
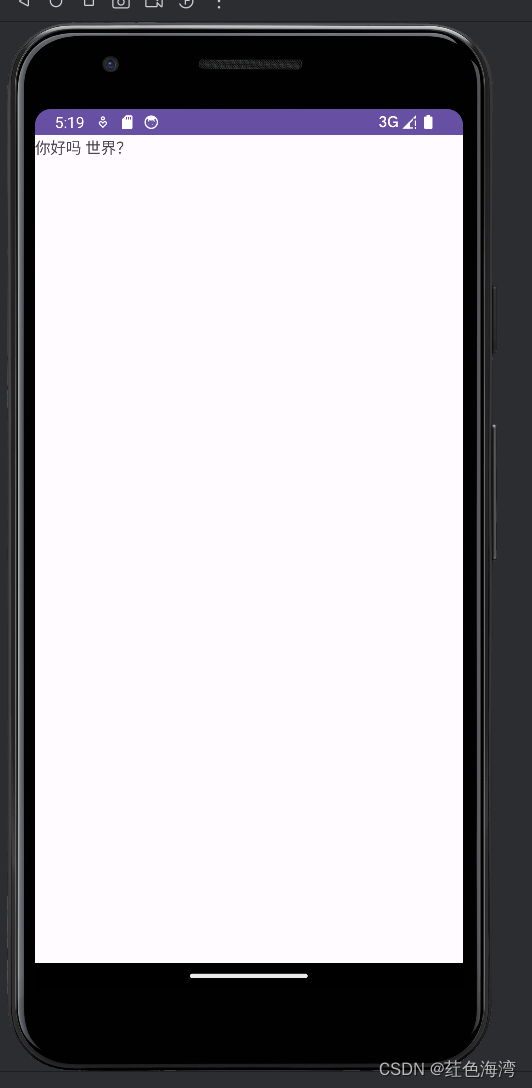
1、设置文本的内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 根节点 -->
<TextView
android:id="@+id/tv_hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>package com.tiger.chapter03;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class TextViewActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
TextView tv_hello = findViewById(R.id.tv_hello);
tv_hello.setText("你好吗 世界?");
