自定义属性的背景
在很多情况下,选中元素的时候都需要携带某些参数过去,这些参数是放在哪里是一个很棘手问题,这时候自定义属性就出场了。
自定义属性的中关键字
dataset :是一个集合里面存放了所有以data 开头的自定义属性
target:获取点击的元素html内容
自定义属性的用法
<template>
<div>
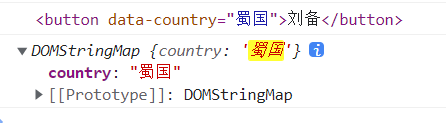
<button data-country="蜀国" @click="choose">刘备</button>
<button data-country="魏国" @click="choose">曹操</button>
<button data-country='吴国' @click="choose">孙权</button>
</div>
</template>
methods:{
choose(e){
console.log(e.target)
console.log(e.target.dataset)
},
}

这基本是最基础的自定义属性的用法,不过也够用了,复杂一些的不过就是嵌套或者和v-bind一起使用,看商品汇笔记






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








