问题分析
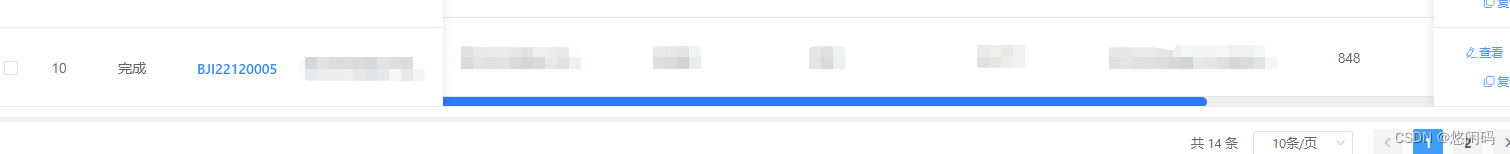
问题示例图:

左侧与右侧同时使用fixed固定时,当滚动到底部最后一条数据会被横向滚动条挤上去

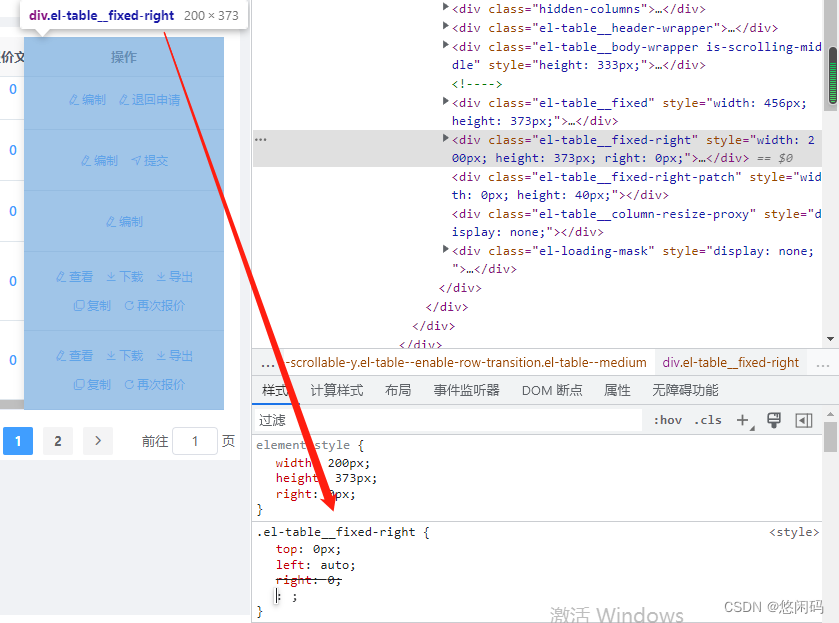
可以看到右侧固定列类名是 el-table__fixed-right 同时左侧固定列类名为 el-table__fixed
可以通过修改top属性来微调
// 调整横向滚动条出现错位情况
.table-fixed {
// 左侧固定
.el-table__fixed {
top: -10px;
}
// 右侧固定
.el-table__fixed-right {
top: -10px;
}
}调完之后会发现底部正常了 可是表头被挤出去了


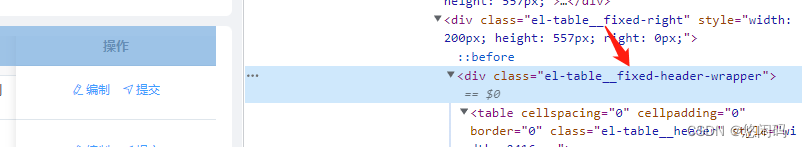
可以看到固定列中的类名 el-table__fixed-header-wrapper 来控制表头
// 调整横向滚动条出现错位情况
.table-fixed {
.el-table__fixed {
top: -10px;
.el-table__fixed-header-wrapper {
top: 10px;
z-index: 10;
}
}
.el-table__fixed-right {
top: -10px;
.el-table__fixed-header-wrapper {
top: 10px;
z-index: 10;
}
}
}top进行微调 由于层级原因会被遮挡,只需要 调整 z-index 即可
监听列表滚动事件
let _self = this
// 注意 this 指向 方法内部this 指向的是该节点 而不是vue实例
const selectWrapper = document.querySelector('.el-table__body-wrapper')
// 监听滚动事件
selectWrapper.addEventListener('scroll', function() {
let sign = 0
const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight
// 滚动到底部返回true
_self.isBottom = scrollDistance <= sign;
})最后再动态引入class类
<el-table v-loading="loading"
:class="isBottom ? 'table-fixed' : ''"
ref="muTable"
:data="markList"
@selection-change="handleSelectionChange">
...
</table>























 4219
4219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








