bootstrap
导入bootstrap
导入指定的文件,之前先把文件进行下载
将bootstrap文件中的dist目录copy当项目目录中即可

-
将 jQuery.js 放入我们的 js目录下
- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下

- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下
<meta charset="utf-8" />
<title>Document</title>
<!-- 引入Bootstrap 的核心CSS文件 -->
<link rel="stylesheet" href="dist/css/bootstrap.min.css">
<!-- 引入jquery的核心js文件,需要在bootstrap的js之前引入 -->
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap 的核心js文件 -->
<script src="dist/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
注意:
- 如果要使⽤Bootstrap的js插件,必须先调用 jQuery.js
栅格网格系统
<div class="container">
<div class="row">
<div class="col-md-5" style="background: #761c19">你好</div>
</div>
<div class="row">
<div class="col-md-4" style="background: #761c19">我是</div>
<div class="col-md-4 col-md-offset-2" style="background: #761c19;color:royalblue">我是</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-6" style="background: #761c19">我是</div>
<div class="col-md-4 col-sm-6" style="background: #761c19;color:royalblue">我是</div>
<div class="col-md-4 col-sm-6" style="background: #761c19;color:royalblue">niaho</div>
</div>
</div>

常用的基本样式
<%-- 常用效果
1.标题
对h1到h6的效果进行覆盖
提供了对应的类名,为非标体元素设置样式.h1~.h6
2.段落
通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理)。可以使用以下标签给文本做突出样式处理。
<small> :小号字
<b><strong>:加粗
<i><em>: 斜体
3.强调
定义了一套类名,这里称其为强调类名,这些强调嘞都是通过颜色来表示强调,具体说明如下:
.text-muted: 提示,使用浅灰色(#999)
.text.primary :主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
text-warning:警告,使用黄色(#8a6d3n)
text-danger:危险,使用褐色(#a94442)
4.对齐
在CSS中常常使用text-align 来实现文本的对齐风格的设置。
left 左对齐
right 右对齐
center 居中对齐
justify 两端对齐
Bootstrap 中通过定义四个类名来控制文本的对齐风格
text-left 左对齐
text-right 右对齐
text-center 居中对齐
text-justify 两端对齐 --%>
实例演示:
<h1>标题1<small>副标题</small></h1>
<h2>标题2<span class="small">副标题</span></h2>
<h3>标题3</h3>
<hr>
<p class="lead">通过.lead 来突出强调内容(其作用就是增大文本字号,<small>加粗文本</small>,而且对<b>行高</b>和<strong>margin</strong>也
<i>做相应</i>的处理)。可以使用以下<em>标签</em>给文本做突出样式处理。</p>
<hr>
<div class="text-muted">.text-muted: 提示,使用浅灰色(#999)</div>
<div class="text-primary">.text.primary :主要,使用蓝色(#428bca)</div>
<div class="text-success">.text-success:成功,使用浅绿色(#3c763d)</div>
<div class="text-info">.text-info:通知信息,使用浅蓝色(#31708f)</div>
<div class="text-warning">.text-warning:警告,使用黄色(#8a6d3n)</div>
<div class="text-danger">text-danger:危险,使用褐色(#a94442)</div>
<hr>
<p style="text-align: right"></p>
<p class="text-left">text-left 左对齐</p>
<p class="text-right">text-right 右对齐</p>
<p class="text-center">text-center 居中对齐</p>
<p class="text-justify">
hello网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份
</p>
效果展示:

列表
三种列表方式
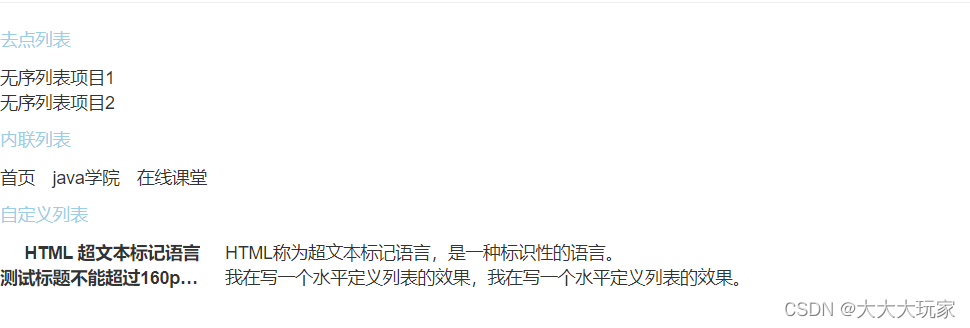
去点列表
<%--去点列表--%>
<ul class="list-unstyled">
<li>无序列表项目1</li>
<li>无序列表项目2</li>
</ul>
内联列表
<%--内联列表--%>
<ul class="list-inline">
<li>首页</li>
<li>java学院</li>
<li>在线课堂</li>
</ul>
自定义列表
<%--自定义列表--%>
<dl class="dl-horizontal">
<dt>HTML 超文本标记语言</dt>
<dd>HTML称为超文本标记语言,是一种标识性的语言。</dd>
<dt>测试标题不能超过160px的宽度,否则2个点</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果。</dd>
</dl>
效果展示

