文章目录
一、数据可视化项目适配方案
1.1项目需求
设计稿是1920px
PC端适配:宽度在1024 ~ 1920之间页面元素宽高自适应
1.2适配方案:

要把屏幕宽度约束在1024~1920之间有适配
@media screen and(max-width: 1024px) {
html{
font-size: 42.66px !important;
}
}
@media screen and(min-width: 1920px){
html{
font-size: 80px !important;
}
}
二、数据可视化项目开发
项目准备

2.数据可视化项目开发
项目核心:先布好局,之后利用ECharts填充图表
2.1项目基础布局
viewport


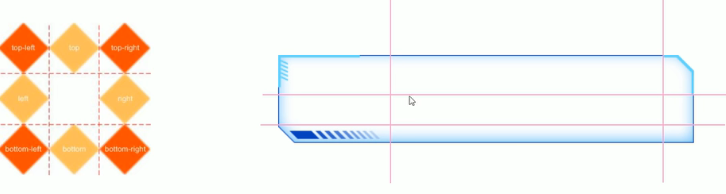
2.2边框图片

盒子大小不一,但是边框样式相同,此时需要边框图片来完成
1.为了实现丰富多彩的边框效果,在CSS3中,新增了border-image属性,这个新属性允许指定一幅图像作为元素的边框。

2.边框图片切图原来(重要)❤️❤️❤️
把四个角切出去,中间部门可以铺排,拉伸或者环绕。
 按照上右下左的顺序
按照上右下左的顺序
3.边框图片语法❤️❤️❤️


2.3 公共面板样式开发

2.4 通过类名调用字体图标
1.HTML页面引入字体图标中css文件。

<link rel = "stylesheet" href = "font/style.css">
2.标签直接调用图标对应的类名即可。(类名在css文件中标注)

<span class = "icon-angellist"></span>
2.5 立即执行函数用法
JS文件中,会有大量的遍历命名,特别是Echarts使用中,需要大量初始化对象?
为了防止变量名冲突(变量污染) 我们立即执行函数策略:
2.6无缝滚动原理

1.先克隆marquee里面所有的行(row)
2.通过CSS3动画滚动marquee
3.鼠标经过marquee就停止动画:
animation-play-state: paused;
三、数据可视化项目
3.1概览区域制作

3.2监控区域布局

.monitor {
height: 6rem;
}
.monitor .inner {
padding: 0.3rem 0;
display: flex;
flex-direction: column;
}
.monitor .tabs {
padding: 0 0.45rem;
margin-bottom: 0.225rem;
display: flex;
}
.monitor .tabs a {
color: #1950c4;
font-size: 0.225rem;
padding: 0 0.3375rem;
}
.monitor .tabs a:first-child {
padding-left: 0;
border-right: 0.025rem solid #00f2f1;
}
.monitor .tabs a.active {
color: #fff;
}
.monitor .content {
flex: 1;
position: relative;
display: none;
}
.monitor .head {
display: flex;
justify-content: space-between;
line-height: 1.05;
background-color: rgba(255, 255, 255, 0.1);
padding: 0.15rem 0.45rem;
color: #68d8fe;
font-size: 0.175rem;
}
.monitor .marquee-view {
position: absolute;
top: 0.5rem;
bottom: 0;
width: 100%;
overflow: hidden;
}
.monitor .row {
display: flex;
justify-content: space-between;
line-height: 1.05;
font-size: 0.15rem;
color: #61a8ff;
padding: 0.15rem 0.45rem;
}
.monitor .row .icon-dot {
position: absolute;
left: 0.2rem;
opacity: 0;
}
.monitor .row:hover {
background-color: rgba(255, 255, 255, 0.1);
color: #68d8fe;
}
.monitor .row:hover .icon-dot {
opacity: 1;
}
.monitor .col:first-child {
width: 1rem;
}
.monitor .col:nth-child(2) {
width: 2.5rem;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.monitor .col:nth-child(3) {
width: 1rem;
}
/* 通过CSS3动画滚动marquee */
.marquee-view .marquee {
animation: move 15s linear infinite;
}
@keyframes move {
0% {
}
100% {
transform: translateY(-50%);
}
}
/* 3.鼠标经过marquee 就停止动画 */
.marquee-view .marquee:hover {
animation-play-state: paused;
}























 2532
2532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