}
}

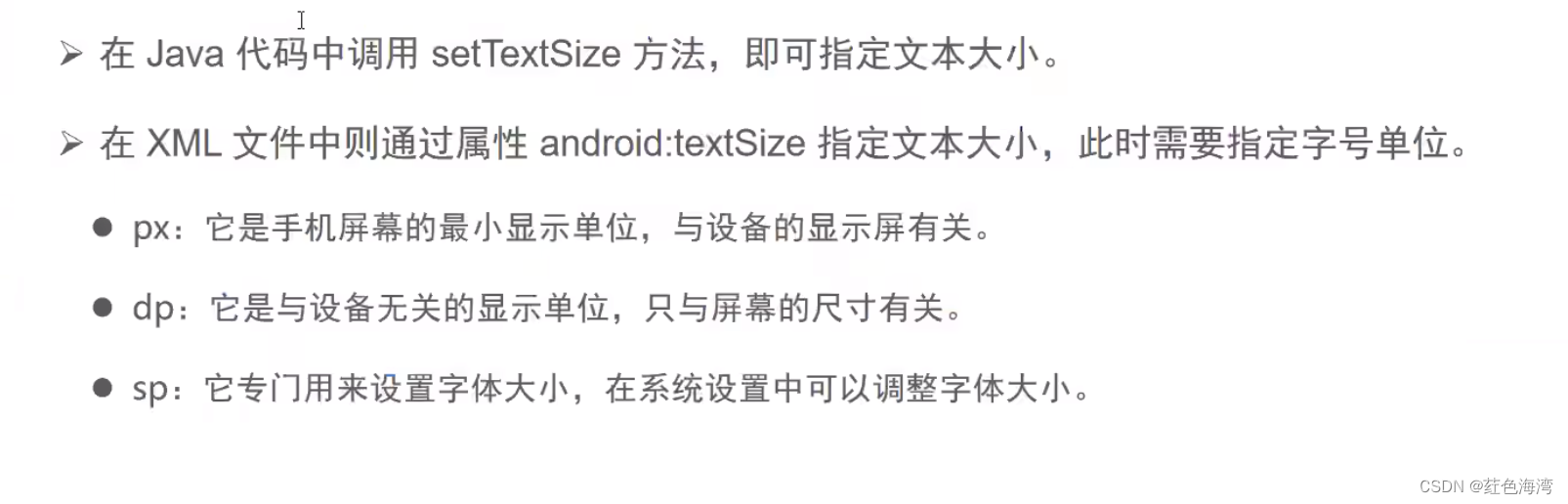
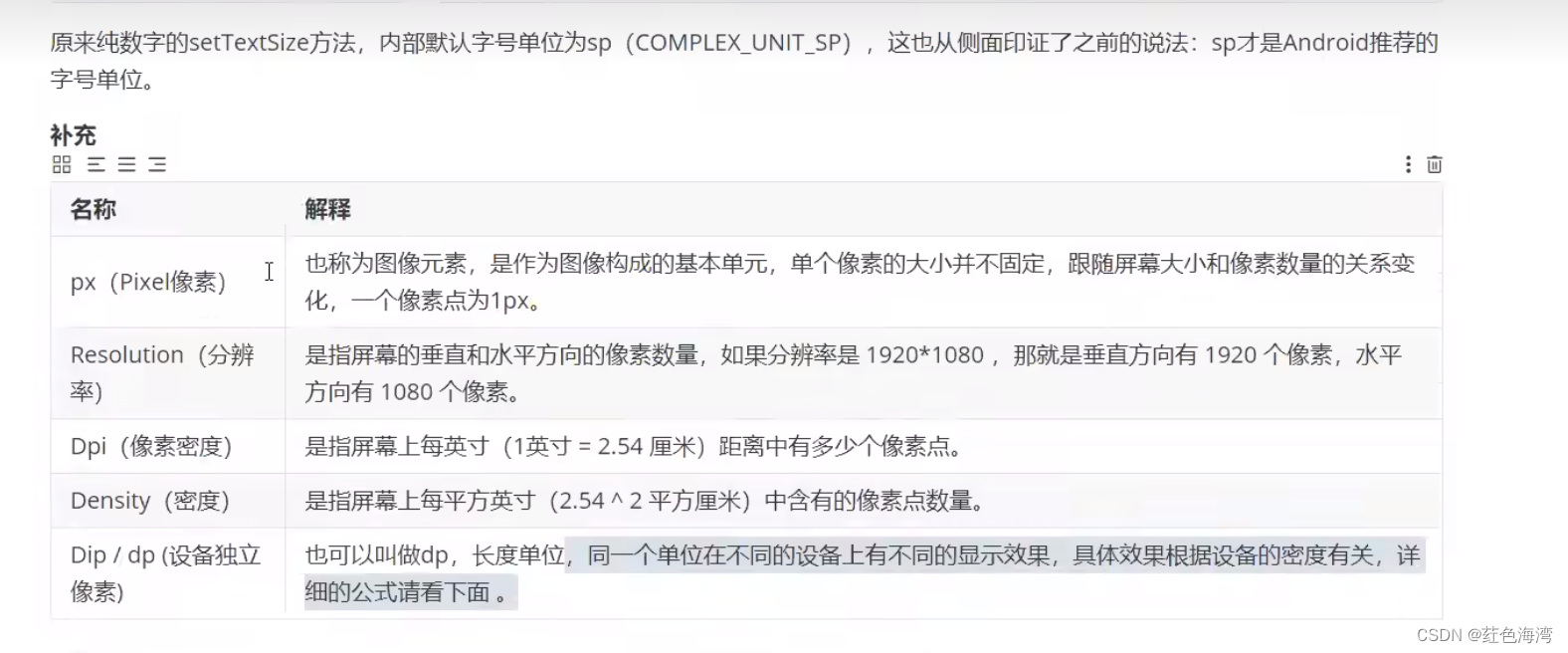
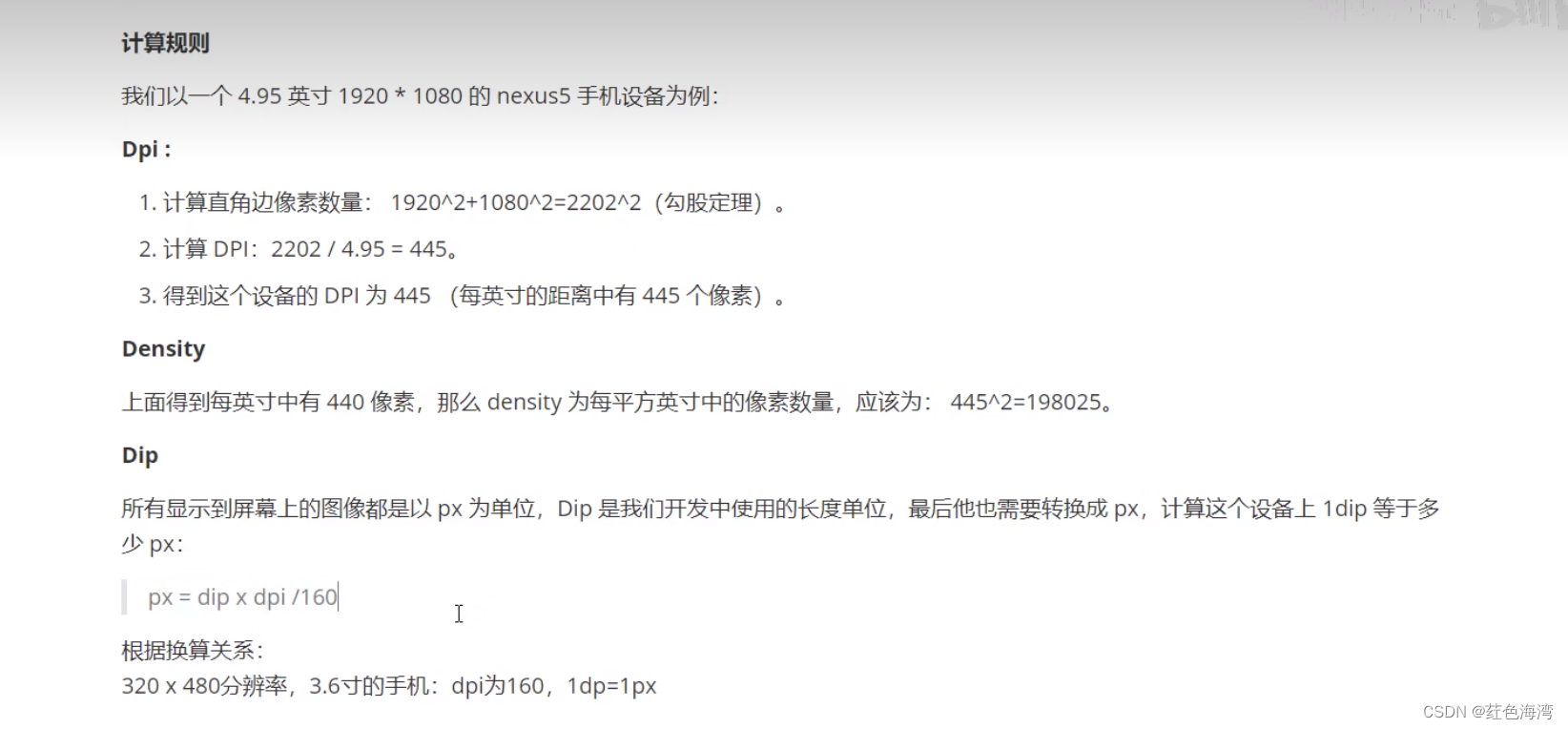
2. 设置文本字体大小


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!-- 根节点 -->
<TextView
android:id="@+id/tv_px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30px"
/>
<!-- Dp 在 同尺寸 不同分辨率下效果一样 在不同尺寸下 需要重新适配 -->
<TextView
android:id="@+id/tv_dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30dp"