代码风格
使用<code></code> 来显示单行内联代码
使用<pre></pre> 来显示多行块代码
样式pre-scrollable(height,max-height 高度固定为340px,超过则存在滚动条)
使用<kbd></kbd> 来显示用户输入代码。如快捷键
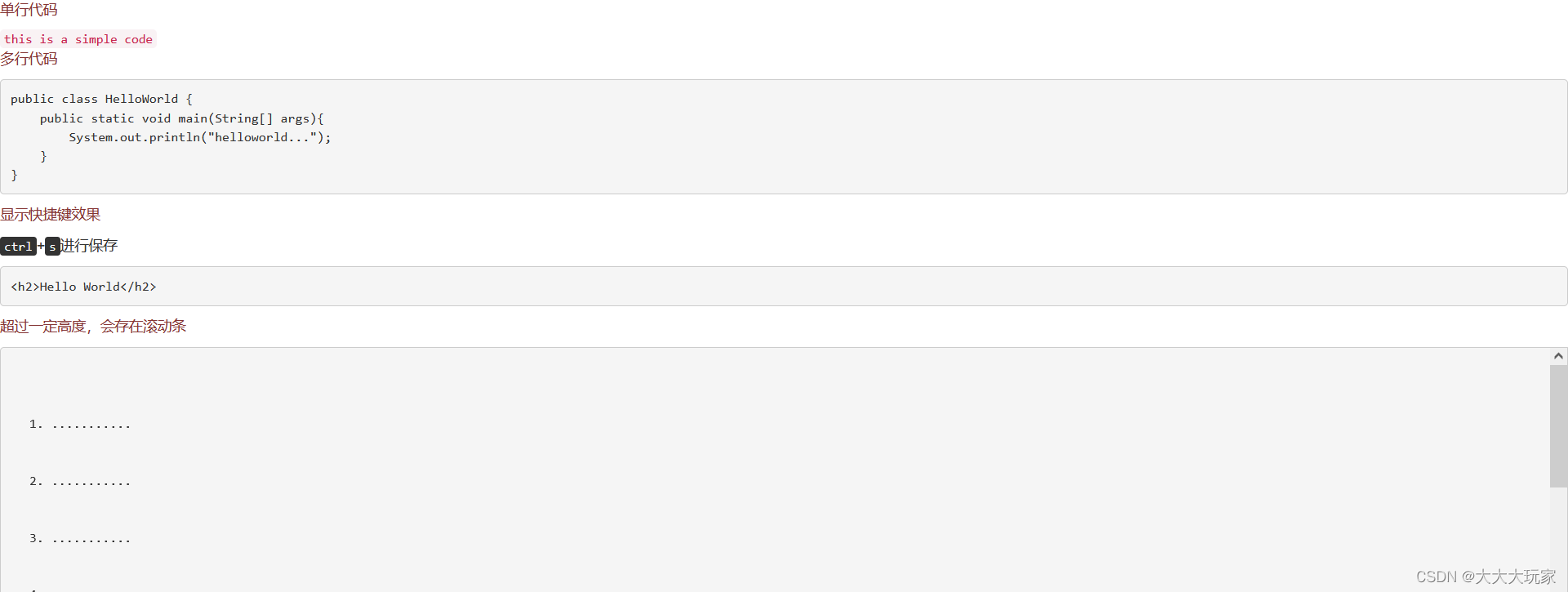
代码:
<%--单行代码--%>
<p style="color: #843534">单行代码</p>
<code>this is a simple code</code>
<%--多行代码,代码会保留原本的空格和回车--%>
<p style="color: #843534">多行代码</p>
<pre>
public class HelloWorld {
public static void main(String[] args){
System.out.println("helloworld...");
}
}
</pre>
<%--快捷键效果--%>
<p style="color: #843534">显示快捷键效果</p>
<p><kbd>ctrl</kbd>+<kbd>s</kbd>进行保存</p>
<%--如果要显示快捷键效果的话则会必须用实体符号来进行代替--%>
<pre>
<h2>Hello World</h2>
</pre>
<!-- 3.当高度超过,会存在滚动条 -->
<p style="color: #843534">超过一定高度,会存在滚动条</p>
<pre class="pre-scrollable">
<ol>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
<li>...........</li>
</ol>
</pre>
效果展示:

