html
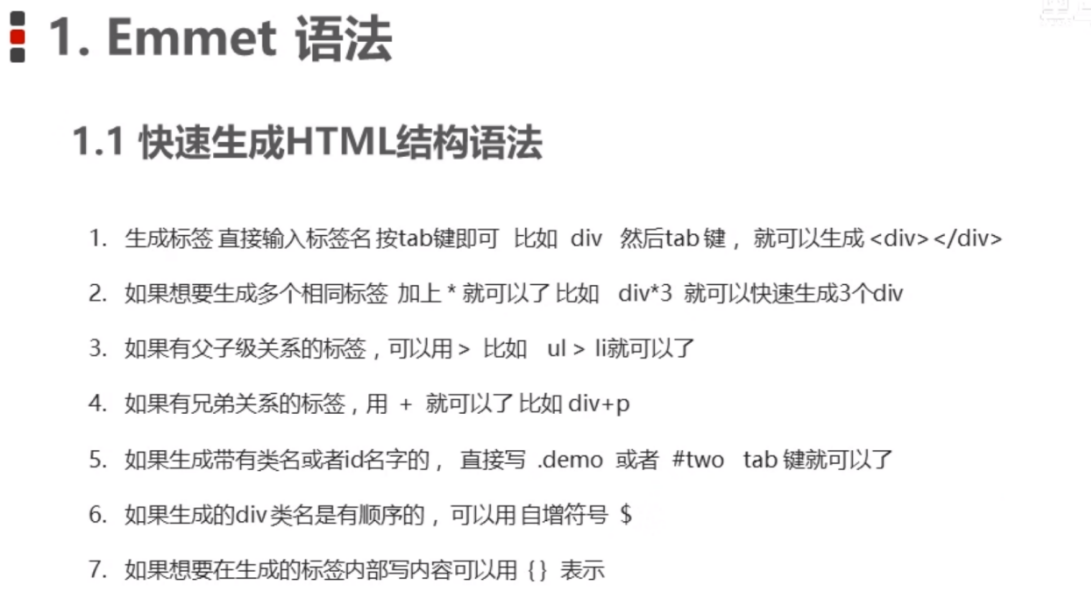
快速生成html的语法

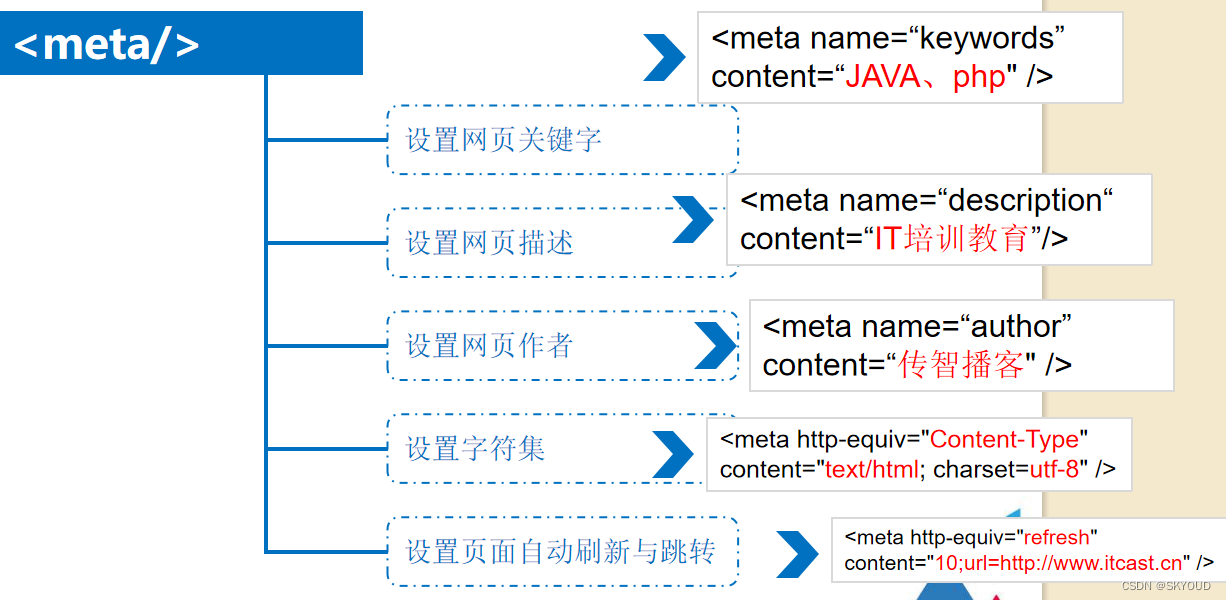
网页关键字,描述,作者,字符集,自动刷新与跳转

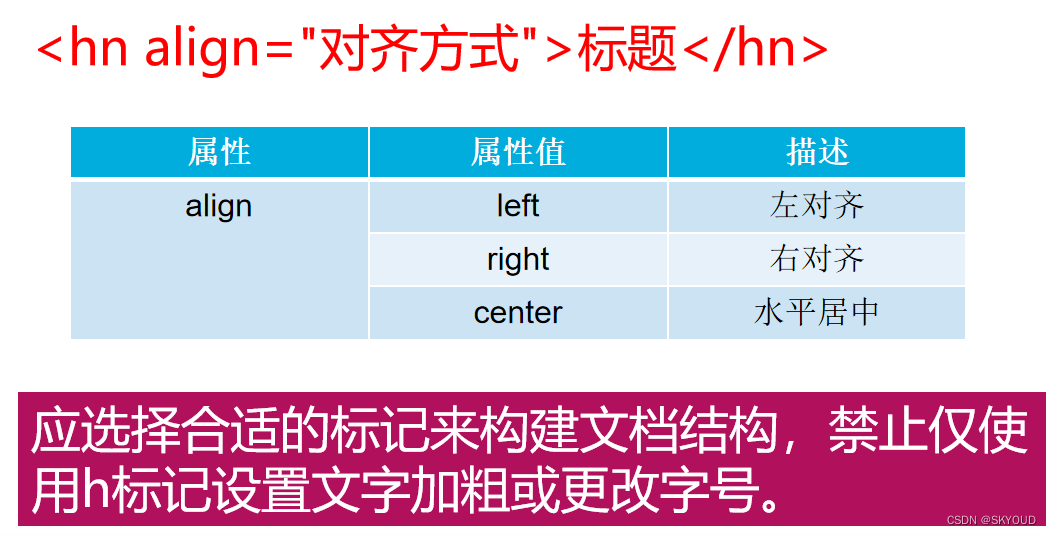
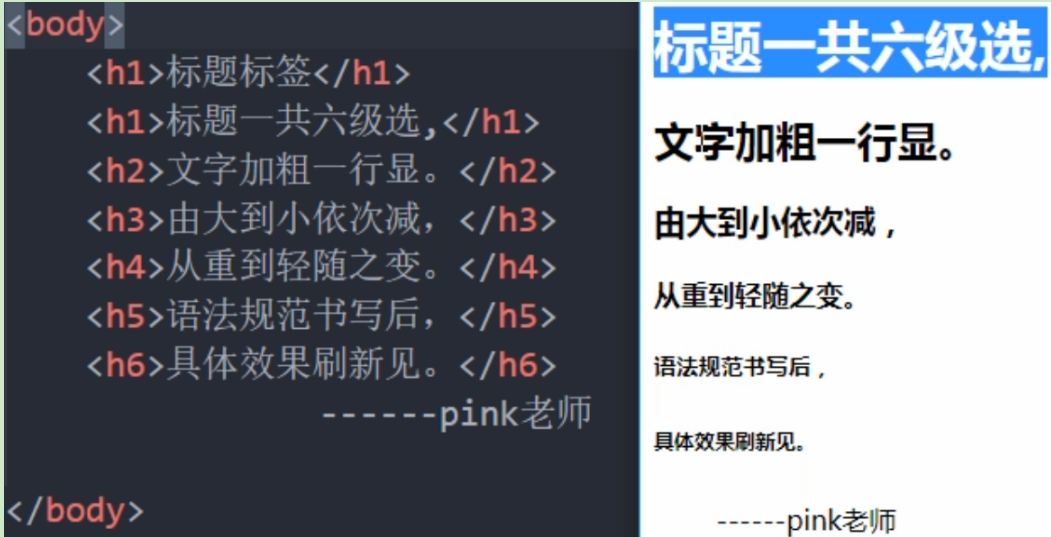
标题


