首先最好先了解http和https的区别
HTTP状态码分类:总共分为5种类型
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。
信息响应(100–199)
成功响应(200–299)
重定向(300–399)
客户端错误(400–499)
服务器错误 (500–599)
200:成功
301: 资源(网页等)被永久转移到其它URL
304:利用缓存 与200差不多,成功
如第二次请求页面时,加载的js或者css数据
400: 客户端请求的语法错误,服务器无法理解。
参数类型不匹配,如:沒傳參、需要整數而傳了小數

401: 无登录 没登录 无权限、权限错误,身份认证失败
404: 请求的资源(网页等)不存在
408: 请求超时
500: 后端服务器异常
如:a(int b)不传参一定报错
405 :异常
需要Post請求,但是發起了確實Get請求

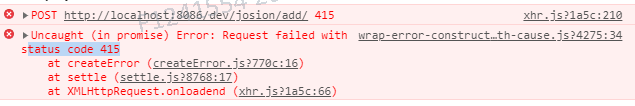
415异常



在gateway處配置了同源策略後報的錯
 在geteway處沒有配置時
在geteway處沒有配置時
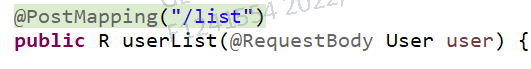
 後端代碼
後端代碼

將請求修改後
//如果校验成功,则发起ajax请求
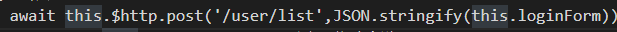
//const {data: result} = await this.$http.post('/user/list',JSON.stringify(this.loginForm))
const {data: result} = await this.$http({
method: 'post',
url: '/user/list',
data: JSON.stringify(this.loginForm),
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
報錯403
已拦截跨源请求:同源策略禁止读取位于 ************ 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)。

解决方方法很多,但是亲测了一种简单有效的方式:
对于springmvc4.0以上版本,直接在controller(全局)或者方法上使用@CrossOrigin 注解即可。
对于springmvc4.0以下版本,使用拦截器。
以上兩種方法都用了
在gatway配置了同源策略
 報錯:
報錯:
1.已拦截跨源请求:同源策略禁止读取位于 http://localhost:9527/s 的远程资源。(原因:不允许有多个 ‘Access-Control-Allow-Origin’ CORS 头)。
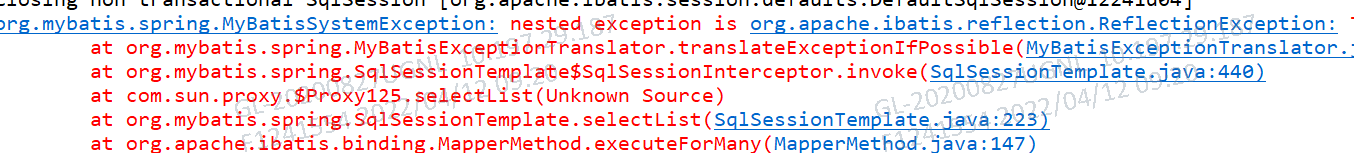
2.org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.reflection.ReflectionException: There is no getter for property named ‘qo’ in ‘class com.josion.seckill.pojo.User’
at org.mybatis.spring.MyBatisExceptionTranslator.translateExceptionIfPossible(MyBatisExceptionTranslator.java:78)
這不是gateway報錯,是controller


解決:系統中mybatis出錯了
504
 502
502

200 - 服务器成功返回网页,404 - 请求的网页不存在,503 - 服务器超时。
304
客户端发送了一个带条件的GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个304状态码。简单的表达就是客户端已经执行了GET,但文件未变化。






















 4780
4780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