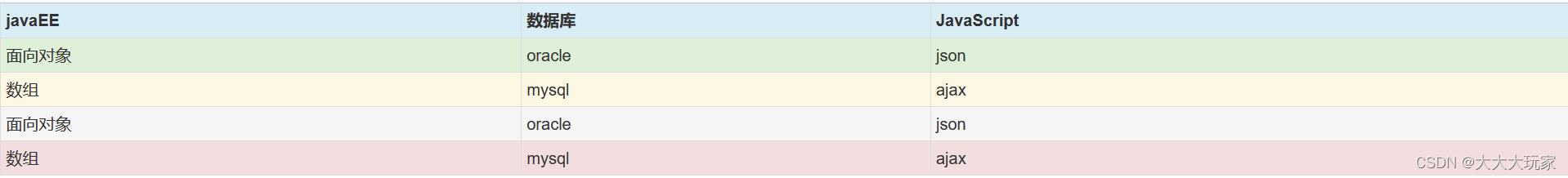
表格风格
<table class="table table-striped table-hover table-condensed table-bordered "> <%-- 设置表格的样式--%>
<tr class="info">
<th>javaEE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr class="success">
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="warning"> <%-- 设置表格行的底纹颜色--%>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
<tr class="active">
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="danger">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>

表单相关样式
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<title>表单</title>
<script>
function myfunction() {
// window.location.href='http://www.baidu.com';
window.location.href='04列表.jsp';
}
</script>
</head>
<body>
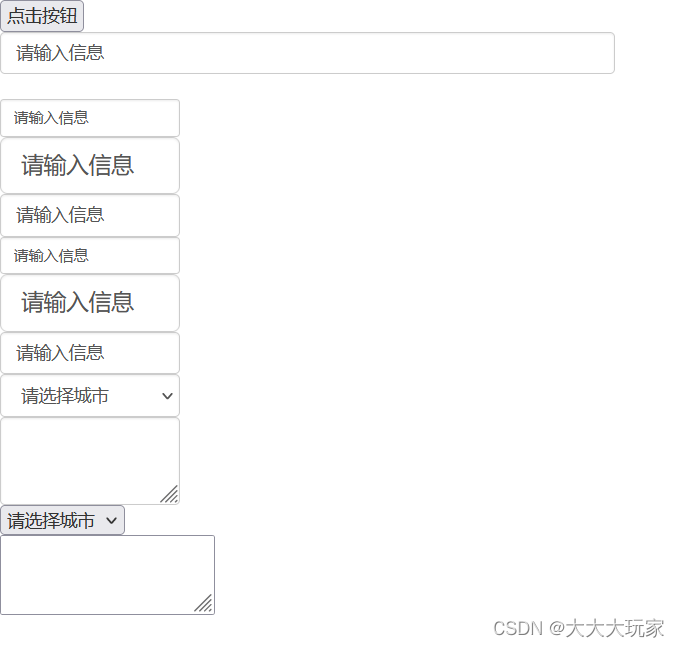
<button onclick="myfunction()">点击按钮</button><br>
<%--表单--%>
<%--
1.文本框:
class="form-control" 表单元素的样式
class="input-lg" :表单控件较大
class="input-sm" : 表单控件较小
--%>
<div class="row">
<div class="col-md-4"><input type="text" name="x" value="请输入信息" class="form-control"><br><div/>
</div>
<div class="row">
<div class="col-md-4">
<input type="text" name="x" value="请输入信息" class="form-control input-sm">
<input type="text" name="x" value="请输入信息" class="form-control input-lg">
<input type="text" name="x" value="请输入信息" class="form-control">
</div>
</div>
<%--文本框--%>
<div class="row">
<div class="col-md-4">
<input type="text" name="x" value="请输入信息" class="form-control input-sm">
<input type="text" name="x" value="请输入信息" class="form-control input-lg">
<input type="text" name="x" value="请输入信息" class="form-control">
</div>
</div>
<%--下拉框--%>
<div class="row">
<div class="col-md-4">
<select class="form-control">
<option>请选择城市</option>
<option>上海</option>
<option>北京</option>
</select>
</div>
</div>
<%--多选框,本身没有什么用处--%>
<%-- <div class="row">
<div class="col-md-4">
<select class="form-control" multiple="multiple">
<option>请选择城市</option>
<option>上海</option>
<option>北京</option>
</select>
</div>
</div>--%>
<%--文本域--%>
<div class="row">
<div class="col-md-4">
<textarea class="form-control"></textarea>
</div>
</div>
<%--原始文本域范围--%>
<select>
<option>请选择城市</option>
<option>上海</option>
<option>北京</option>
</select><br>
<textarea>
</textarea>
效果展示