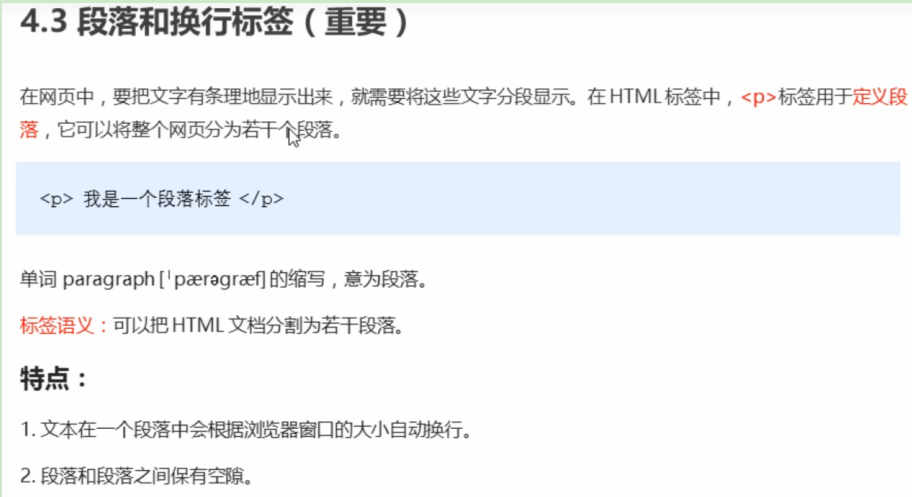
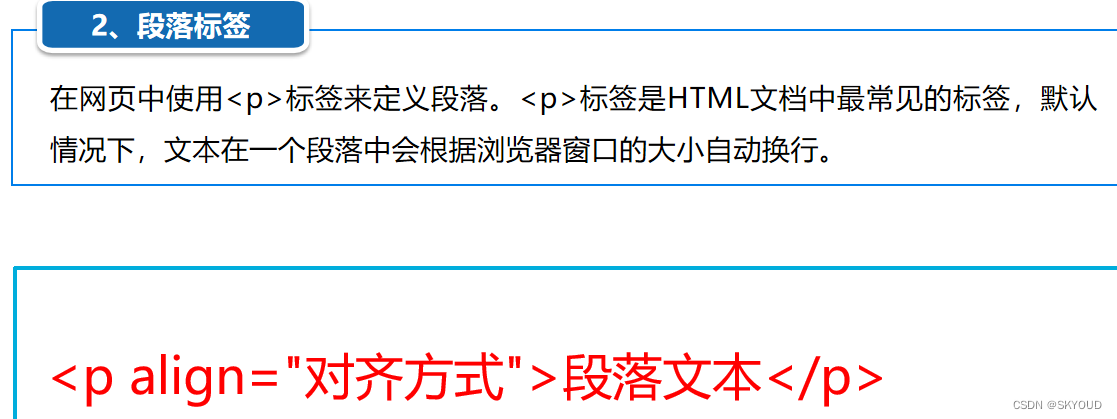
段落 
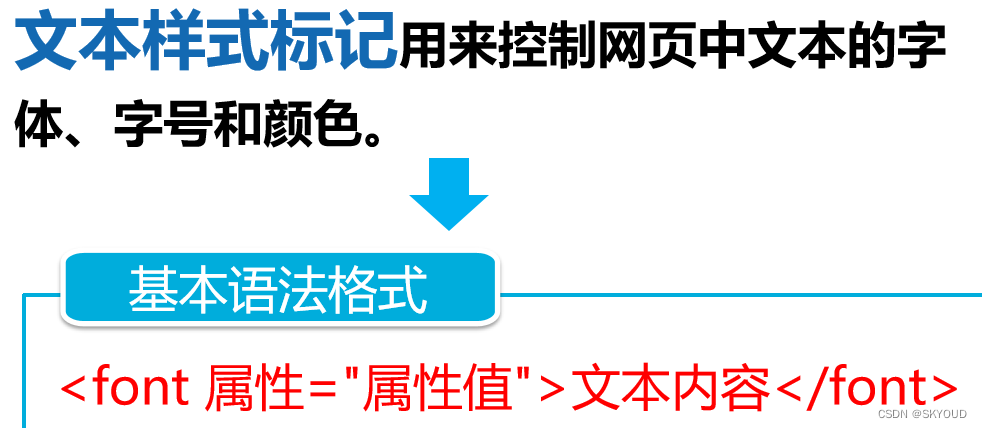
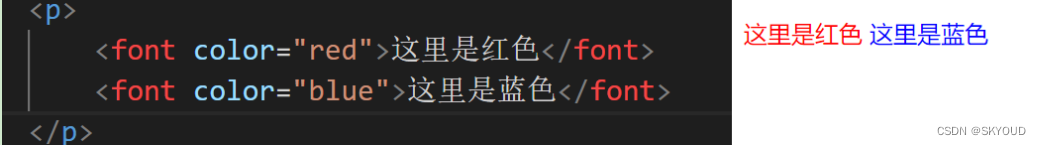
font 文本标记样式 修改文字字体、字号、颜色,一般在段落中用,font里是不能改删除线什么的哦



