首先介绍hover-class的作用
hover-class用于微信小程序中的button按钮比较多,用来在点击按钮之后,出现一个新的样式。
使用方法是

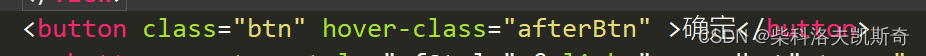
| <button class="btn" hover-class="afterBtn">确定</button> |
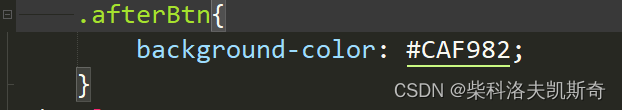
然后在css样式中

这样,就完成了点击后样式的修改。
注意:
- hover-class只适用于view、button、navigator
- 如果不想要点击后的样式,可以使用hover-class="none"
- 在使用时,会存在优先级的问题,需要把hover-class 写在class前面
回归正题,在使用uview组件时,需要改变u-button的点击后样式,使用到了hover-class但是不生效,有几种原因
- 在标签里面可能有属性与hover-class冲突了,所以不生效
- 使用了不适用的标签,例如u-image等除view button navigator之外的标签
- 如果不是因为这两种原因,另外的原因我也没有找到,如有找到的,可以下边评论交流。
解决办法
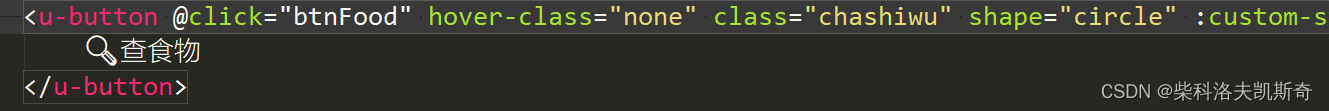
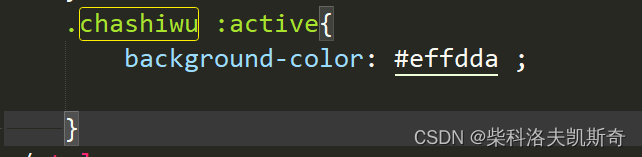
可以在给u-button加一了class属性,因为微信小程序的原因,我们在修改样式的时候,只使用了custom-style参数,而不会使用class,但在写点击后样式时 可以使用class,下面是例子:


这样就修改了点击后的样式,但需要注意的是:需要设置hover-class=“none” 如果不设置,他还会存在标签自带的点击效果。






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