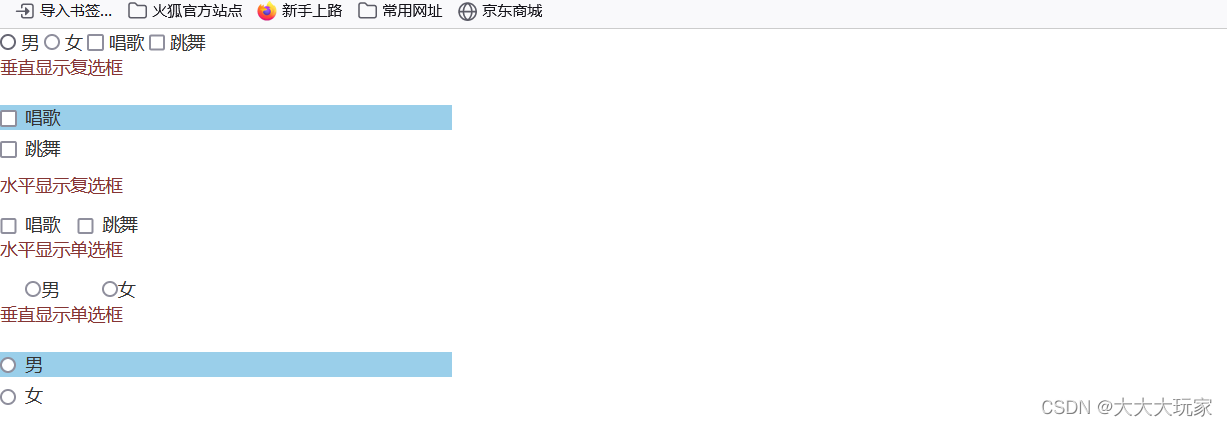
单选框复选框
代码详情
<%--复选框--%>
<%--垂直显示复选框--%>
<div class="row">
<div class="col-md-3">
<div class="checkbox" style="background: #9acfea">
<label><input type="checkbox" name="爱好">唱歌</label>
</div>
<div class="checkbox">
<label><input type="checkbox" name="爱好">跳舞</label>
</div>
</div>
</div>
<%--水平显示复选框--%>
<div class="row">
<div class="col-md-3">
<label class="checkbox-inline">
<input type="checkbox" name="hobby">唱歌
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby">跳舞
</label>
</div>
</div>
<%--单选框--%>
<%--水平显示单选框--%>
<div class="row">
<div class="col-md-3">
<label class="checkbox-inline">
<input type="radio" name="hobby">男
</label>
<label class="checkbox-inline">
<input type="radio" name="hobby">女
</label>
</div>
</div>
<%--垂直显示单选框--%>
<div class="row">
<div class="col-md-3">
<div class="radio" style="background: #9acfea">
<label><input type="radio" name="爱好">男</label>
</div>
<div class="radio">
<label><input type="radio" name="爱好">女</label>
</div>
</div>
</div>
效果图展示

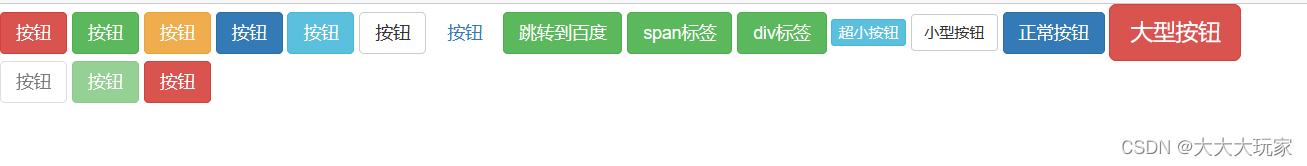
按钮
按钮实现跳转
方法一:在button标签中加上onclick属性,赋值为Javascript
<input type="button" onclick='location.href=("index.aspx")' />//在本页面打开
<input type="button" onclick='window.open("bedzhao.aspx")' />//打开新页面
<button onclick="window.location.href='../routeEdit/index.html'" type="button" id="add">新增</button>
方法二:触发一个函数跳转
<script>
function jump(){
window.location.href="http://blog.sina.com.cn/mleavs";
}
</script>
<input type="button" value="我是一个按钮" οnclick=javascript:jump()>
方法三:a标签的超链接可以直接嵌套一个button
<a href="https://www.baidu.com/">
<button>点我跳转到度娘!</button>
</a>
方法四:表单的action定向提交跳转
<from action="xx.html" method="post">
<input type="bottom" value="按钮">
</from>
<%--按钮的几种类型--%>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-default">按钮</button>
<button class="btn btn-link">按钮</button>
<%--其他的标签也可以变成按钮--%>
<a href="08单选框复选框.jsp" class="btn btn-success">跳转到百度</a>
<span class="btn btn-success">span标签</span>
<div class="btn btn-success">div标签</div>
<%--设置按钮的大小--%>
<button class="btn btn-info btn-xs">超小按钮</button>
<button class="btn btn-default btn-sm">小型按钮</button>
<button class="btn btn-default btn-primary">正常按钮</button>
<button class="btn btn-danger btn-lg">大型按钮</button>
<br>
<%--按钮禁用--%>
<button class="btn btn-default disabled">按钮</button>
<button class="btn btn-success" disabled="disabled">按钮</button>
<button class="btn btn-danger" onclick="alert('hello')">按钮</button>
按钮效果展示

