一.准备前端学习的软件
我之前学习html时一直使用的是DW,现在决定换个软件从头开始系统学习前端,先试试vscode。
1.vscode
vscode全称是Visual Studio Code,是微软出的一款轻量级代码编辑器,免费,开源(代码是公开的,任何人可以查看,修改以及使用)并且功能强大。
2.使用vscode进行HTML文件的编写
2.1配置所需插件
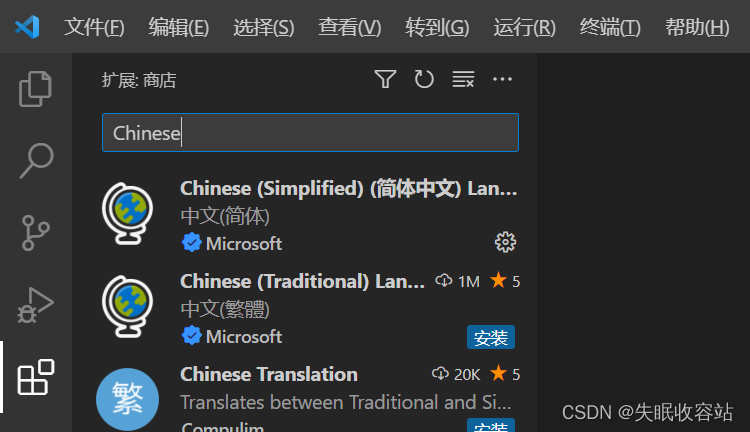
2.1.1若需转换为中文页面,安装中文语言包

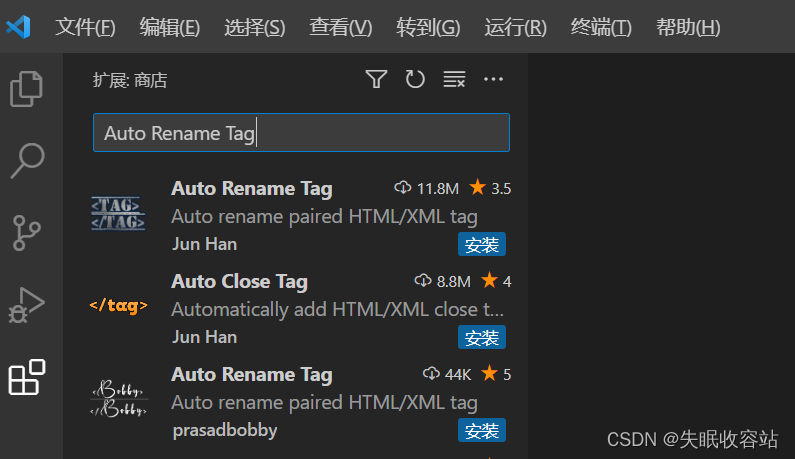
2.1.2自动配对标签
Auto Rename Tag:自动重命名配对
Auto Close Tag:自动配对

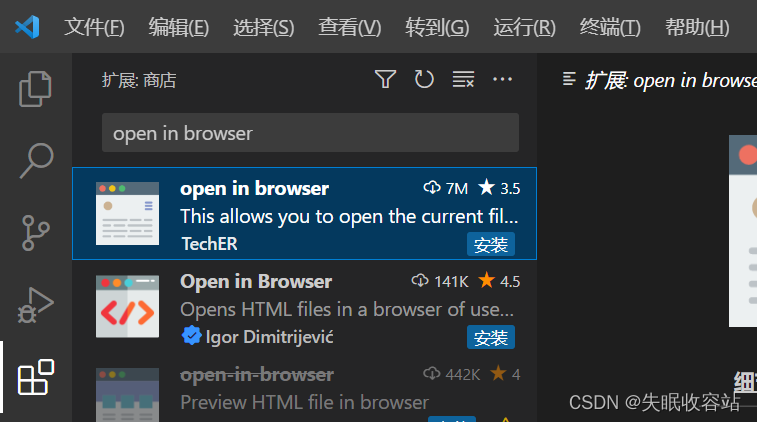
2.1.3在浏览器中运行出html文件的结果
