前言
chrome开发者工具,会列出所有的网络请求,网络请求太多的时候,如何准确过滤出我们需要的网路请求呢?
我们以 www.aliyun.com/ 网址为例,一起来看看五种过滤方式。
文本过滤
比如过滤出请求路径包含index.js的请求。

正则表达式
查看png和gif图片 /.*png|.*gif/
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V97ZZlpJ-1653284861872)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/218dc81f51f84a54a7f23240d7a5b0cd~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image?)]
exclude
语法 -文本
过滤掉所有包含文本的文件, 多个条件空格连接。
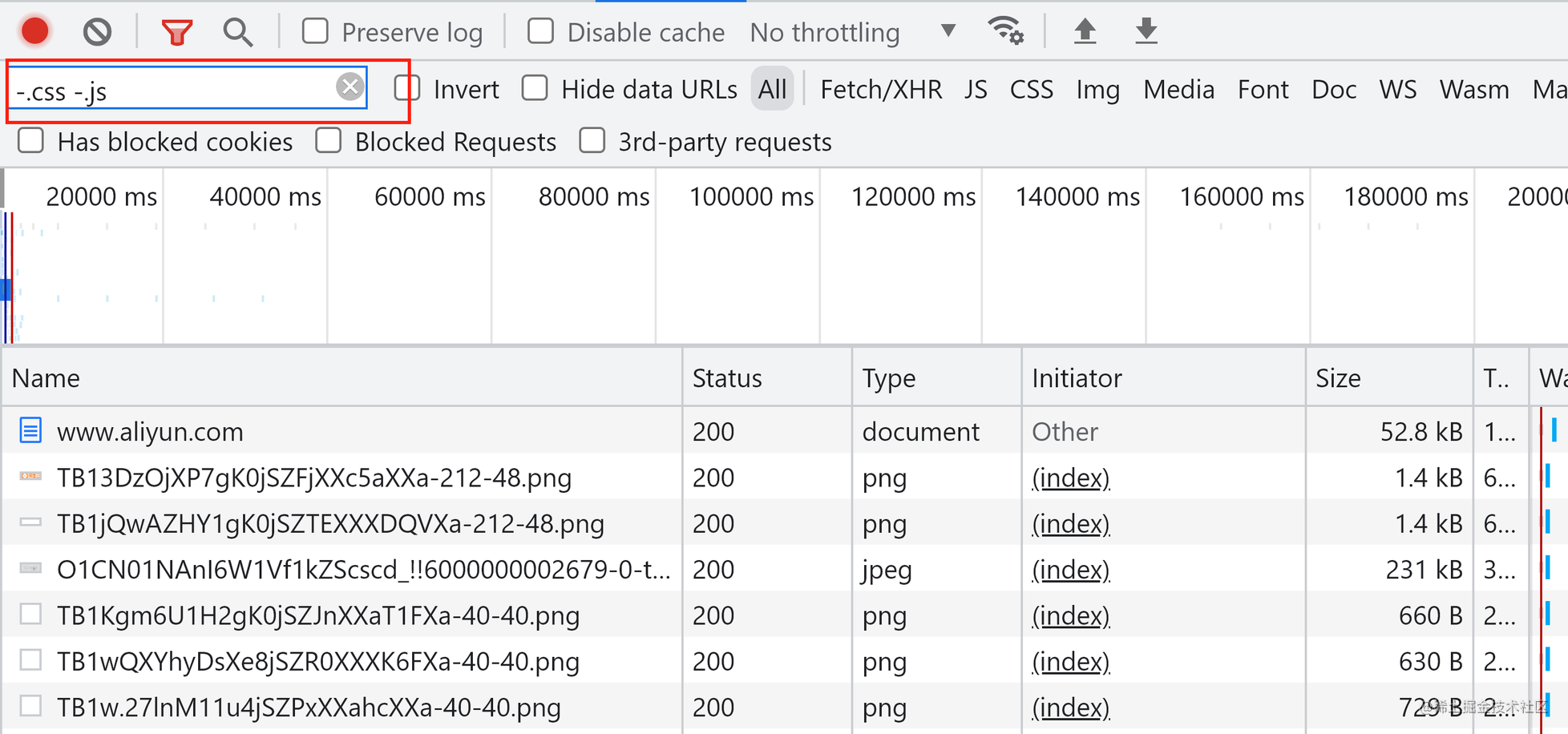
比如,下面过滤条件 -.css -.js, 表示过滤掉请求路径包含.css和包含.js的请求。