表单布局
<%--水平表单
设置样式 form-horizontal
--%>
<form action="#" method="post" class="form-horizontal" role="form">
<h2 align="center">用户信息表</h2>
<%--文本框--%>
<div class="form-group">
<label for="uname" class="control-label col-md-3">姓名</label>
<div class="col-md-6">
<input type="text" id="uname" placeholder="请输入姓名" class="form-control">
</div>
</div>
<%--文本框--%>
<div class="form-group">
<label for="upwd" class="control-label col-md-3">密码</label>
<div class="col-md-6">
<input type="password" id="upwd" placeholder="请输入密码" class="form-control">
</div>
</div>
<%--下拉框--%>
<div class="form-group">
<label for="uselect" class="control-label col-md-3">城市</label>
<div class="col-md-6">
<select id="uselect" class="form-control">
<option >请输入所在城市</option>
<option >广东</option>
<option >河南</option>
</select>
</div>
</div>
<%--横向多选框--%>
<div class="form-group">
<label class="control-label col-md-3">爱好</label>
<div class="col-md-6">
<label class="checkbox-inline">
<input type="checkbox" >唱歌
</label>
<label class="checkbox-inline">
<input type="checkbox" >唱歌
</label>
</div>
</div>
<%--纵向多选框--%>
<div class="form-group">
<label class="control-label col-md-3">爱好</label>
<div class="col-md-6">
<div class="checkbox">
<label><input type="checkbox">唱歌</label>
</div>
<div class="checkbox">
<label><input type="checkbox">画画</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-3">
<input type="submit" value="提交" class="btn btn-success">
</div>
</div>
</form>
内联样式
<%--内联样式--%>
<form class="form-inline">
<div class="form-group">
<label for="username">姓名</label>
<input type="text" id="username">
</div>
<div class="form-group">
<label for="userpwd">密码</label>
<input type="text" id="userpwd">
</div>
<div class="form-group">
<div class="col-md-3">
<button class="btn btn-success">提交</button>
</div>
</div>
</form>
效果显示

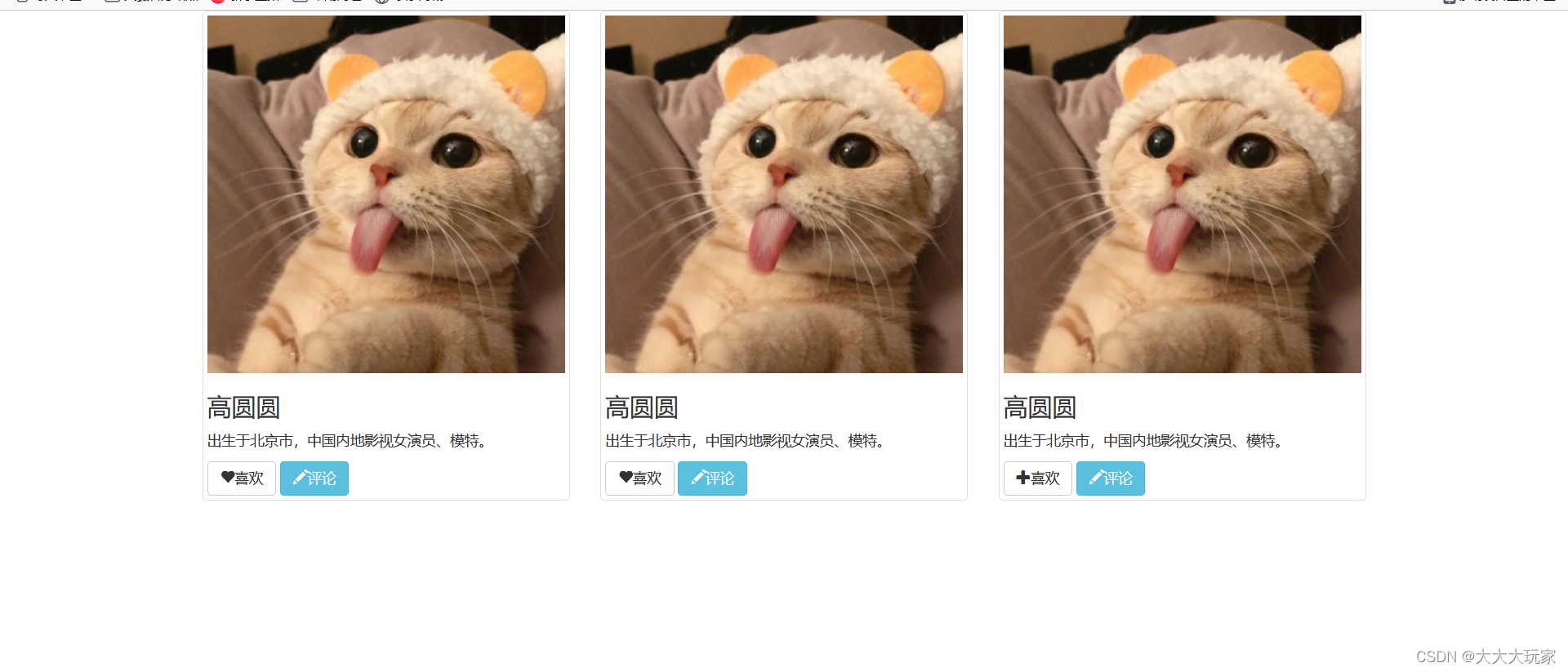
缩略图
<div class="container">
<div class="row">
<!-- 第一个缩略图 -->
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
</div>
</div>
效果展示

