错误描述
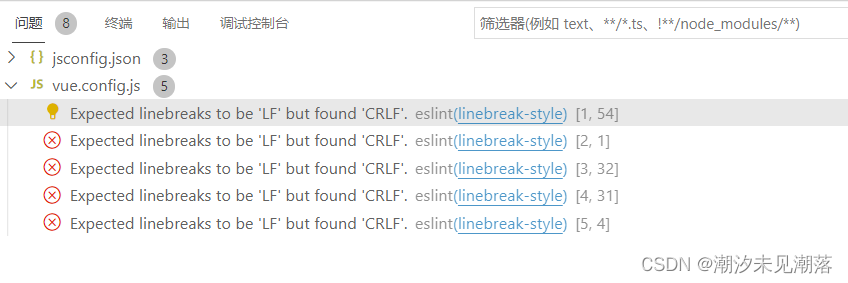
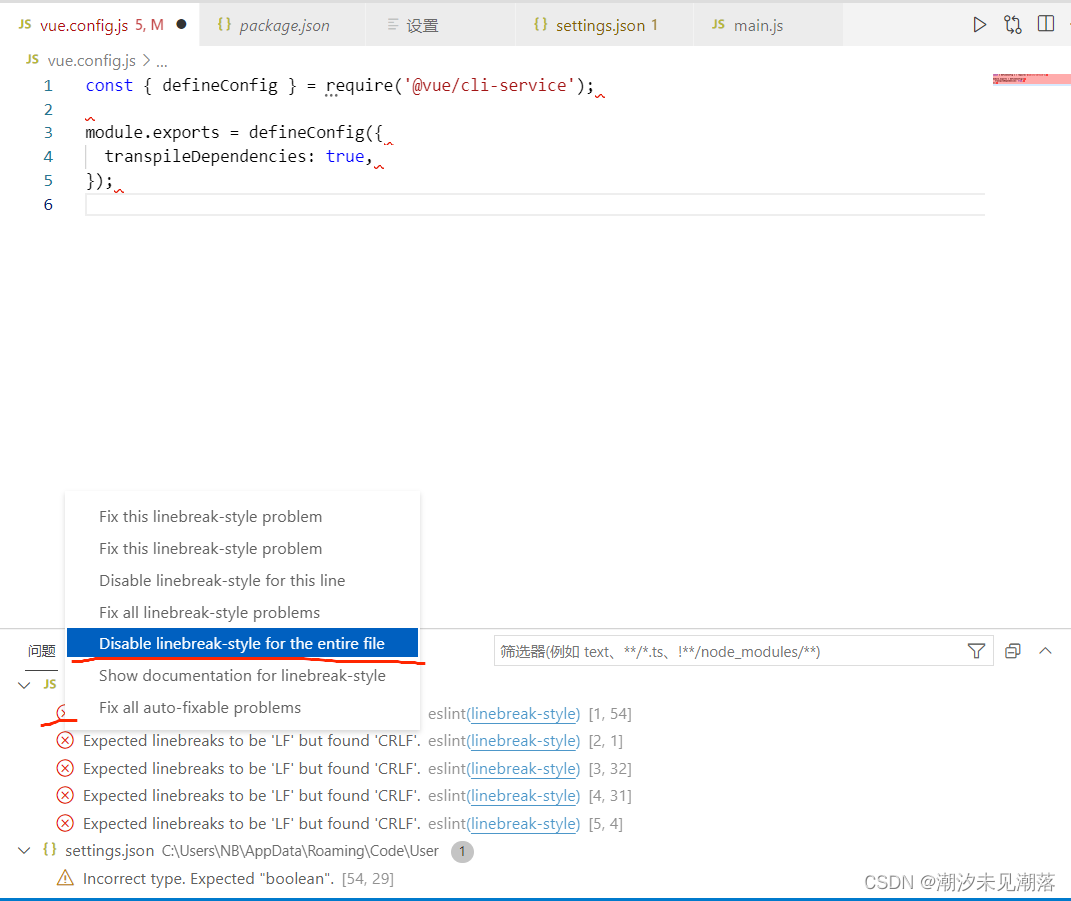
使用 vue3 脚手架新建项目,代码相关格式不规范, 代码和控制台都大量报错(如下)