open in browser

二. 建立Html文件并测试运行
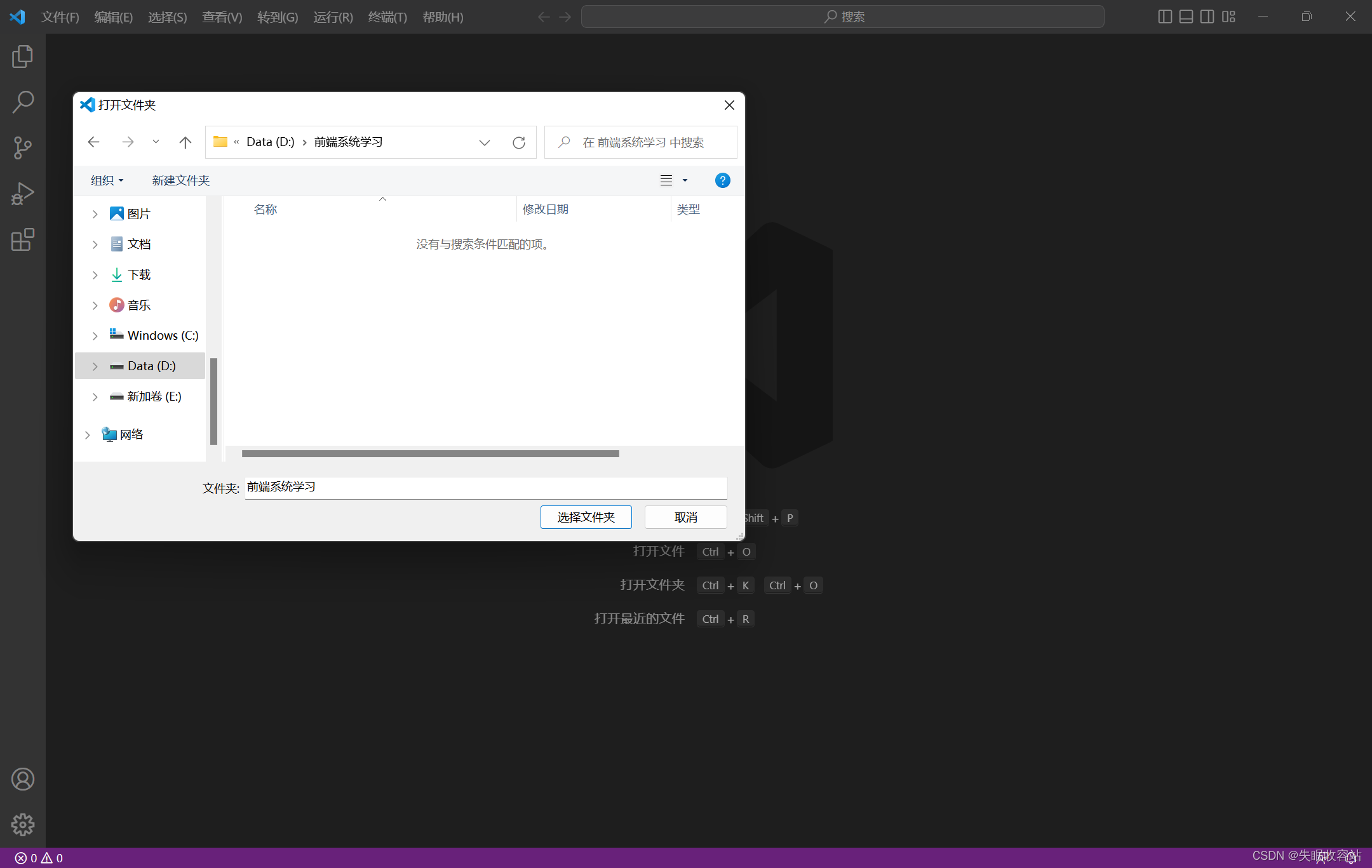
1.打开文件夹
在某个位置建立文件夹来存储以后的html文件,并在vscode中打开(文件——>打开文件夹):

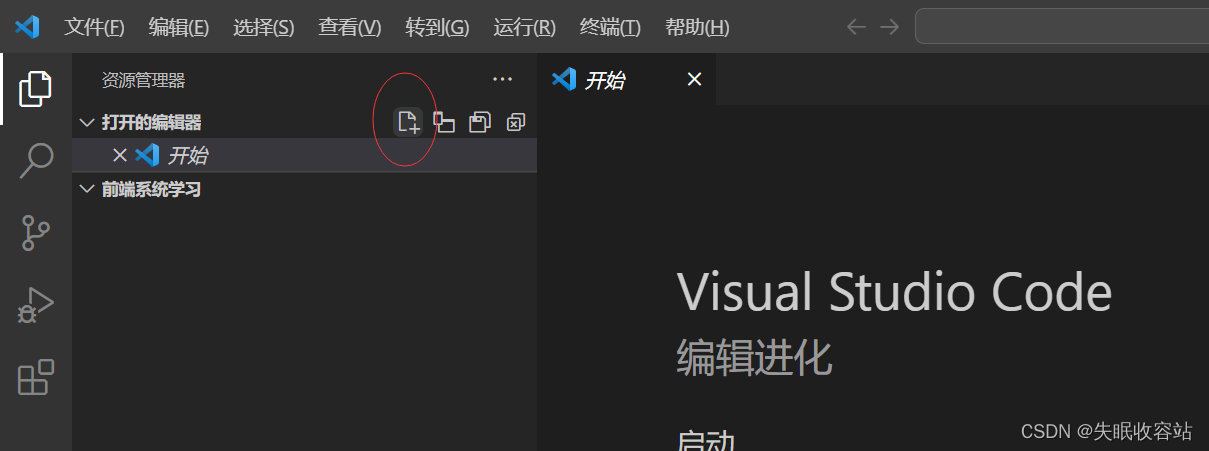