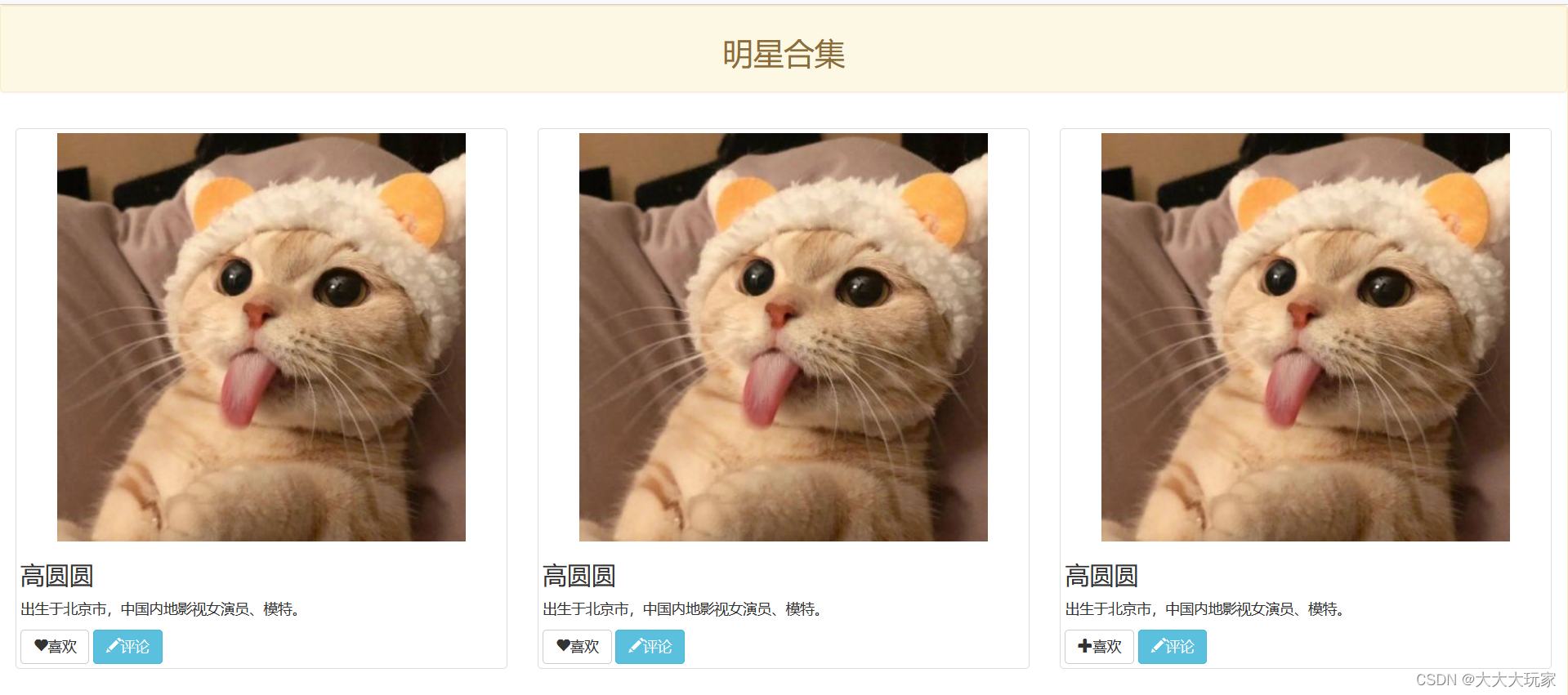
面板效果
<div class="panel panel-warning">
<div class="panel panel-heading">
<h2 style="text-align: center">明星合集</h2>
</div>
<div class="panel-body">
<div class="row">
<!-- 第一个缩略图 -->
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="abc.png">
<h3>高圆圆</h3>
<p>出生于北京市,中国内地影视女演员、模特。</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span>喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil"></span>评论
</button>
</div>
</div>
</div>
</div>
</div>
效果展示

