1、antd下拉框位置出错
功能介绍:当前使用了antd的tabs控件(蓝色边框区域),然后里面有一个a-form(红色边框区域)控件,然后在表单里面使用了Select/TreeSelect插件
原始界面如下:

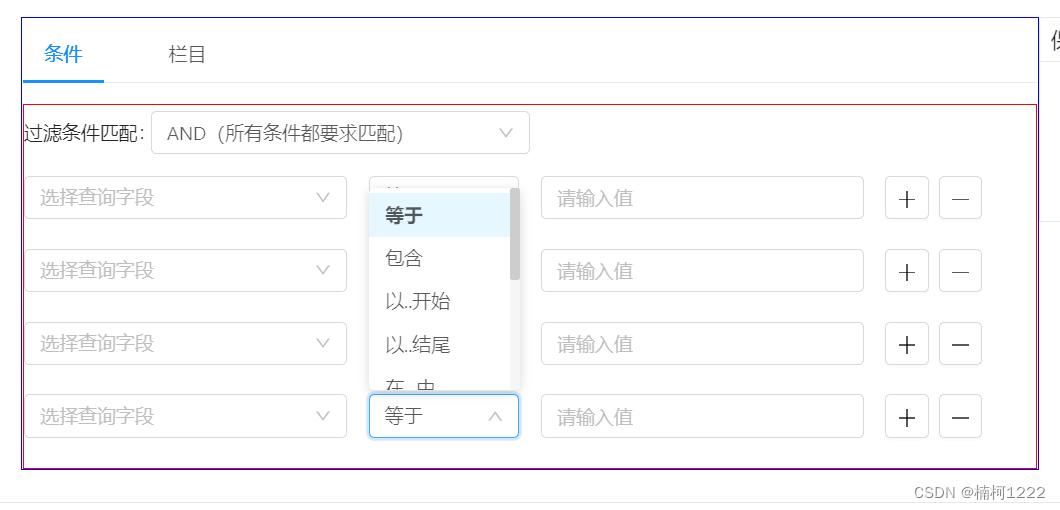
展开一个下拉框(第二排第一个)界面如下

这时下拉框的位置从整个tabs的顶端开始往下放
解决方法:给a-form设置滚动属性
<a-form v-else layout="inline" style="border:1px solid red;overflow-y: auto;overflow-x: hidden;">此时再次展开下拉框,界面如下:

此时下拉框位置从a-form的顶端开始往下。根据我的理解,因为正常情况下下拉框是从文本框下面开始出现(下图1),但是当下面的区域放不下的时候,就会从上边展开(下图2)


当上下都放不下的时候,就会从父元素的顶端开始展开(此处其实还有一个问题,那就是按道理下拉框的层级应该设置为最高,直接超出tab区域才对,不应该会像现在这样),也就是上面给表单设置滚动之后的样子。
2、下拉框dropdownStyle属性出错的问题,当我使用dropdownStyle给下拉框设置一个最大高度时,出现下面的情况(数据超出了显示区域)(下拉树设置这个属性时正常)
<a-select :dropdownStyle="{ maxHeight: '100px' }" placeholder="匹配规则">
然后我在属性里面加一个滚动属性,居然出现了双滚动条,如下

我也不知道为什么会这样,后面我把dropdownStyle替换成dropdownMenuStyle后就正常了。如下图
























 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