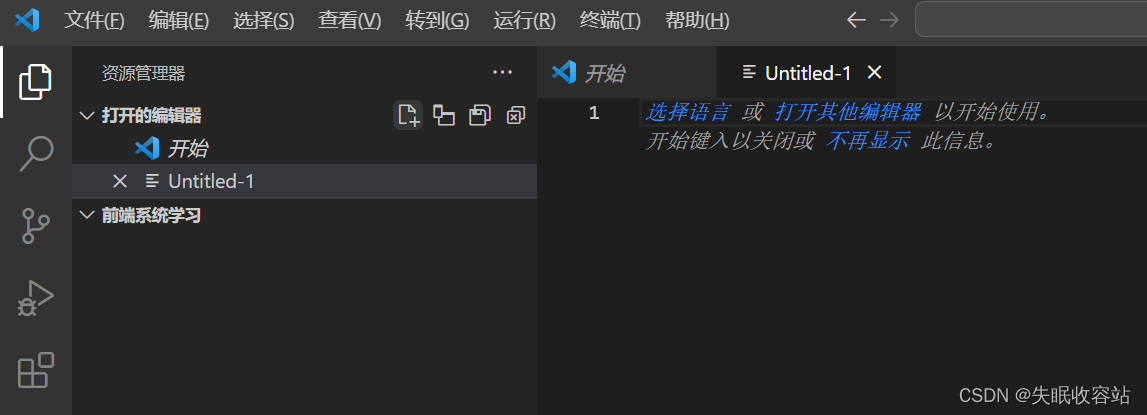
2.建立Html文件


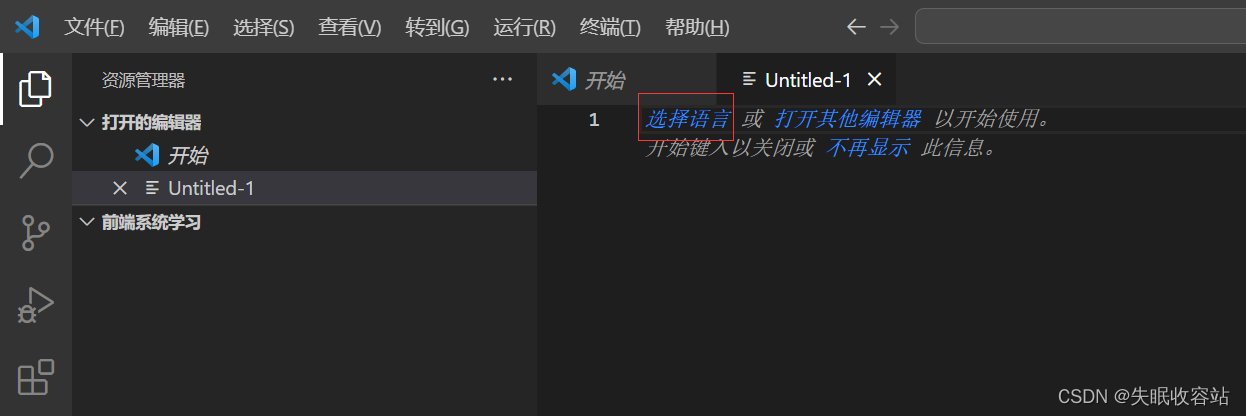
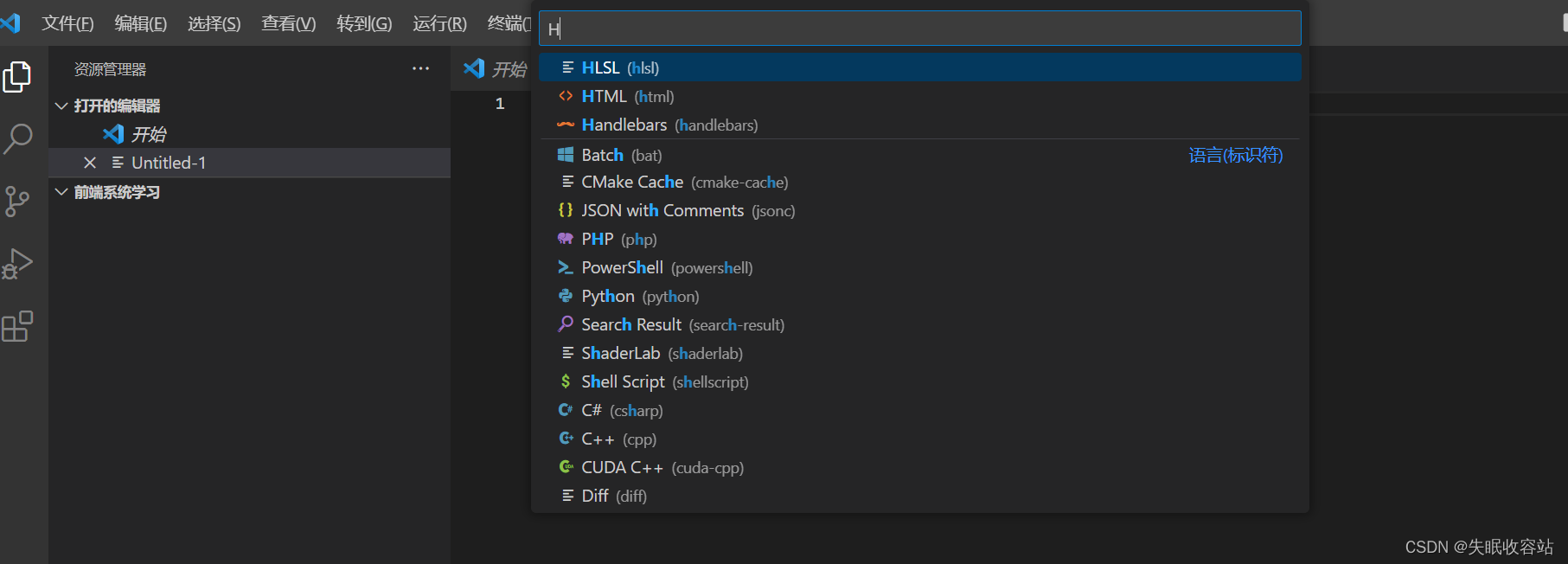
选择语言


选择好HTML后文件建立成功
3.运行HTML文件
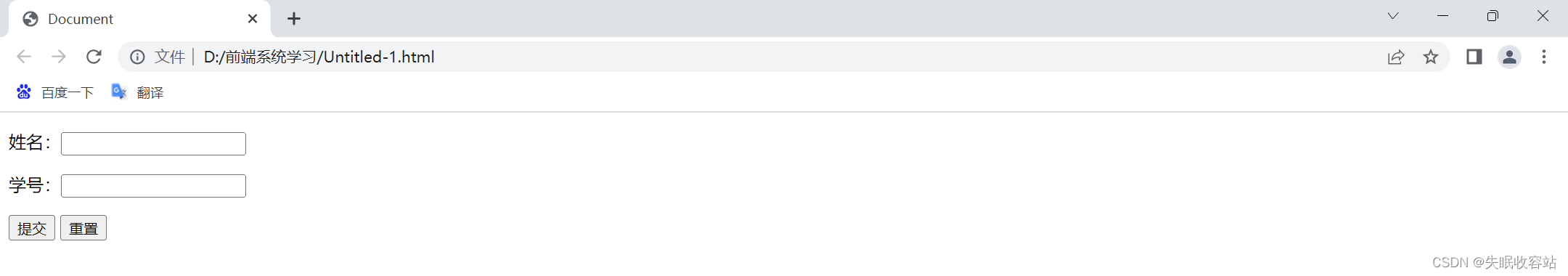
浅写一个表单试试看