解决方法
方法一(误打误撞)
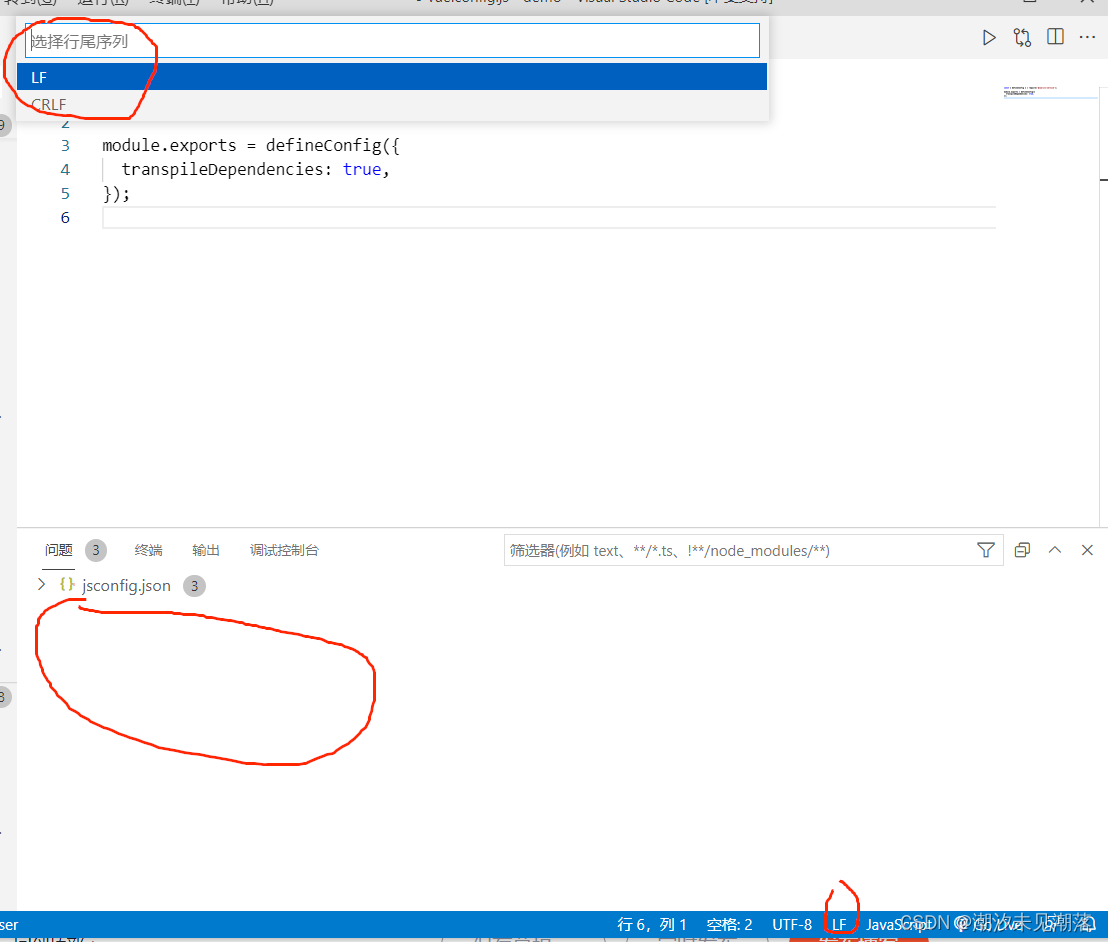
我就把 vscoed 底下的 “选择行尾序列”,从原来的 CRLF 切换成 LF ,错误就神奇的消失了

方法二(ESlint插件自动格式化配置)
方法二 是基于 选择行尾序列 为 CRLF 的情况
vscode中安装以下插件
ESLint: 读取 ESLint 配置文件进行语法检测
Prettier ESlint:按照 ESLint 配置文件进行格式化


在报错页面 点击右键 ,选择 “使用...格式化文档”

选择 第二个

点击第一个错误的 小灯泡 “显示修复方案” , 然后选择 下面截图标记的这个

然后发现 代码上面多了一行注释,然后报错也消失了

文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