属性过滤
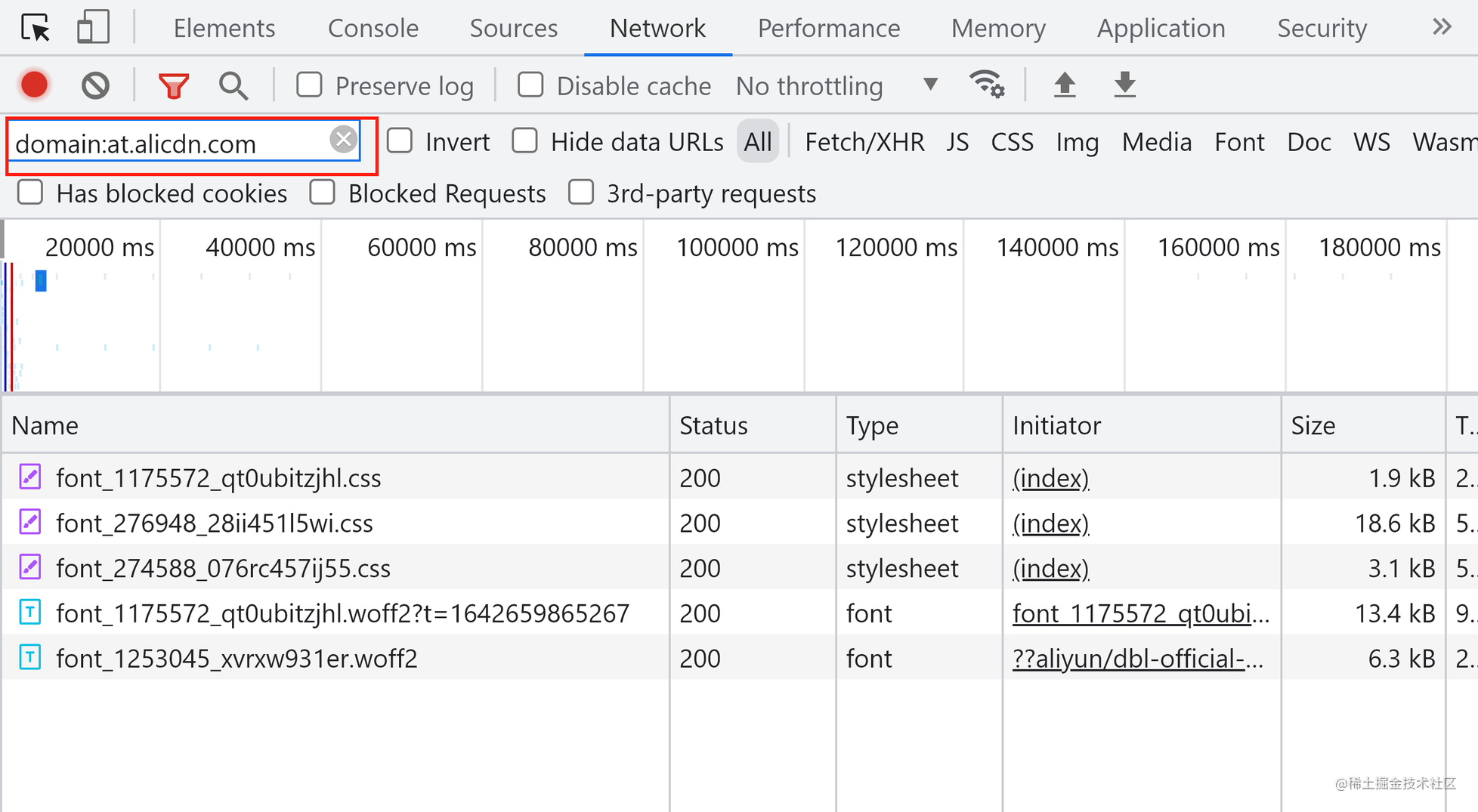
domain:at.alicdn.com 表示只显示请求域名在at.alicdn.com下的请求。

