Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
博主在该网站(http://www.runoob.com/bootstrap/bootstrap-tutorial.html) 进行Bootstrap的学习。
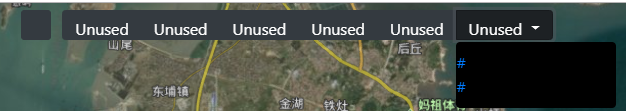
博主想要在自己开发的Cesium页面上方添加一系列的button以便日后的其他自定义功能的关联,如下图所示。

最前方的button是用于显示和隐藏后面的按钮组的,代码如下
<button id="btnTest" type="button" class="btn btn-dark btn-sm" style="position:absolute; z-index: 1000; left:20%; top:1%; width:30px; height:30px;" onclick="doHide();"></button>
<div id="divTest" class="btn-group btn-group-justified" style="display: none; position:absolute; z-index: 9999; left:23%; top:1%; width:80px; height:30px;">
<button type="button" class="btn btn-dark">Unused</button>
<button type="button" class="btn btn-dark">Unused</button>
<button type="button" class="btn btn-dark">Unused</button>
<button type="button" class="btn btn-dark">Unused</button>
<button type="button" class="btn btn-dark">Unused</button>
<div class="btn-group">
<button type="button" class="btn btn-dark dropdown-toggle" data-toggle="dropdown">
Unused <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" style="background:black;">
<li><a href="#">#</a></li>
<li><a href="#">#</a></li>
</ul>
</div>
</div>
function doHide(){
var oDiv = document.getElementById("divTest");
var oButton = document.getElementById("btnTest")
if (oDiv.style.display == "none"){
oDiv.style.display = "";
}else {
oDiv.style.display = "none";
}
}
在博主完成这些后想在最前方的按钮里添加bootstrap自带的字体图标(Glyphicons),比较了一下教程网页字体图标需要所引用的Bootstrap版本代码和博主之前引用过的版本号不同,博主之前引用的是4.3.1版本,但在教程网站里引用的是3.3.7版本,博主最初没去引用3.3.7版本的,运行后发现图标无法显示,而引用3.3.7的版本后才能显示
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
博主就去Bootstrap的官网查询了一下,发现原来Bootstrap 4版本已经不支持glyphicon格式的图标了。
于是博主顺着官网的推荐使用了Font Awesome的文字图标(https://fontawesome.com/) 进行引用。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">

可以发现添加了图标后会变得更加美观。






















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








