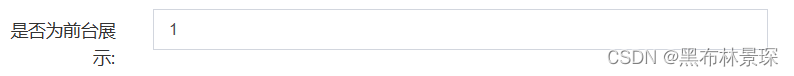
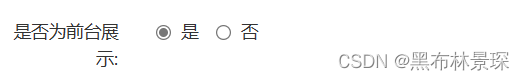
需要修改的效果图以及修改后的效果图


首先需要在模型model目录下的designer.php中新增一个获取器(官方获取器文档:获取器 · ThinkPHP5.0完全开发手册 · 看云 (kancloud.cn))
public function getIsViewList()
{
return ['1' => __('是'), '0' => __('否')];
}其次需要在控制器controller目录下的designer.php中向前端传递数组
public function _initialize()
{
parent::_initialize();
$this->model = new \app\admin\model\Designer;
$this->view->assign("isViewList", $this->model->getIsViewList());
}最后在视图view目录下的designer目录中add.html以及edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Isview')}:</label>
<div class="col-xs-12 col-sm-8">
{/*<input id="c-isview" class="form-control" name="row[isview]" type="number">此处为文本框代码*/}
{/*以下代码为单选框代码*/}
<div class="radio">
{foreach name="isViewList" item="vo"}
<label for="row[isview]-{$key}"><input id="row[isview]-{$key}" name="row[isview]" type="radio" value="{$key}" {in name="key" value="1"}checked{/in} /> {$vo}</label> {/foreach}
</div>
</div>
</div><div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Isview')}:</label>
<div class="col-xs-12 col-sm-8">
{/* <input id="c-isview" class="form-control" name="row[isview]" type="number" value="{$row.isview|htmlentities&cc;">*/}
{:build_radios('row[isview]', ['1'=>__('是'), '0'=>__('否')], $row['isview'])}
</div>
</div>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