/>
<TextView
android:id="@+id/tv_sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="30sp"
/>
</LinearLayout>
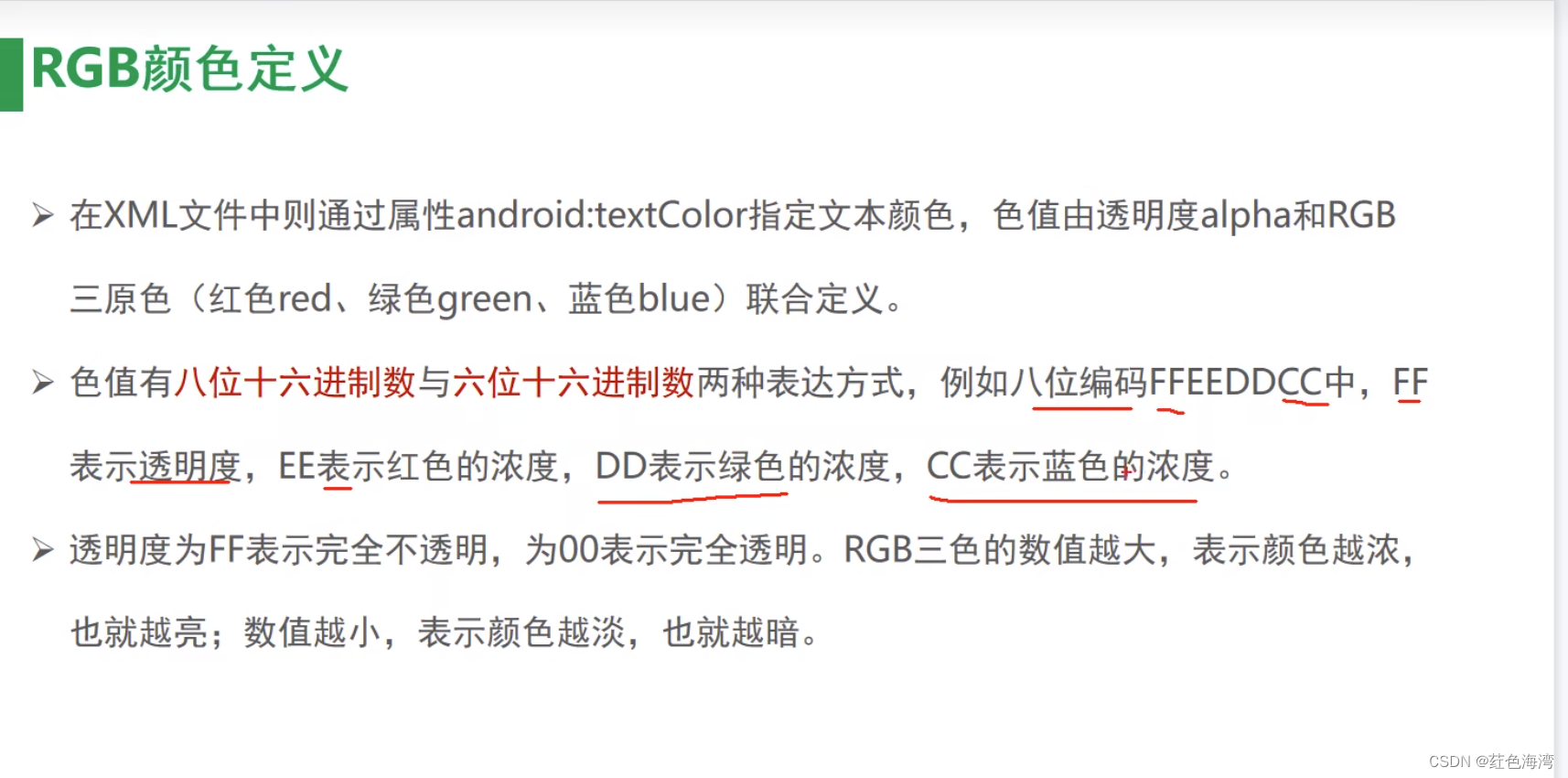
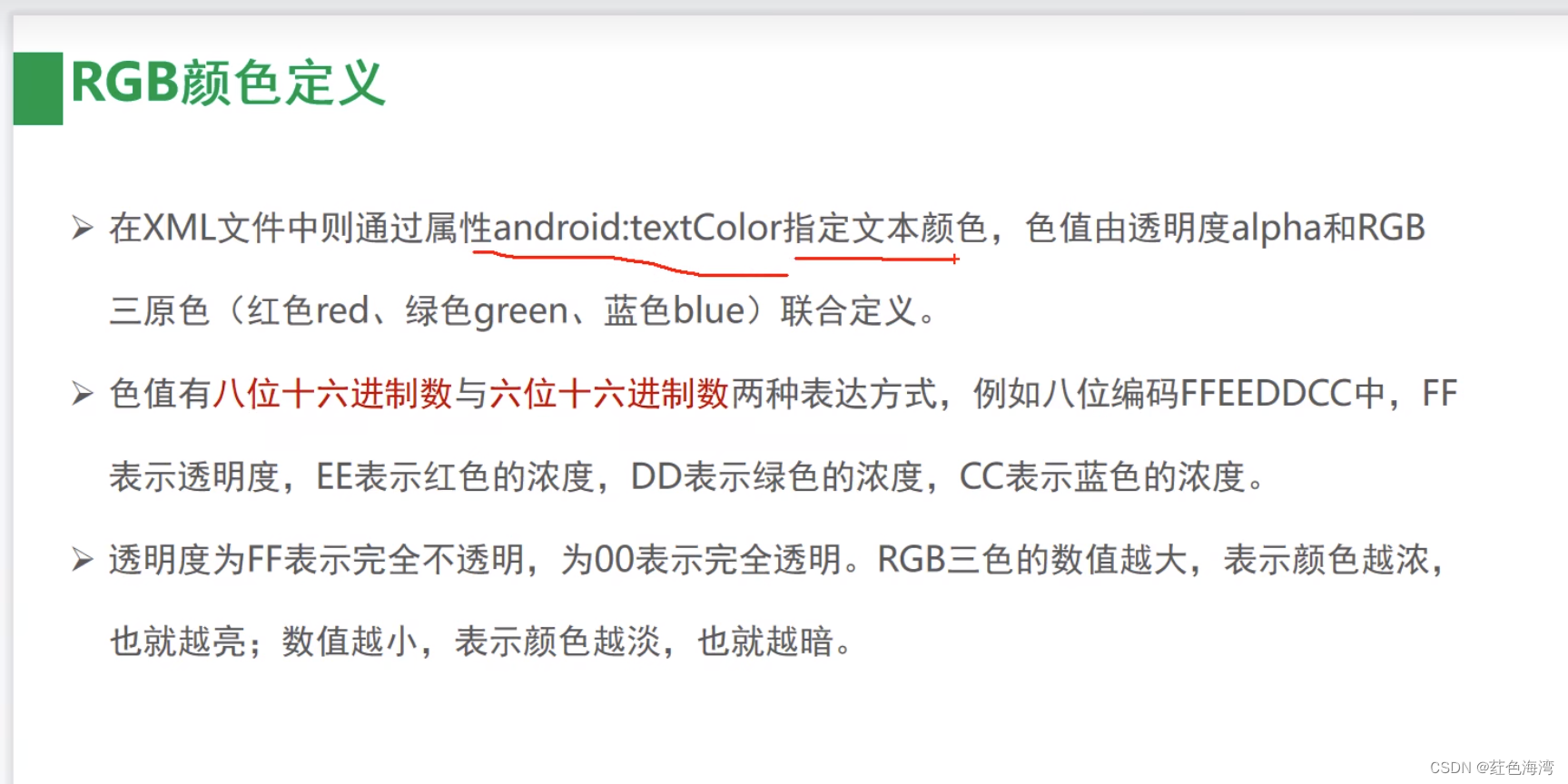
3.设置文本的颜色



可以引用xml的颜色 文字
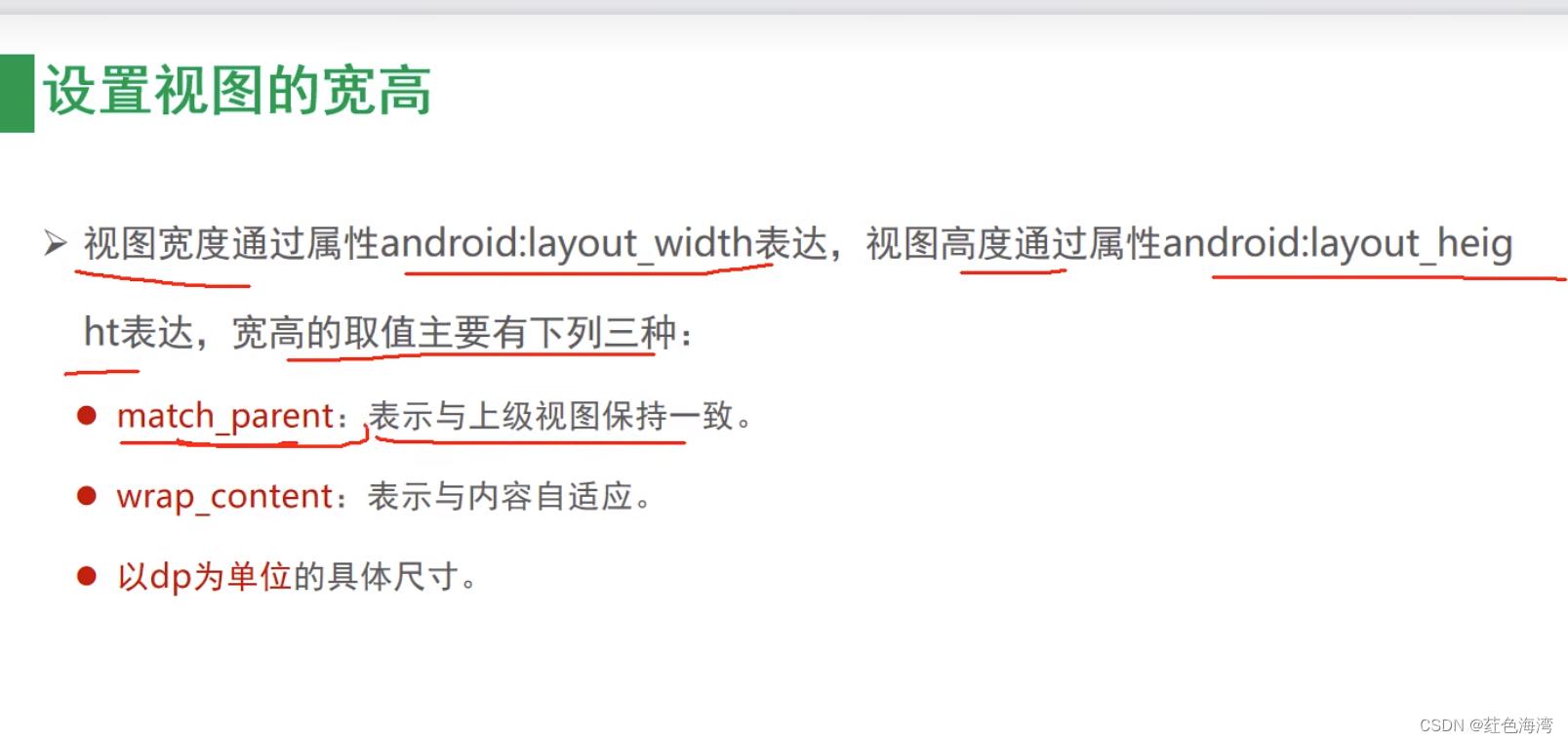
4.设置视图的宽高
package com.tiger.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.TextView;
import com.tiger.chapter03.utils.Utils;