水平线 分割线 顺带一提
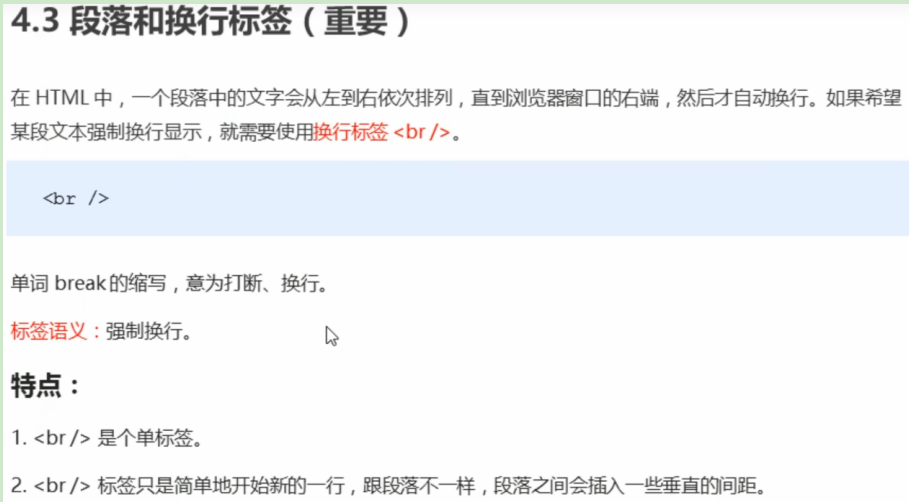
换行


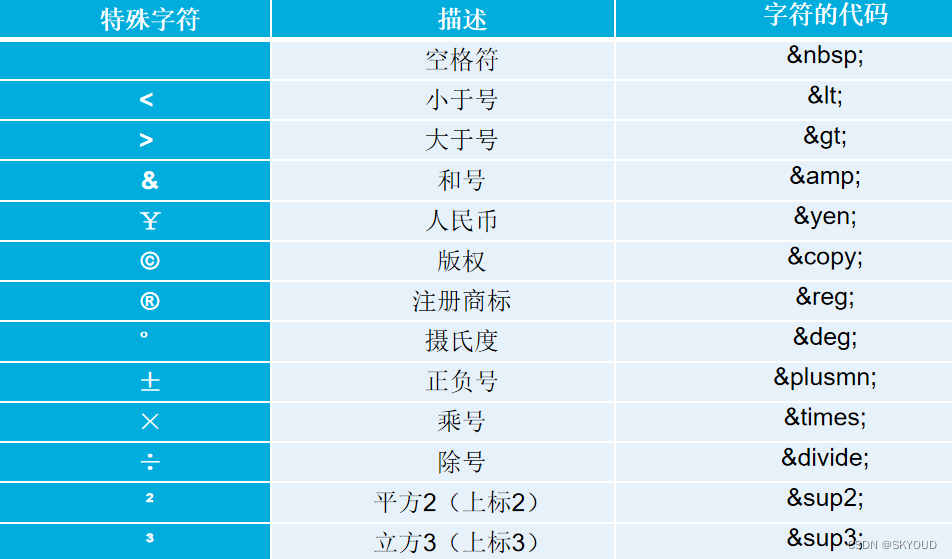
特殊字符 大于、小于、空格、钱字符、@、

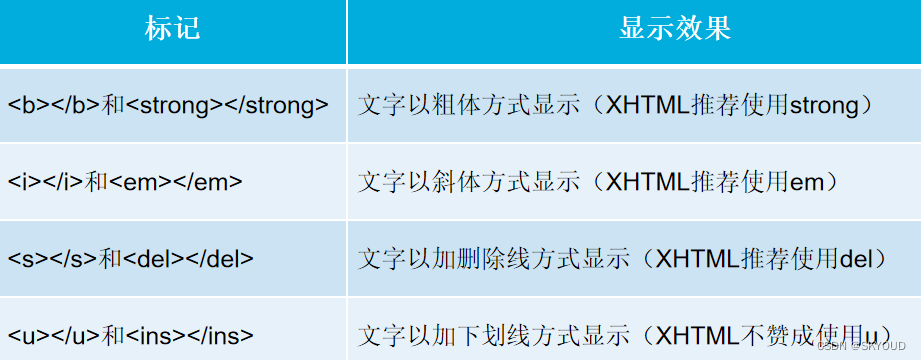
文本格式化标签
加粗 倾斜,斜体
删除线 下划线

