后端返回的数据:

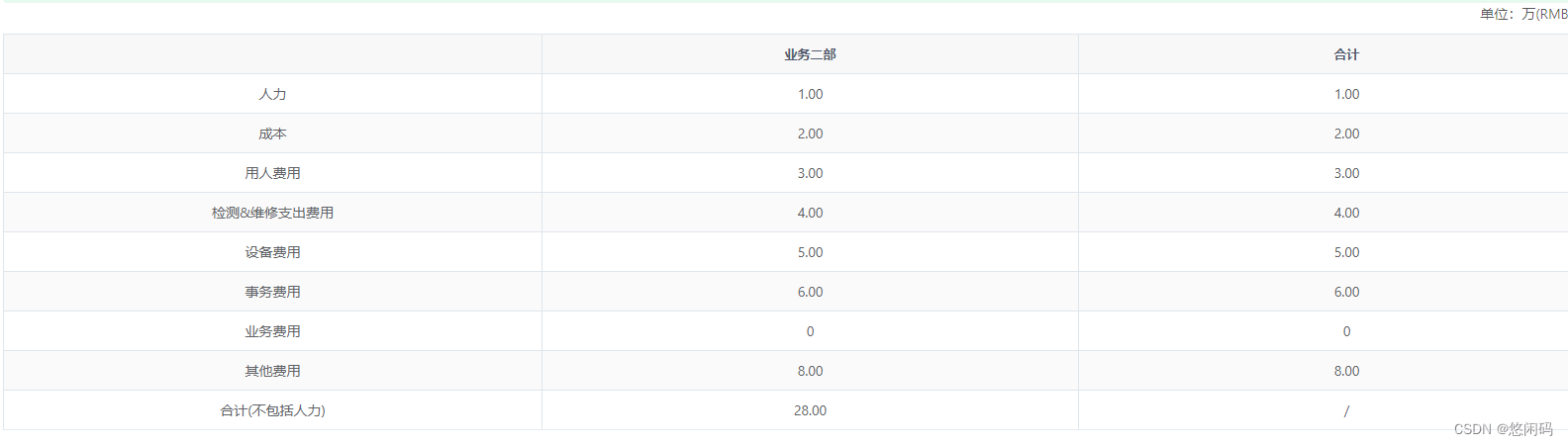
前端需要实现的效果图:
现在的需求是 将每条数据的 departmentName字段 与合计作为顶部标题
根据步骤解析
data(){
return {
listData:[]
// 设置左侧标题
origintitle: ['人力','成本','用人费用','检测&维修支出费用','设备费用','事务费用','业务费用','其他费用','合计(不包括人力)'],
transTitle:[''], //转换后的标题,多一列
transData: [],
}
}筛选出要处理的字段:
let obj = []
res.data.map(item => {
this.transTitle.push(item.departmentName)
obj.push({
humanCost : (item.humanCost),
baseCost : (item.baseCost),
manpowerCost : (item.manpowerCost),
repairCost : (item.repairCost),
equipmentCost : (item.equipmentCost),
affairCost : (item.affairCost),
businessCost : (item.businessCost),
otherCost : (item.otherCost),
totalCost : (item.totalCost),
})
})
this.listData = obj表头左侧标题处理:
// 对象转成数组
let matrixData = this.listData.map((row) => {
let arr = []
for (let key in row) {
arr.push(row[key])
}
return arr
})
// 加入标题拼接最终的数据
// 顺序一致
this.transData = matrixData[0].map((col, i) => {
return [this.origintitle[i], ...matrixData.map((row) => {
return row[i]
})]
})上方的需求图中,底部的合计是后端返回的,右侧的合计需要前端来计算:
//删除左侧标题
var newArr = this.transData.map(item => {
// console.log(item)
return item.slice(1)
})
// 求和
let sums = newArr.map((item,index) => {
// item[index] = this.stringToNumber(item[index])
return eval(item.join("+"))
})
// 把合计加上
// 删除最后一个合计的计算
sums.splice(sums.length-1,1,'/');
this.transData.map((item,index) => {
item.push(sums[index])
})最后页面遍历出来:
<el-table
v-loading="loading"
:data="transData"
stripe
border
ref="selectTable"
header-align="left"
>
<el-table-column
v-for="(item,index) in transTitle"
:key="index"
:label="item"
align="center"
:show-header="false"
>
<span>{{scope.row[index]}}</span>
</el-table-column>
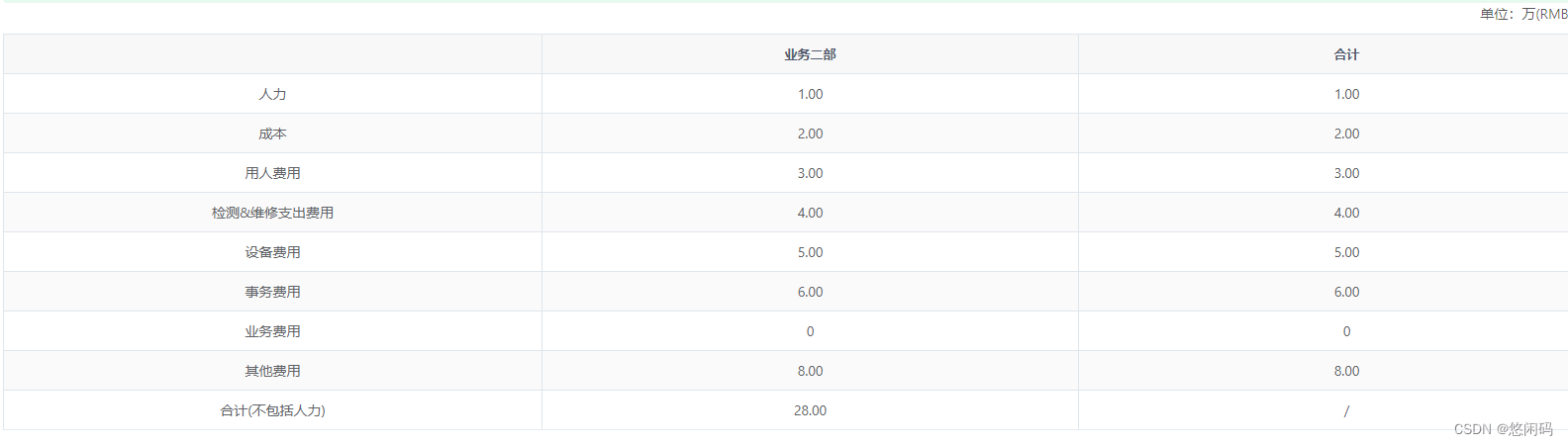
</el-table>最后的效果图

























 3277
3277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