public class TextSizeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_size);
TextView tv_hello = findViewById(R.id.tv_code_system);
ViewGroup.LayoutParams params = tv_hello.getLayoutParams();
params.width = Utils.dip2pxx(this,300);
tv_hello.setLayoutParams(params);
}
}package com.tiger.chapter03.utils;
import android.content.Context;
public class Utils {
public static int dip2pxx(Context context,float dpValue){
//px = dp*dip/160
//获取当前手机的像素密度 (1个dp 对应 几个px)
//上下文可以获取资源,获取很多东西
float density = context.getResources().getDisplayMetrics().density;
//这个density已经除了160了
return Math.round(density * dpValue);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!-- 根节点 -->
<TextView
android:id="@+id/tv_code_system"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="代码设置系统自带的颜色"
android:textSize="30px"
android:textColor="@color/green"
android:background="@color/black"
/>
</LinearLayout>

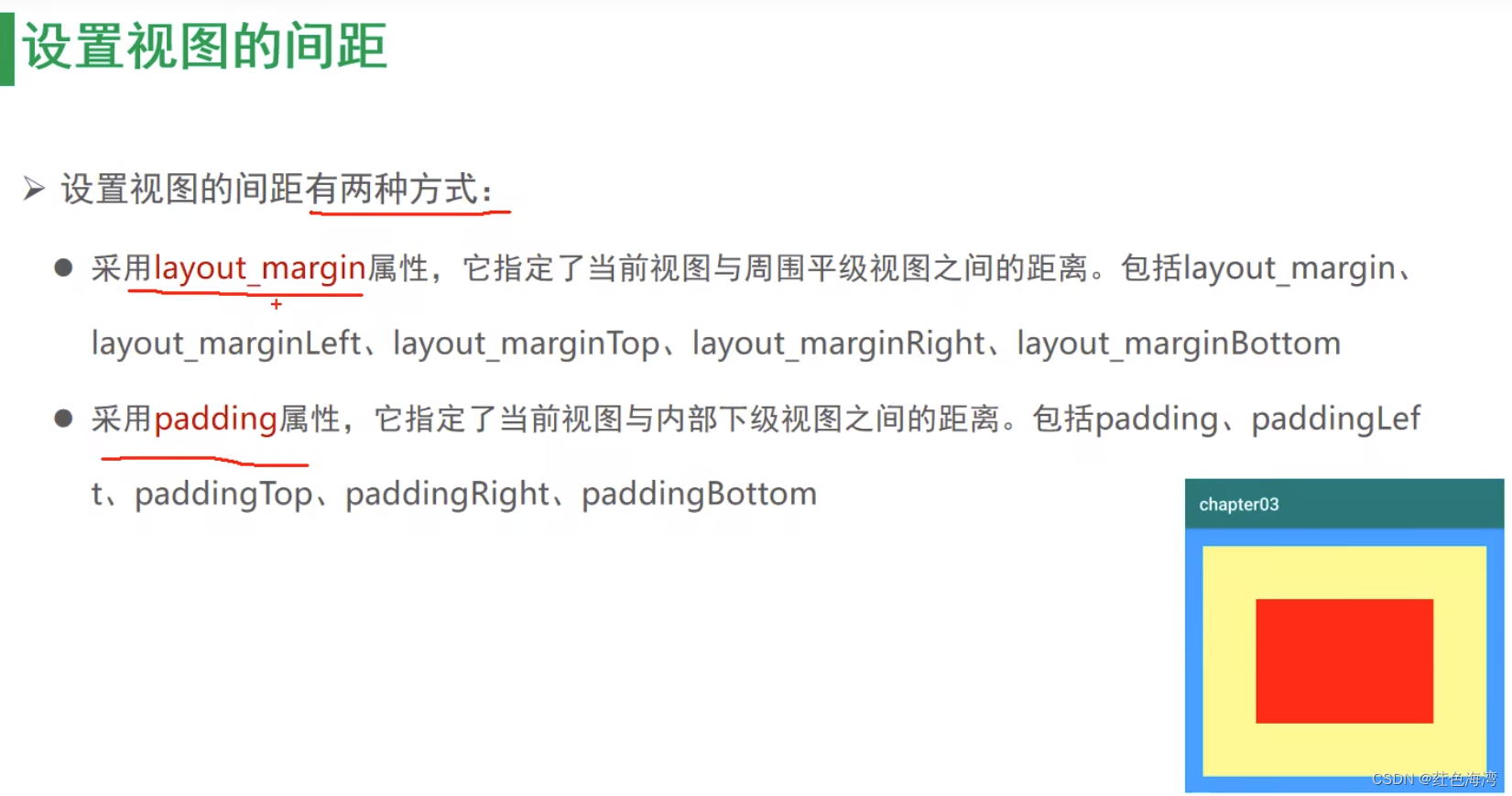
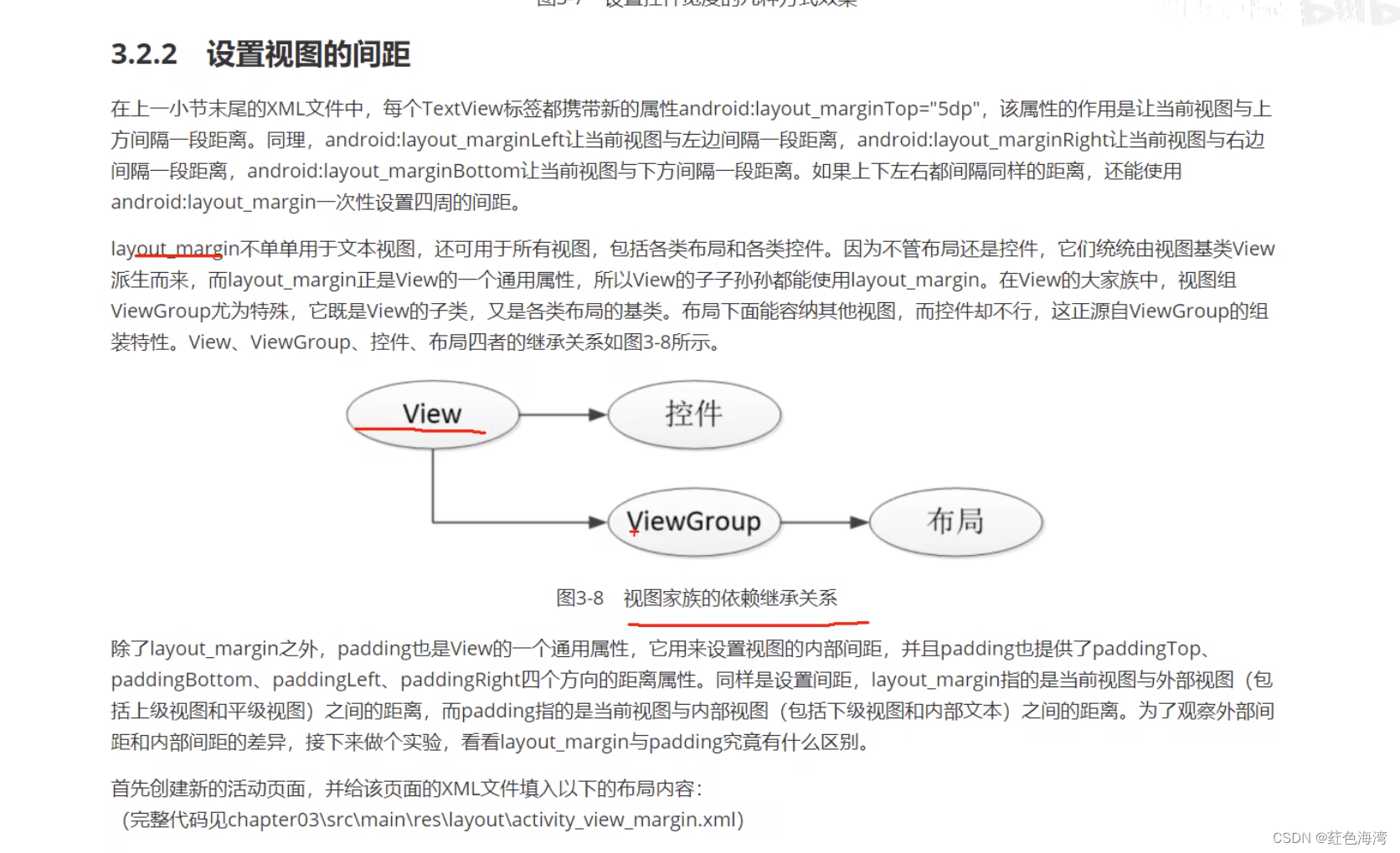
5.设置视图的间距

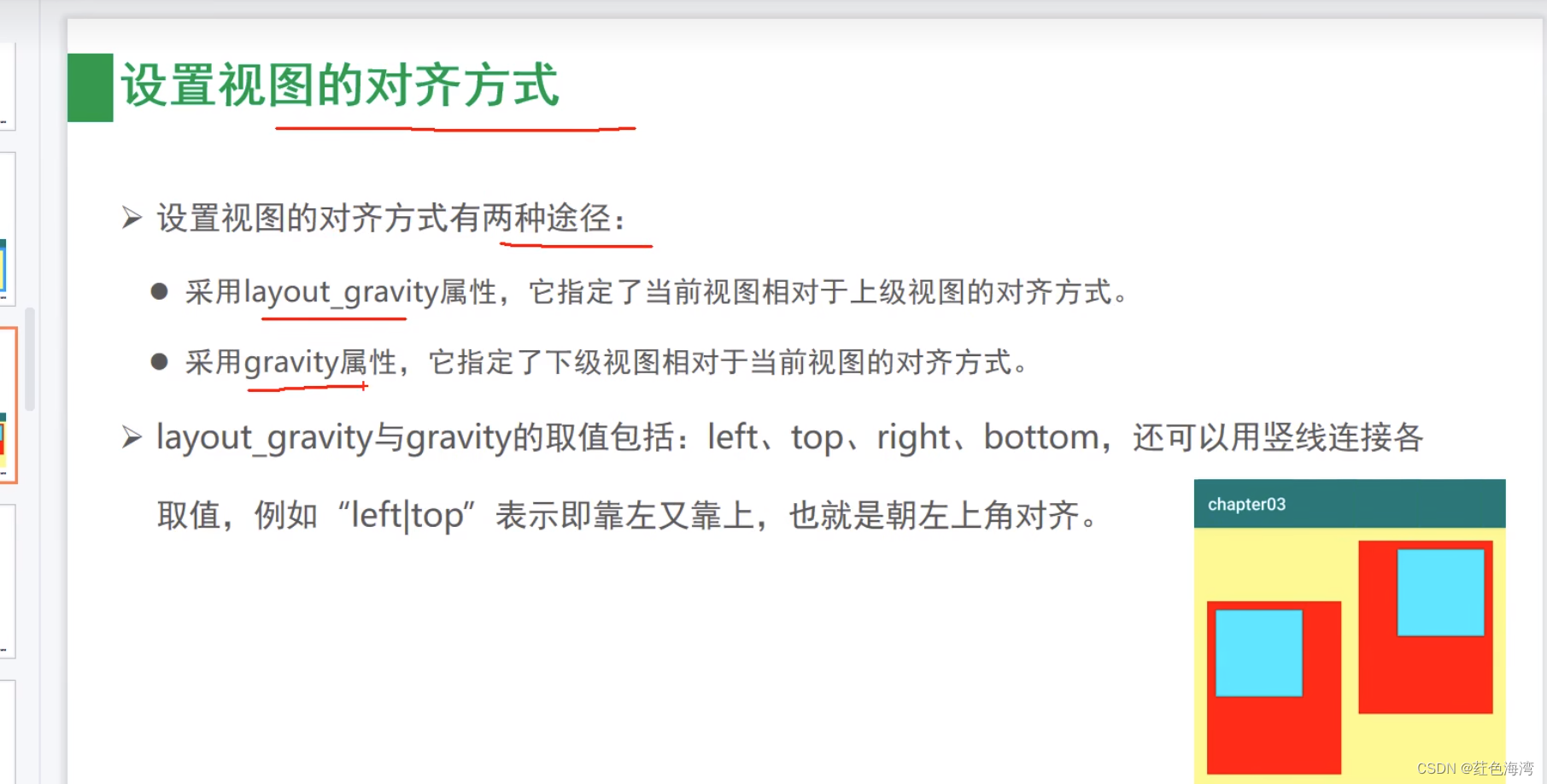
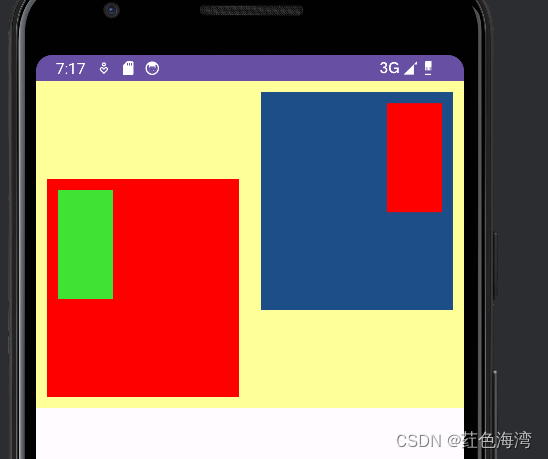
6.设置视图的对齐方式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="horizontal"
android:background="#ffff99"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:background="#ff0000"
android:layout_margin="10dp"
android:padding="10dp"
android:layout_gravity="bottom"
android:gravity="left"
>
<LinearLayout
android:layout_width="50dp"
android:layout_height="100dp"
android:background="#3EE333"
android:padding="10dp"
>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_margin="10dp"
android:background="#1E4E88"
android:padding="10dp"
android:layout_gravity="top"
android:gravity="right">
<LinearLayout
android:layout_width="50dp"
android:layout_height="100dp"
android:background="#ff0000"
android:padding="10dp"
>
</LinearLayout>
</LinearLayout>
</LinearLayout>







 本文详细介绍了如何在Android应用中使用TextView组件设置文本内容、字体大小、颜色,以及如何控制视图的宽度、高度、间距和对齐方式,包括使用dp、sp和px单位。
本文详细介绍了如何在Android应用中使用TextView组件设置文本内容、字体大小、颜色,以及如何控制视图的宽度、高度、间距和对齐方式,包括使用dp、sp和px单位。





















 2372
2372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