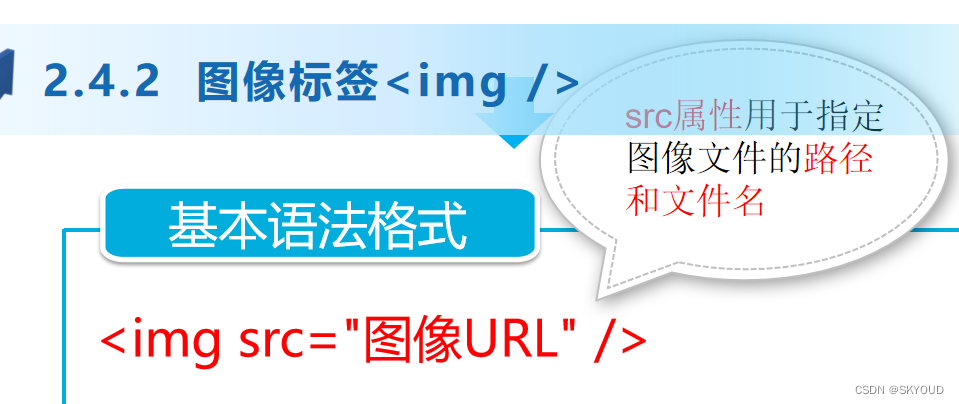
img 图像标签 插入图片,插入图像


块
列表
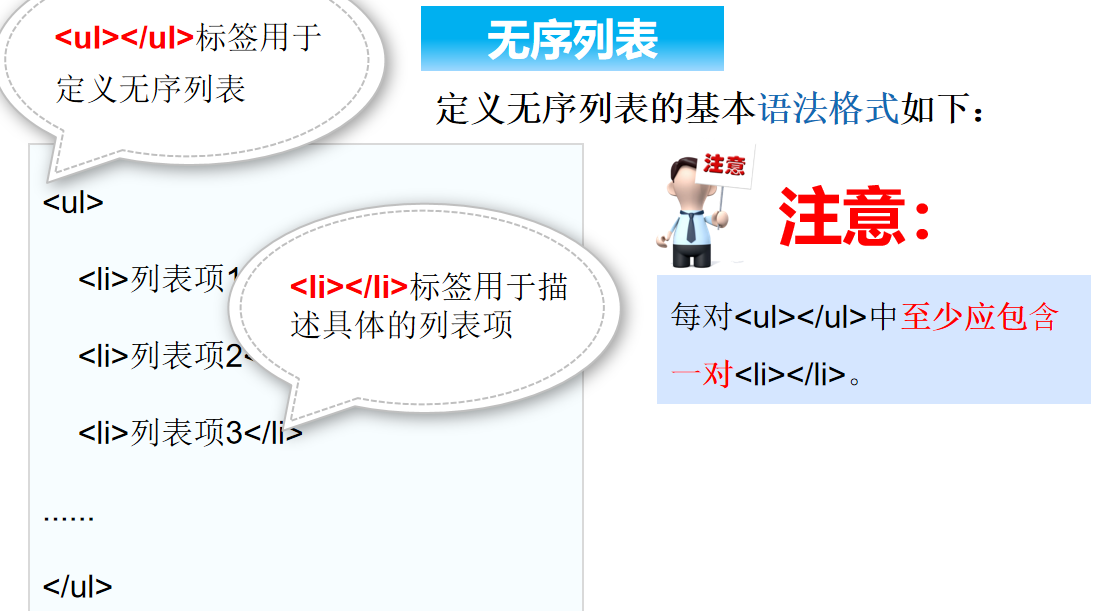
ul 无序列表

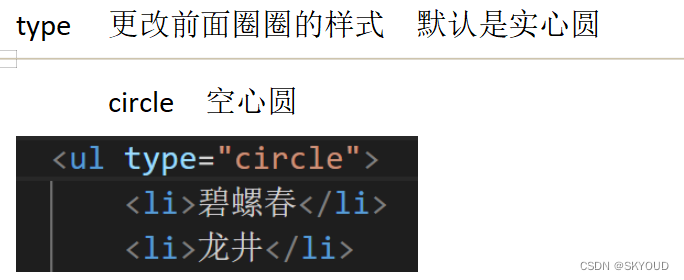
可以使用type更改圈圈样式

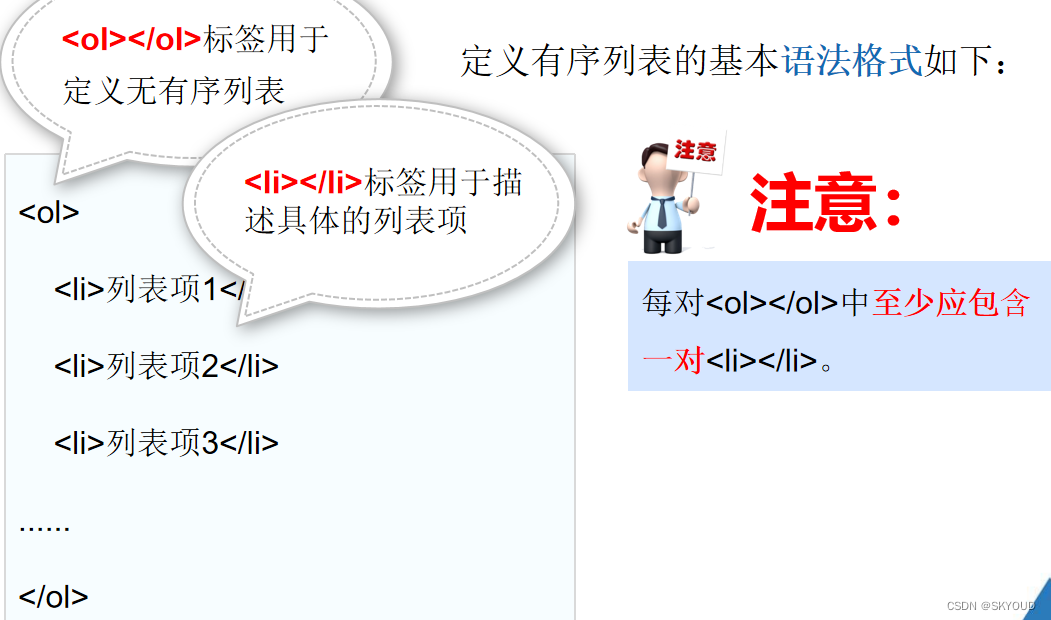
ol 有序列表