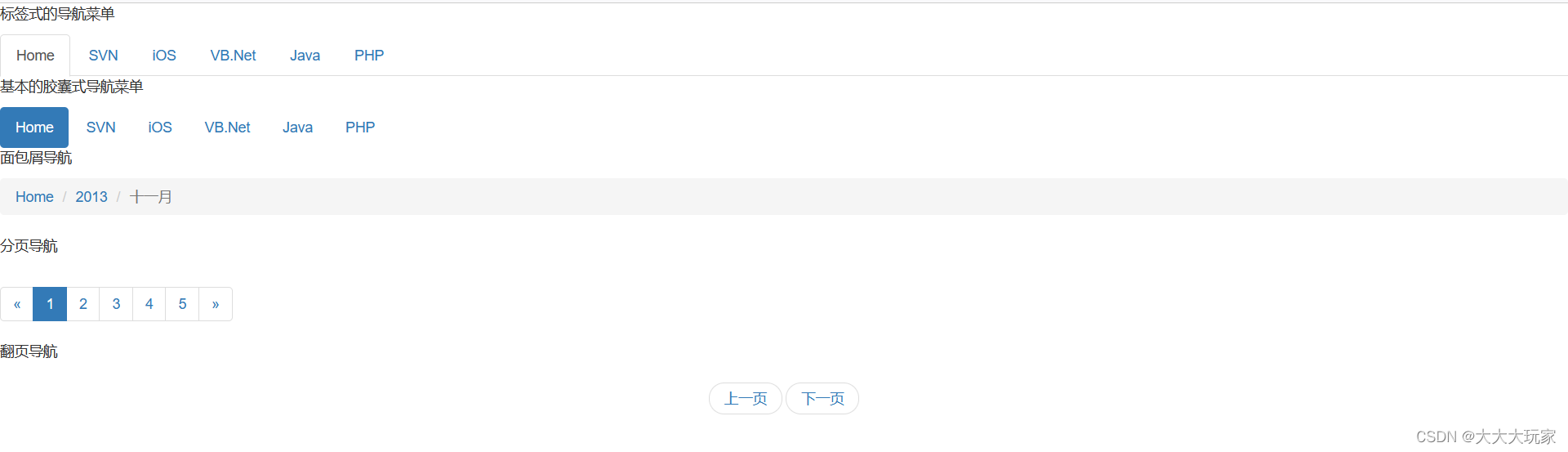
插件
在菜鸟教程上直接搜索,现查现用。
<p>标签式的导航菜单</p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
<p>基本的胶囊式导航菜单</p>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
<p>面包屑导航</p>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ul>
<p>分页导航</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
<p>翻页导航</p>
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>
效果图显示

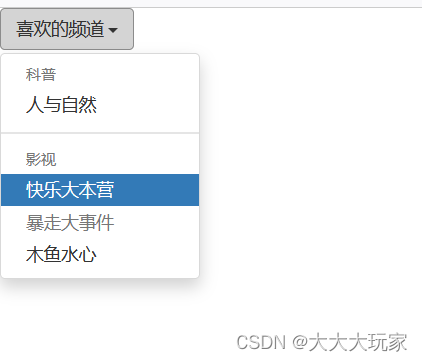
下拉菜单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8" />
<title>Document</title>
<!-- 引入Bootstrap 的核心CSS文件 -->
<link rel="stylesheet" href="dist/css/bootstrap.min.css">
<!-- 引入jquery的核心js文件,需要在bootstrap的js之前引入 -->
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap 的核心js文件 -->
<script src="dist/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<title>14下拉菜单</title>
</head>
<body>
<!-- 1.使用一个类名为dropdown 或 btn-group 的div包裹整个下拉框
<div class="dropdown"></div>
默认下拉框向上为 dropup ,向下为 dropdown
-->
<div class="dropdown">
<!--
使用 button 作为父菜单,使用类名: dropdown-toggle 和自定义 data-toggle属性
-->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
喜欢的频道
<!-- 设置下拉箭头 -->
<span class="caret"></span>
</button>
<!-- 下拉菜单项使用一个 ul 列表,并且定义一个类名为 dropdown-menu -->
<ul class="dropdown-menu">
<!-- 分组标题: li 添加类名 dropdown-header 来实现分组的功能-->
<li class="dropdown-header">科普</li>
<li><a href="#">人与自然</a></li>
<!-- 分割线: li 添加类名 driver 来实现下拉分割线的功能 -->
<li class="divider"></li>
<li class="dropdown-header">影视</li>
<li class="active"><a href="#">快乐大本营</a></li>
<li class="disabled"><a href="#">暴走大事件</a></li>
<li><a href="#">木鱼水心</a></li>
</ul>
</div>
</body>
</html>
效果图展示

