DNS解析和优化(操作与实践,一分钟就能实现DNS优化)
当我们输入一个网址,访问一个网站的时候,浏览器会干些什么?(本篇文章不过多解释DNS的理论知识,主要讲解项目中如何使用封装代码进行DNS优化)
答案:域名–>DNS–>IP
当第一次访问一个站点的时候,有很多时间耗费在了DNS解析这个站点上
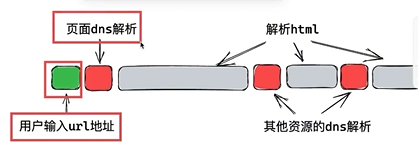
来看一个图:

我们需要知道的知识点:
1.DNS解析的过程费时间
2.DNS有本地缓存
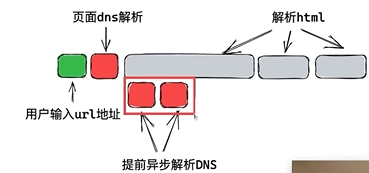
何时进行NDS优化?
答案:当一个网站是a.com打开,但是这个网站需要加载b.com的图片还得加载script中的c.com的文件,我们可以将项目代码中的这些情况提前进行解析出,并且还是异步的解析。

如何让浏览器提前解析这些域名呢?
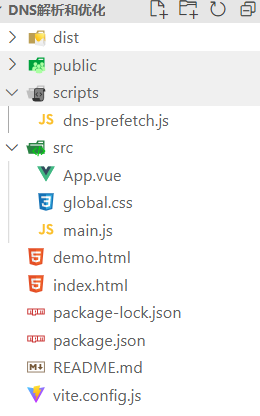
我们项目中创建一个scripts文件夹,再创一个文件将以下代码放进去然后npm run build进行打包,就可以将你项目中的所有外来的链接进行DNS预解析。

解析完成后自动在你的打包文件html文件中加入预解析代码块

附带封装的代码:
const fs = require('fs');
const path = require('path');
const { parse } = require('node-html-parser');
const { glob } = require('glob');
const urlRegex = require('url-regex');
// 获取外部链接的正则表达式
const urlPattern = /(https?:\/\/[^/]*)/i;
const urls = new Set();
// 遍历dist目录中的所有HTML、js、css文件
async function searchDomain() {
const files = await glob('dist/**/*.{html,css,js}');
for (const file of files) {
const source = fs.readFileSync(file, 'utf-8');
const matches = source.match(urlRegex({ strict: true }));
if (matches) {
matches.forEach((url) => {
const match = url.match(urlPattern);
if (match && match[1]) {
urls.add(match[1]);
}
});
}
}
}
async function insertLinks() {
const files = await glob('dist/**/*.html');
const links = [...urls]
.map((url) => `<link rel="dns-prefetch" href="${url}" />`)
.join('\n');
for (const file of files) {
const html = fs.readFileSync(file, 'utf-8');
const root = parse(html);
const head = root.querySelector('head');
head.insertAdjacentHTML('afterbegin', links);
fs.writeFileSync(file, root.toString());
}
}
async function main() {
await searchDomain();
// 在<head>标签中添加预取链接
await insertLinks();
}
main();
{
await searchDomain();
// 在<head>标签中添加预取链接
await insertLinks();
}
main();





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