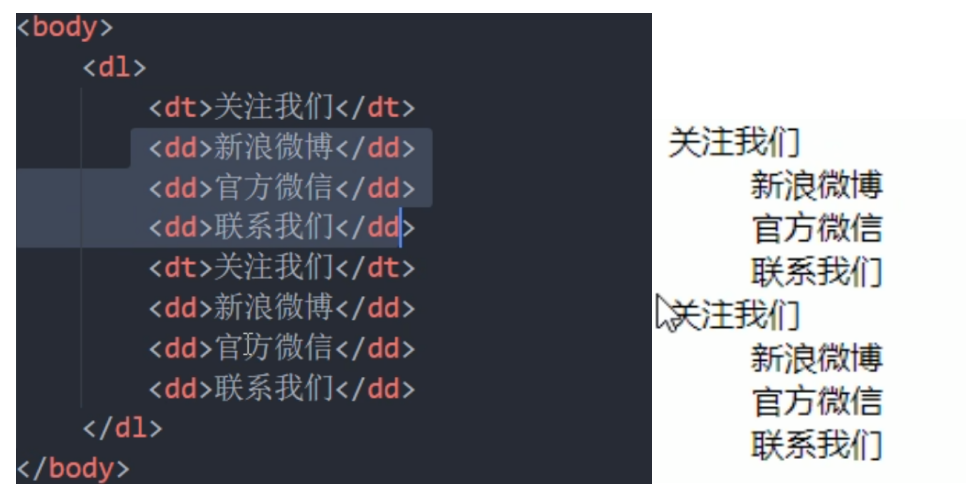
dl dt dd 自定义列表



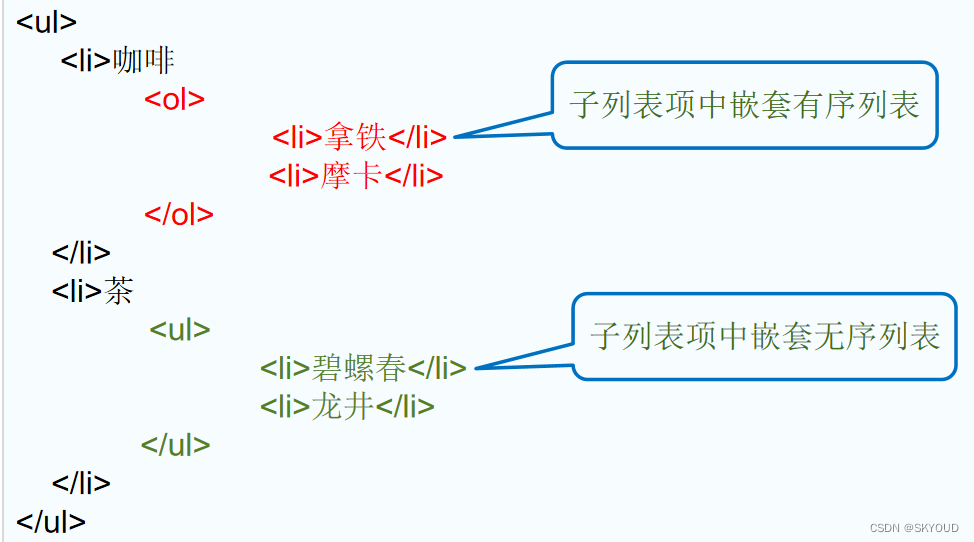
列表嵌套

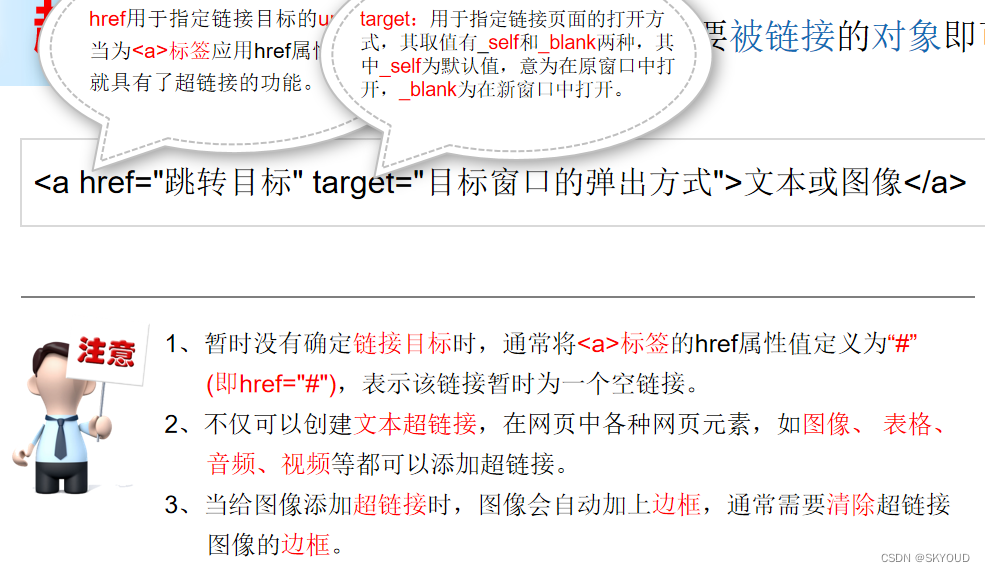
a 链接

target 的默认值是_self意味在当前页面打开
可以更改为_blank意为在新的窗口打开
锚点链接(跳转