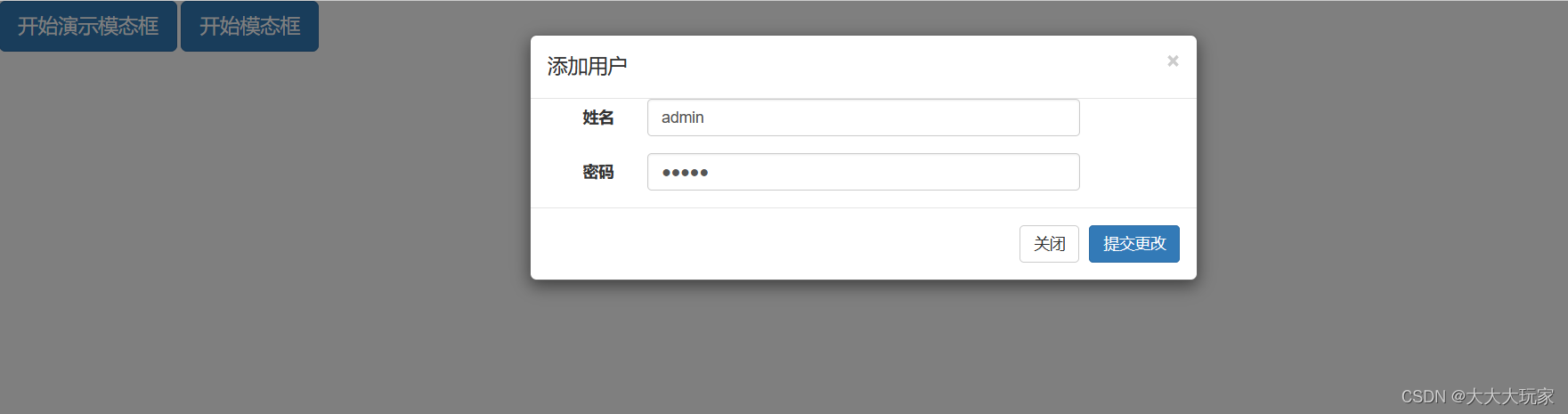
模态框
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8" />
<title>Document</title>
<!-- 引入Bootstrap 的核心CSS文件 -->
<link rel="stylesheet" href="dist/css/bootstrap.min.css">
<!-- 引入jquery的核心js文件,需要在bootstrap的js之前引入 -->
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Bootstrap 的核心js文件 -->
<script src="dist/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<title>15模态框</title>
</head>
<body>
<%--
使用方式一:通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性data-toggle="modal" ,同时设置 data-target="#identifier" 或href="#identifier" 来指定要切换的特定的模态框(带有 id ="identifier" )
使用方式二:通过 JavaScript:使用这种技术,可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
打开模态框:$('#identifier').modal('show')
关闭模态框:$('#identifier').modal('hide')
--%>
<%--通过data属性来打开模态框--%>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<%--通过js打开模态框--%>
<button class="btn btn-primary btn-lg" id="btn">开始模态框</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加用户</h4>
</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="uname" class="col-md-2 control-label">姓名</label> <%--要加col-md-2否则姓名则会出现在右边--%>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label for="upwd" class="col-md-2 control-label">密码</label>
<div class="col-md-8">
<input type="password" id="upwd" class="form-control" placeholder="请输入密码">
</div>
</div>
</form>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="submit_btn">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<%--绑定按钮的点击事件--%>
<script type="text/javascript">
$('#btn').click(function () {
/*手动打开模态框*/
$("#myModal").modal('show');
});
$('#submit_btn').click(function () {
$("#myModal").modal('hide');
});
</script>
</body>
</html>
效果图






















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








