Vue+element表格中密码显示隐藏效果
在毕业项目研发时,需要对表格里密码数据进行隐藏,点击小眼睛后再展示密码,然而网页上查找的大部分是静态表格,而我的项目是vue+springboot前后端分离项目,需要将后端数据传输来的密码进行展示。
在此,我将我的方法做一个记录,方便日后查看
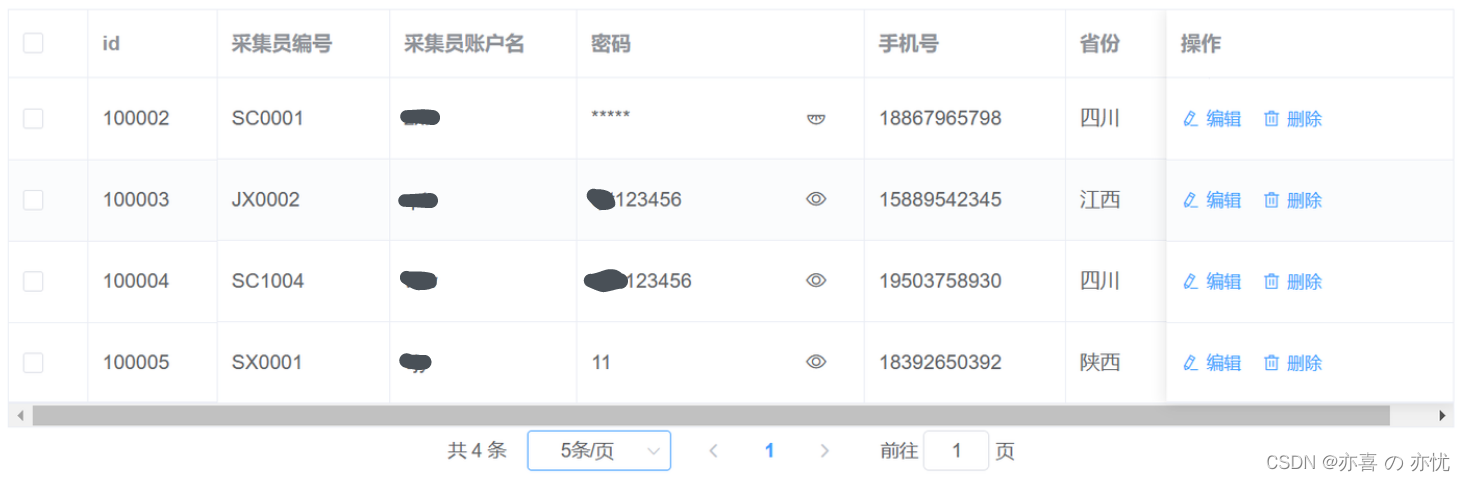
先看一下效果图


首先在table表中放置对应的数据和图标,这里我只展示密码这一栏的代码
<el-table-column
prop="pwd"
label="密码"
width="200">
<template slot-scope="scope">
<el-row>
<el-col :span="10" >
<span :v-bind="pwdHideList[scope.$index]">{{pwdHideList[scope.$index]}}</span>
</el-col>
<el-col :span="2" :offset="10">
<i :class="pwdIconList[scope.$index]" :style="pwdStyleList[scope.$index]" @click="seePassword(scope.$index,scope.row)"/>
</el-col>
</el-row>
</template>
</el-table-column>
在加入后,table表格对应接收到的密码就无法展示了,因此,我在data区域创建了pwdHideList,在与表格上的每一行数据进行绑定,图标和样式同样的创建了对应的List数据,由于我用的elementUi自带的图标,而我只找到了’el-icon-view’的睁眼图标,没有找到自带的闭眼图标,所以我选择了一个’el-icon-watermelon’西瓜图标进行一定的旋转代替闭眼图标
下面是data中的数据:
data(){
return {
pwdHideList:[
'*****',
'*****',
'*****',
'*****',
'*****',
'*****',
],
// pwdIcon:'el-icon-watermelon',
pwdIconList:[
'el-icon-watermelon',
'el-icon-watermelon',
'el-icon-watermelon',
'el-icon-watermelon',
'el-icon-watermelon',
'el-icon-watermelon',
],
// pwdStyle:'transform:rotate(-45deg)',
pwdStyleList:[
'transform:rotate(-45deg)',
'transform:rotate(-45deg)',
'transform:rotate(-45deg)',
'transform:rotate(-45deg)',
'transform:rotate(-45deg)',
'transform:rotate(-45deg)',
],
}
}
点击图标后对密码进行加密解密以及更换图标,下面是点击的方法代码
methods:{
seePassword(index,row){
//如果是闭眼图标,点击按键后将密码转换成实际数据,图标转换成睁眼图标
if(this.pwdIconList[index]==='el-icon-watermelon'){
console.log(index+row);
this.pwdHideList[index] = row.pwd;
this.pwdIconList[index]='el-icon-view';
this.pwdStyleList[index]='transform:rotate(0deg)';
alert(index+":seePassword:"+this.pwdHideList[index]);
}else {
//如果是睁眼图标,点击按键后将密码转换成加密数据,图标转换成闭眼图标
this.pwdHideList[index] = '*****';
this.pwdIconList[index]='el-icon-watermelon';
this.pwdStyleList[index]='transform:rotate(-45deg)';
alert(index+":HidePassword:"+this.pwdHideList[index]);
}
},
}




















 6148
6148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