锚点链接(如上图)
href 其中的名字可以随意设置,但是一定要加 # 号
id 其中的名字要与href中一致,但是不加 # 号
id一个文件中一般只出现一次
class 与id 作用相当用法基本相同,但是可以多次使用
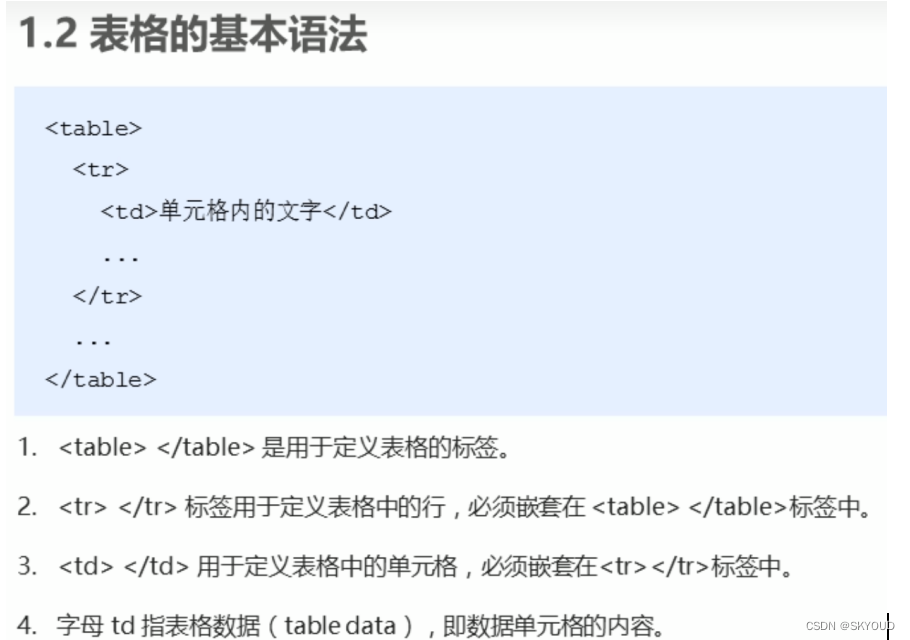
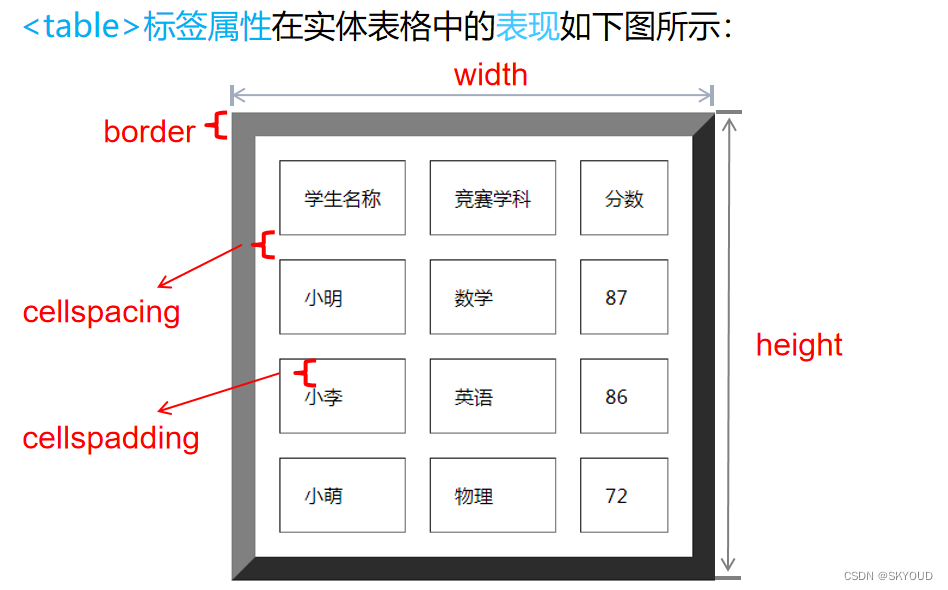
table 表格




