处理两个字段的时候有需求都要显示在下拉框的同一行,这里有两种解决方案,一是后端在实体类添加一个对象,加注解数据库忽略处理,在接口处拼接并传给前端,二是在前端获取的数据数组内为每个对象都添加一个字段,遍历数组,将字段值写入,再让页面显示,在表格中显示的时候可以用插槽,写一个方法,传入当前行的数据id查找我要显示的值,这里写一下第二种方法记录一下,求助说是第一种更符合常规以及所学,但是当时就猛着第二种去了,不写完又感觉缺一块,完结了记录一下吧。
常规写一个查询方法,在获取到全部数据放入一个全局变量内,我遍历了这个全局变量,拿到我所需要的两个字段并把他们拼接起来,用一个声明的变量接收,接下来就说添加那个字段
遍历的单个数据对象.添加的字段 = 声明的变量
对应我的代码则是
// 查询产品规格列表
getSpec() {
specListSelect().then((response) => {
this.specOptions = response.data;
this.specOptions.forEach((item) => {
const wide = item.wide;
const weight = item.weight;
const specString = `幅宽${wide},克重${weight}`;
// 在 item 对象中添加 specString 字段
item.specString = specString;
// 在 specStrings 对象中建立 specificationsId 和 specString 的映射
this.$set(this.specStrings, item.specificationsId, specString);
});
});
},
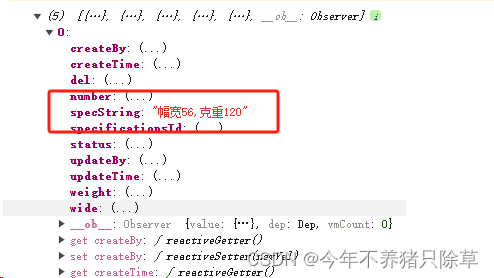
这段,加上就有这个数据字段了
// 在 item 对象中添加 specString 字段
item.specString = specString;

而我的数据库中则没有这个字段

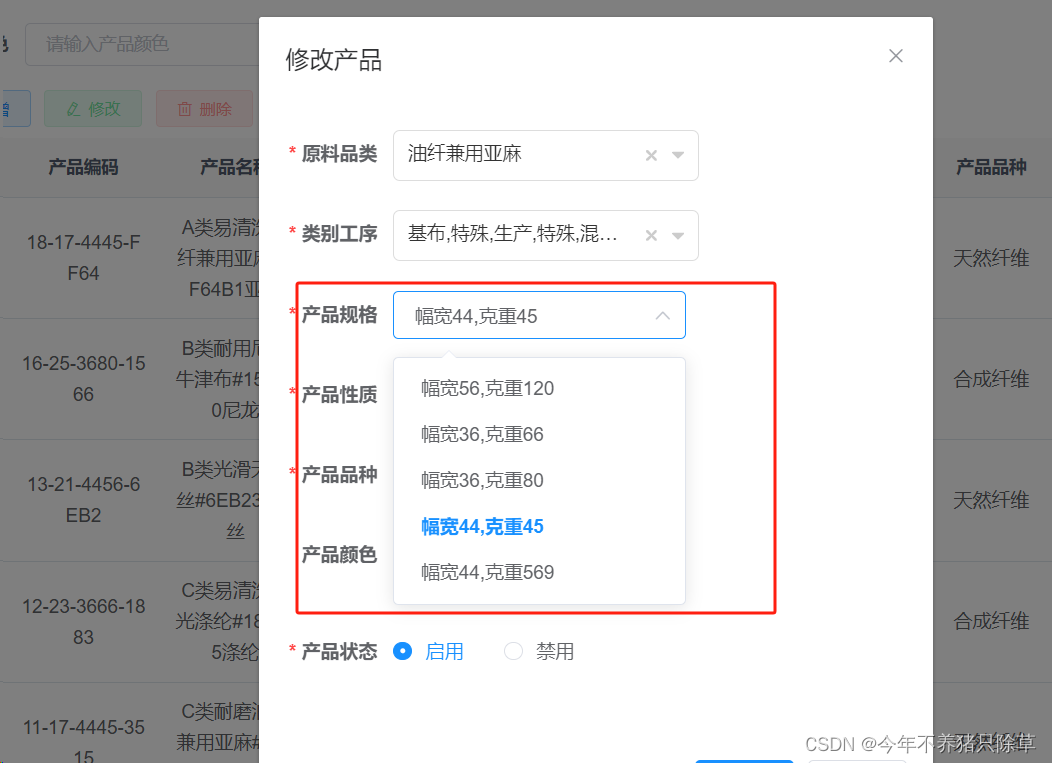
在前端也可以显示


记录一下,如果有其他方法也可以说说分享一下






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










