微信小程序好看的轮播图组件效果示例

使用步骤
第一步:
新建components文件夹

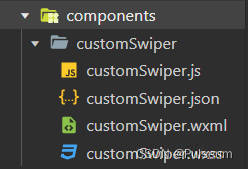
第二步:
按照以下目录创建文件:(文件名可以自定义,但后面引入组件时应保持前后一致)

第三步:
各个文件的代码:
customSwiper.js:
// components/customSwiper.js
Component({
/**
* 组件的属性列表
*/
properties: {
imgUrls: Array,
},
/**
* 组件的初始数据
*/
data: {
currentIndex: 0
},
/**
* 组件的方法列表
*/
methods: {
swiperChange(e) {
this.setData({
currentIndex: e.detail.current
});
}
}
})
customSwiper.json:
{
"component": true,
"usingComponents": {
}
}
customSwiper.wxml:
<!--components/customSwiper.wxml-->
<swiper indicator-dots="false"
autoplay="{
{true}}"
interval="5000"
indicator-dots







 本文介绍了如何在微信小程序中创建并使用一个美观的轮播图组件,包括详细的操作步骤:新建components文件夹,按指定目录创建并编辑customSwiper.js, .json, .wxml和.wxss文件,最后在目标页面引入组件并设置轮播图数据。"
127024874,15468797,SSM-LM美食推荐网计算机毕业设计源码解析,"['Java开发', 'Web开发', '前端框架', '数据库管理', '毕业设计']
本文介绍了如何在微信小程序中创建并使用一个美观的轮播图组件,包括详细的操作步骤:新建components文件夹,按指定目录创建并编辑customSwiper.js, .json, .wxml和.wxss文件,最后在目标页面引入组件并设置轮播图数据。"
127024874,15468797,SSM-LM美食推荐网计算机毕业设计源码解析,"['Java开发', 'Web开发', '前端框架', '数据库管理', '毕业设计']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5088
5088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