tr 行 属性

td 单元格

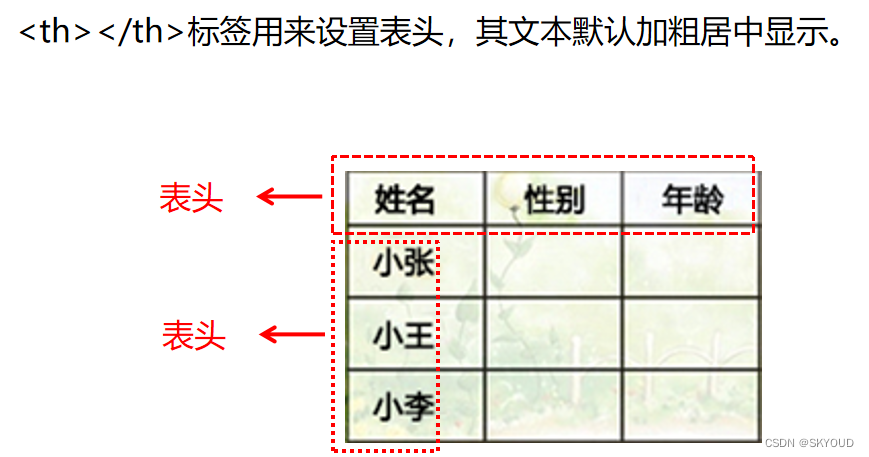
th 表头

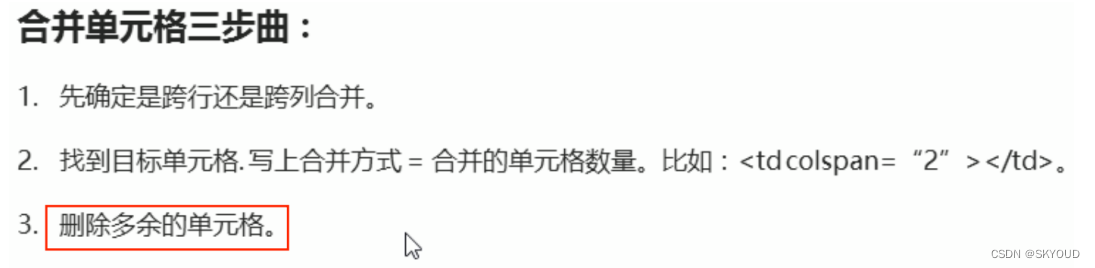
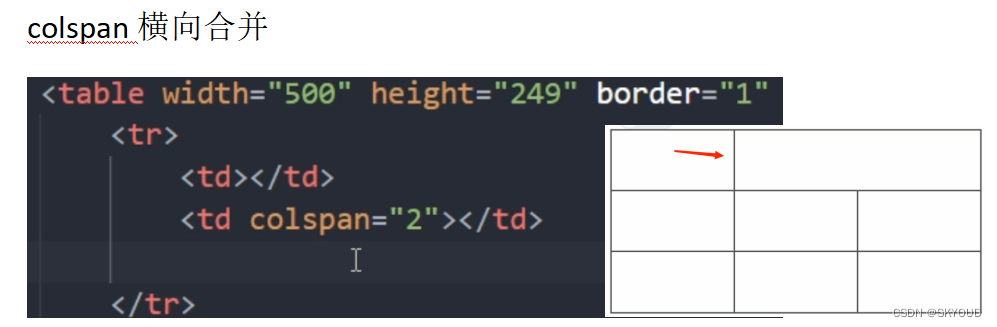
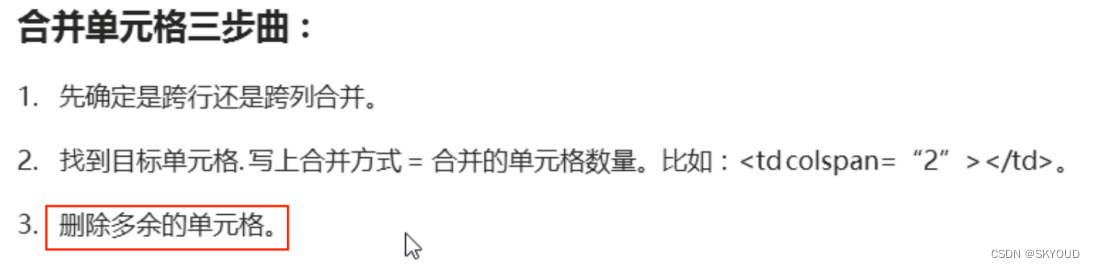
colspan 横向合并单元格