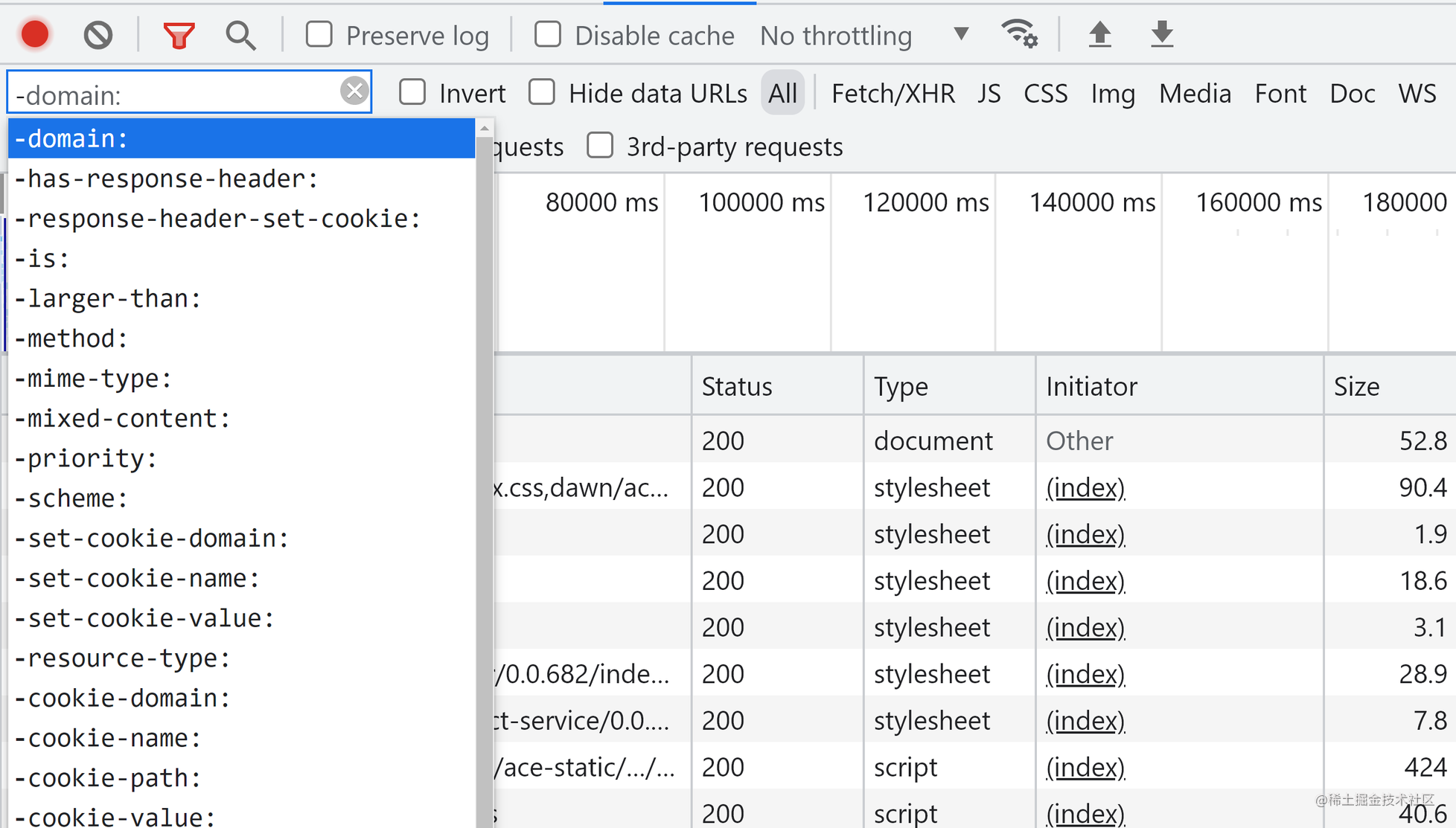
那怎么获取所有的属性过滤器呢? 输入如下符号就能获取所有的
-

资源类型
这个是我们用的最多的方式,选择某个类别的请求, 比如下面就只看 Fetch/XHR的请求。

唯一说一下的就是, 可以 ctrl + click进行多选

写在最后
不忘初衷,有所得,而不为所累,如果你觉得不错,你的一赞一评就是我前行的最大动力。





















 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








