data[i].education + "</td>" +
"<td>" + data[i].creatTime + "</td>" +
"<td>" + "<button οnclick=\"dele("+data[i].id+")\">删除</button>" + "</td>" +
"</tr>"
}
//获取添加后的数据
content +=
"<tr>" +
"<td>" + e.data.add_message.id + "</td>" +
"<td>" + e.data.add_message.name + "</td>" +
"<td>" + e.data.add_message.age + "</td>" +
"<td>" + e.data.add_message.adress + "</td>" +
"<td>" + e.data.add_message.email + "</td>" +
"<td>" + e.data.add_message.education + "</td>" +
"<td>" + e.data.add_message.creatTime + "</td>" +
"<td>" + "<button οnclick=\"dele("+e.data.add_message.id+")\">删除</button>" + "</td>" +
"</tr>"
"</tbody></table>";
$('#content').html(content);
}
});
}
});
}
</script>
</body>
</html>
4.删除数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>删除用户</title>
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<input type="button" id="btn" onclick="backMessage()" value="返回">
<div class="container table-striped">
<table class="thead-dark" width="80%" align="center" >
<tr>
<td>ID</td>
<td>用户名</td>
<td>年龄</td>
<td>地址</td>
<td>电子邮件</td>
<td>学历</td>
<td>创建时间</td>
<td>操作</td>
</tr>
<tbody id="content">
</tbody>
</table>
</div>
</body>
<script>
function getPar(par){
//获取当前URL
var local_url = document.location.href;
//获取要取得的get参数位置
var get = local_url.indexOf(par +"=");
if(get == -1){
return false;
}
//截取字符串
var get_par = local_url.slice(par.length + get + 1);
//判断截取后的字符串是否还有其他get参数
var nextPar = get_par.indexOf("&");
if(nextPar != -1){
get_par = get_par.slice(0, nextPar);
}
return get_par;
}
//请使用Get请求使点击删除时,页面发生跳转,并传递用户参数“id”到本页面
var local_id = getPar("id");
console.log("获得页面传参:id:"+local_id);
$.ajax({
url:'http://110.42.140.234:8083/user/deleteMessage',
tpye:'get',
data:{
messageId:local_id
},
success:function(e){
console.log(e);
alert(e.data.delete_type);
}
});
$.ajax({
url:'http://110.42.140.234:8083/user/getMessage',
type:'get',
success:function(e){
data = e.data;
let content = "";
for (let i = 0; i < data.length; i++) {
if(i == local_id) i++;
content += "<tr>" +
"<td>" + data[i].id + "</td>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].adress + "</td>" +
"<td>" + data[i].email + "</td>" +
"<td>" + data[i].education + "</td>" +
"<td>" + data[i].creatTime + "</td>" +
"<td>" + "<button οnclick=\"dele("+data[i].id+")\">删除</button>" + "</td>" +
"</tr>"
}
$('#content').html(content);
}
})
function backMessage(){
location.href = "./message.html";
}
</script>
</html>
5.运行结果
5.1登录


5.2显示数据

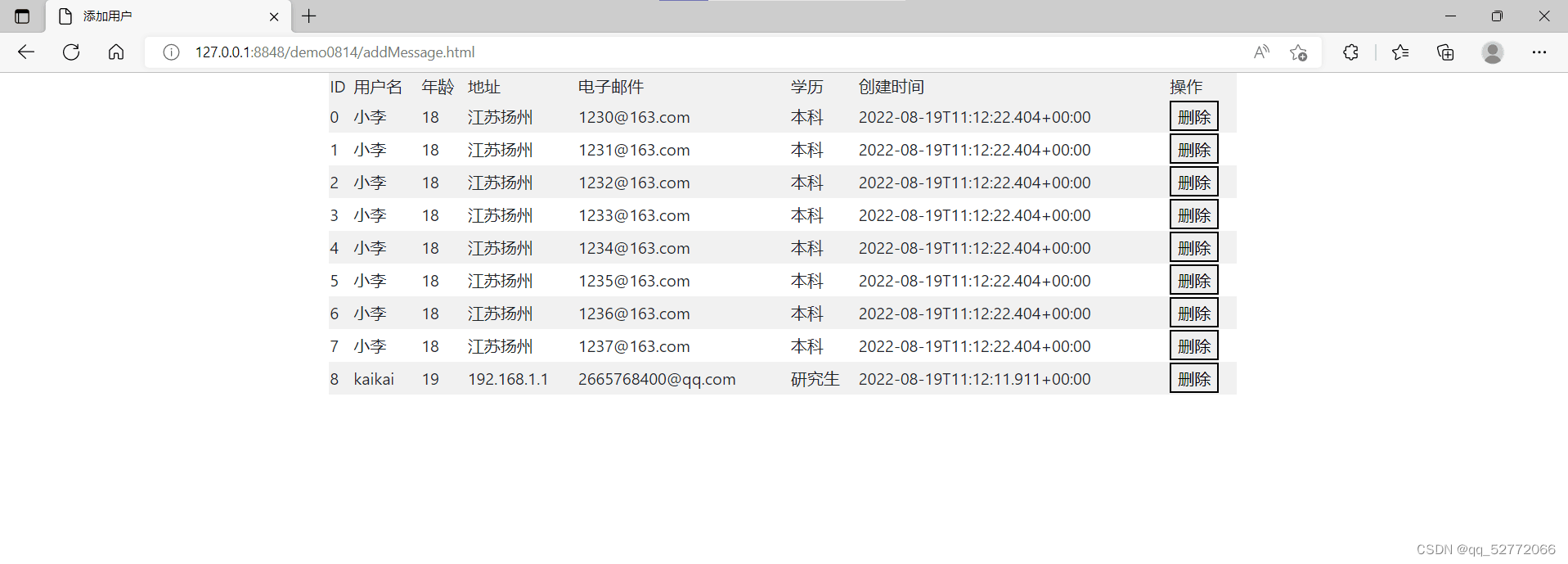
5.3添加数据























 4929
4929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