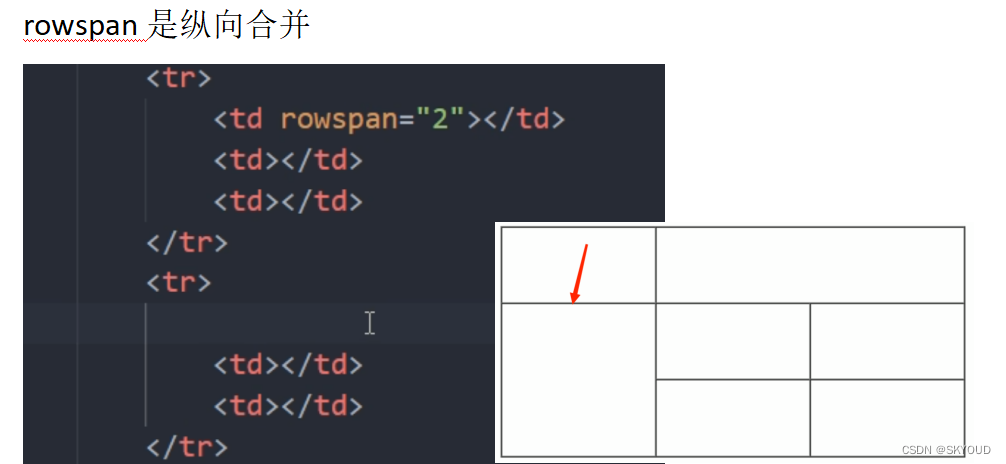
rowspan 纵向合并单元格



form 表单域

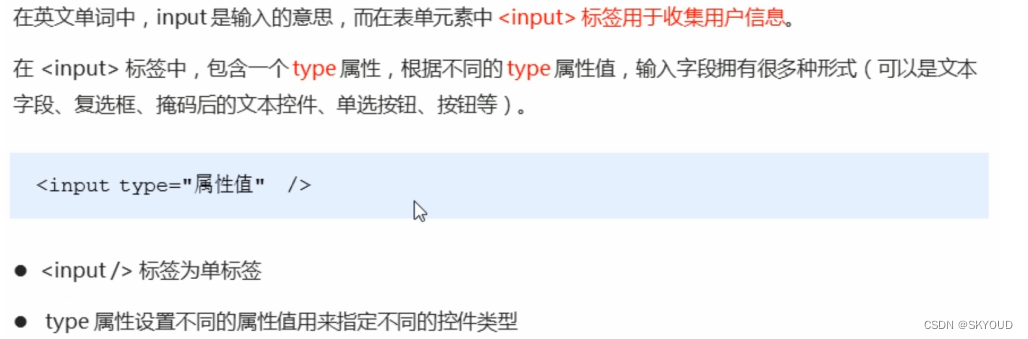
input 输入 (输入密码框、输入框、单选按钮、多选按钮

框出来的这几个挺常用的

其他属性标签

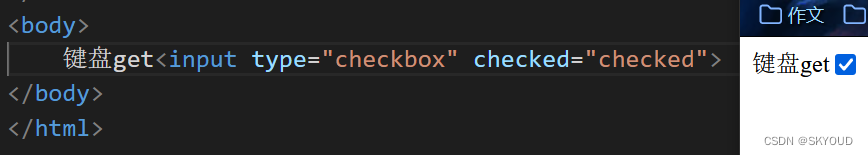
checked相当于默认值,一上来就给你勾选了

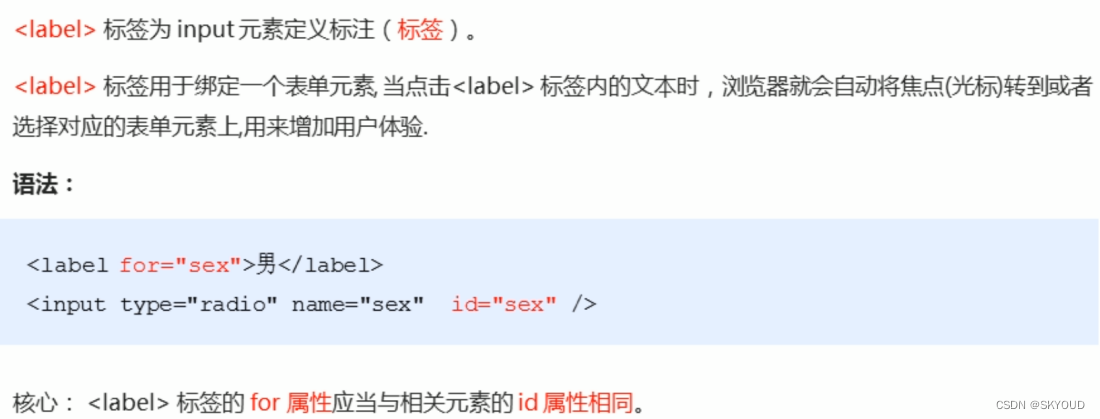
lable 标签

注:这里的id不能更改为class
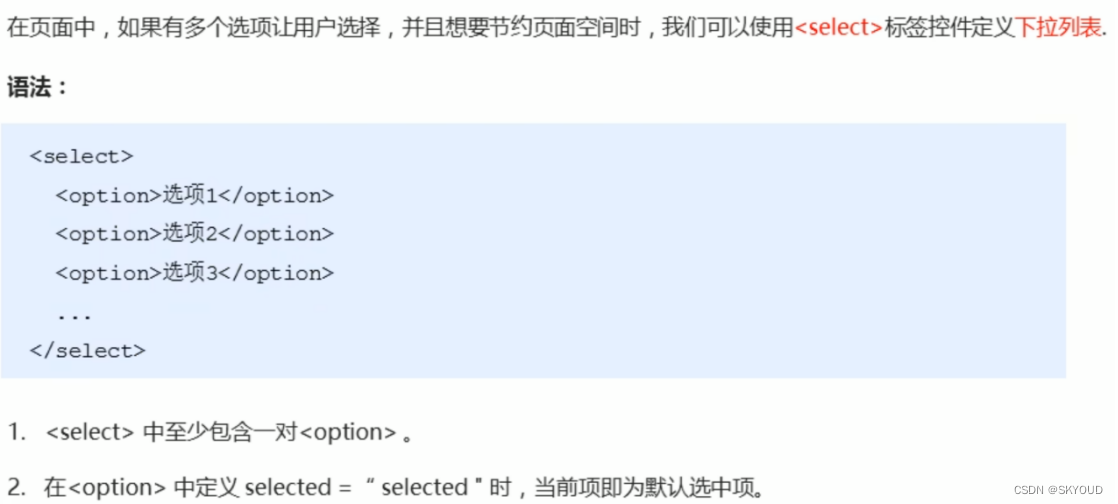
select 下拉列表






















 8504
8504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








