个人介绍:本人曾承担团队接口自动化测试专项,参与团队自研测试平台开发、落地,作为自动化小组owner在团队内部多次分享自动化测试技术,并推动其他测试小组接入测试框架,最终促成团队所有系统接入测试框架,大大提升团队自动化能力,同时取得了多项技术专利。

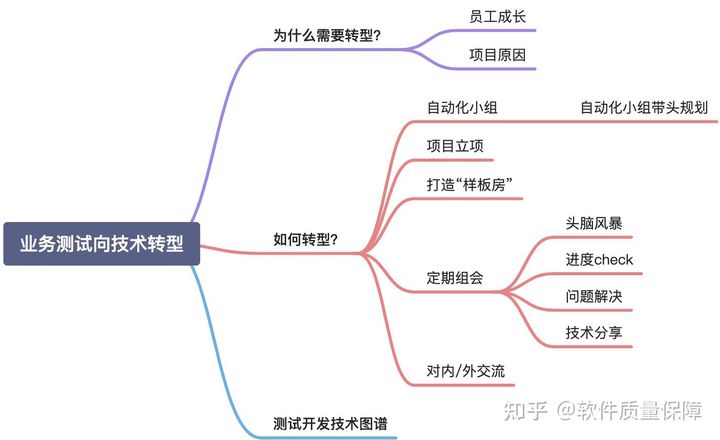
为什么需要转型?
员工成长
就个人而言,相信大多数测试同学都遇到过发展瓶颈。当你忙于频繁手工测试看不到个人成长时,大多数表现出对未来职业发展的焦虑,很容易滋生员工产生跳槽的想法。这是团队管理者必须面对的问题。频繁手工让测试缺乏对成长的思考,不到对个人造成负面情绪,团队的氛围也会受影响。想改变这种情况,需要让团队成员持续看到自己的成长。推动员工转型自动化测试则是非常不错的idea。
项目压力
随着敏捷开发的普及,测试需要应对快速的版本迭代,不断变化的产品需求。纯手工测试属于"旧时代"生产力,已经无法满足敏捷测试对测试的要求,提升测试生产力,则是缓解项目压力的手段。而提高测试生产力,就要求测试人员从纯业务测试向技术转型,鼓励员工使用技术手段解决业务问题!
如何推动团队测试转型自动化测试?
测试自动化是一种意识形态(思维方式),测试转型自动化是一种认知的升级。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