!+Tab键生成HTML的标准格式
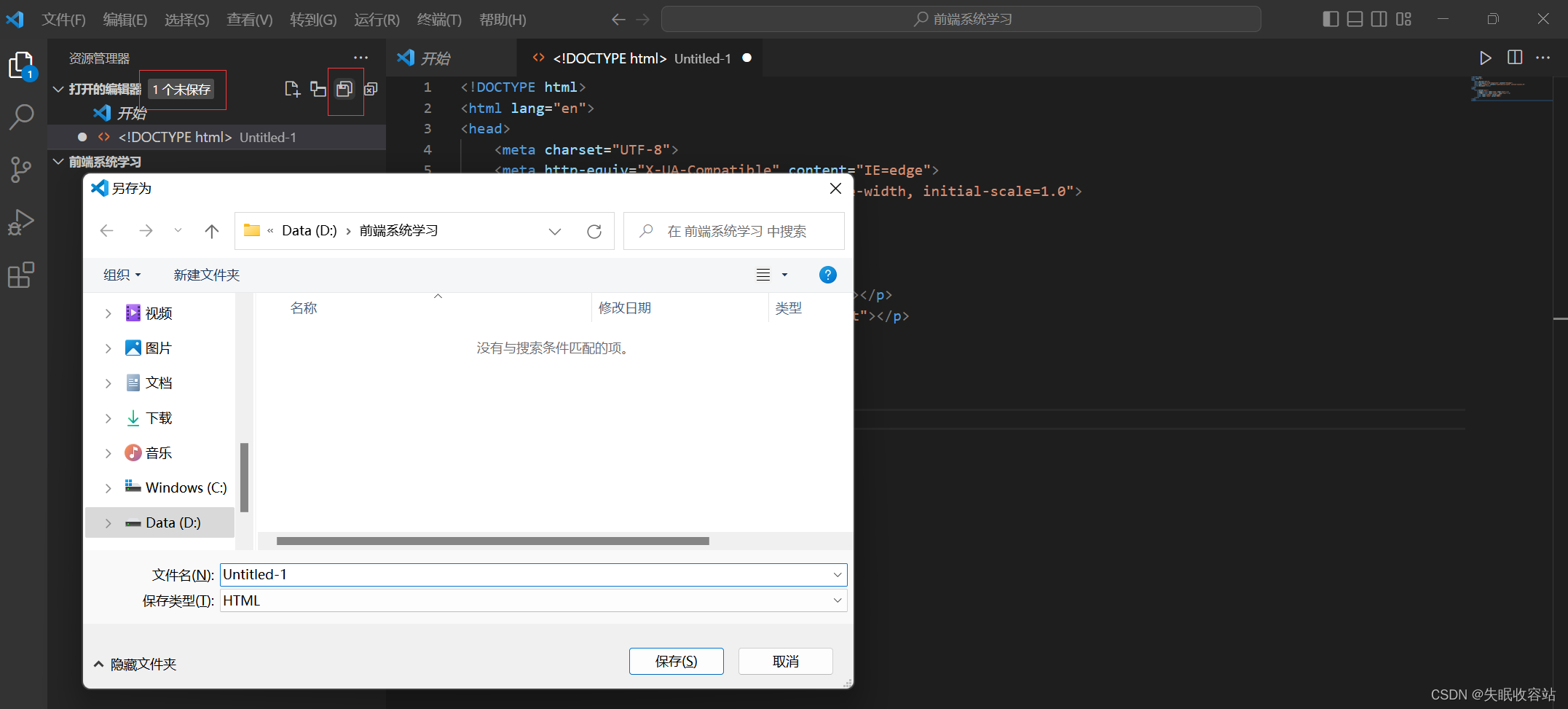
运行前先保存文件

点击鼠标右键,选择open in default browser就可以在浏览器运行出来啦
























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








