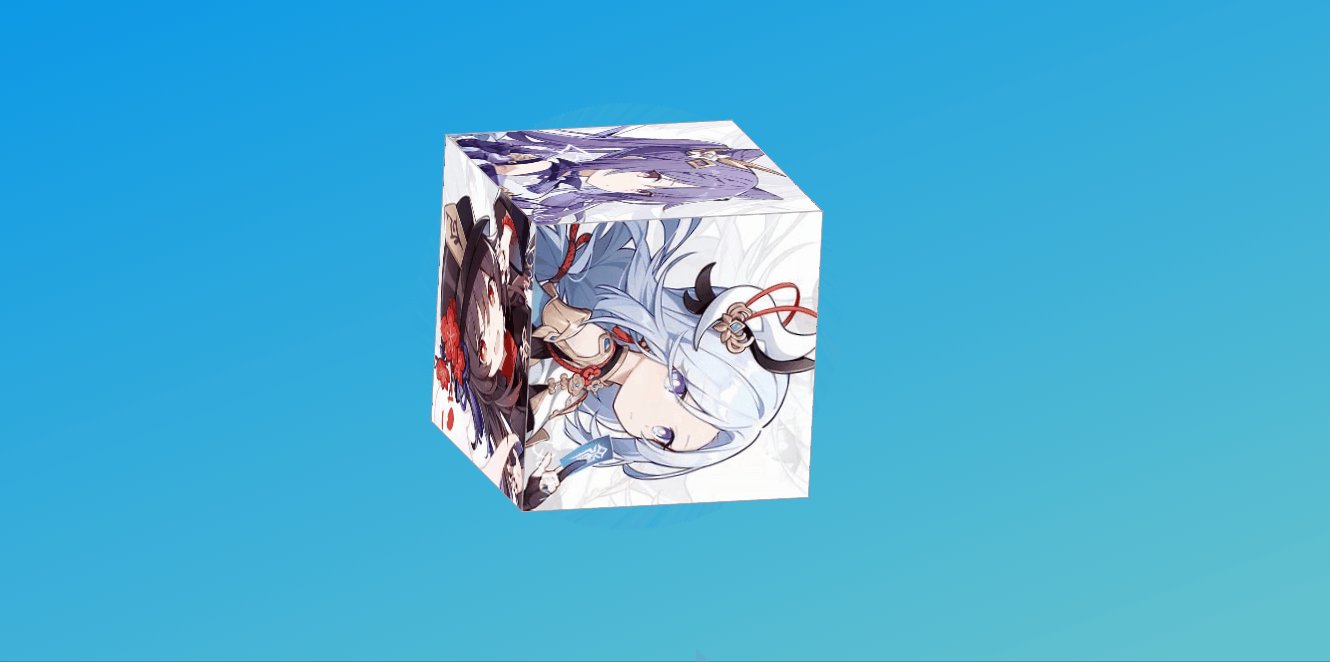
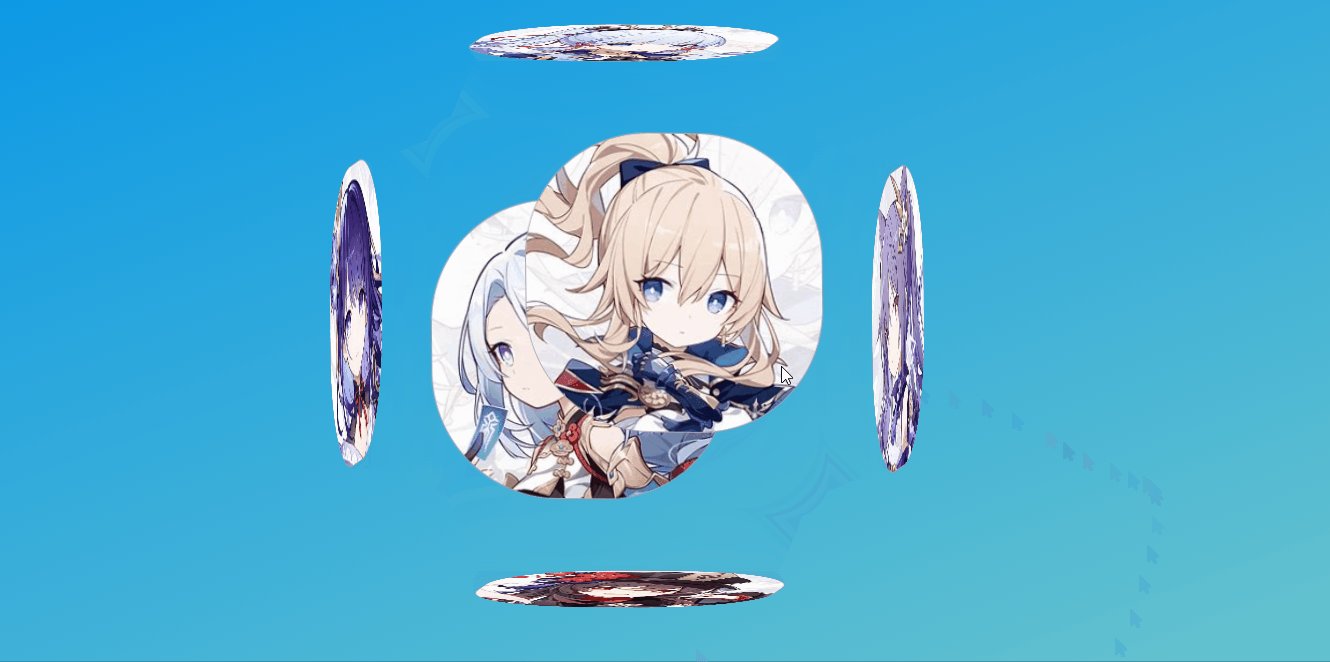
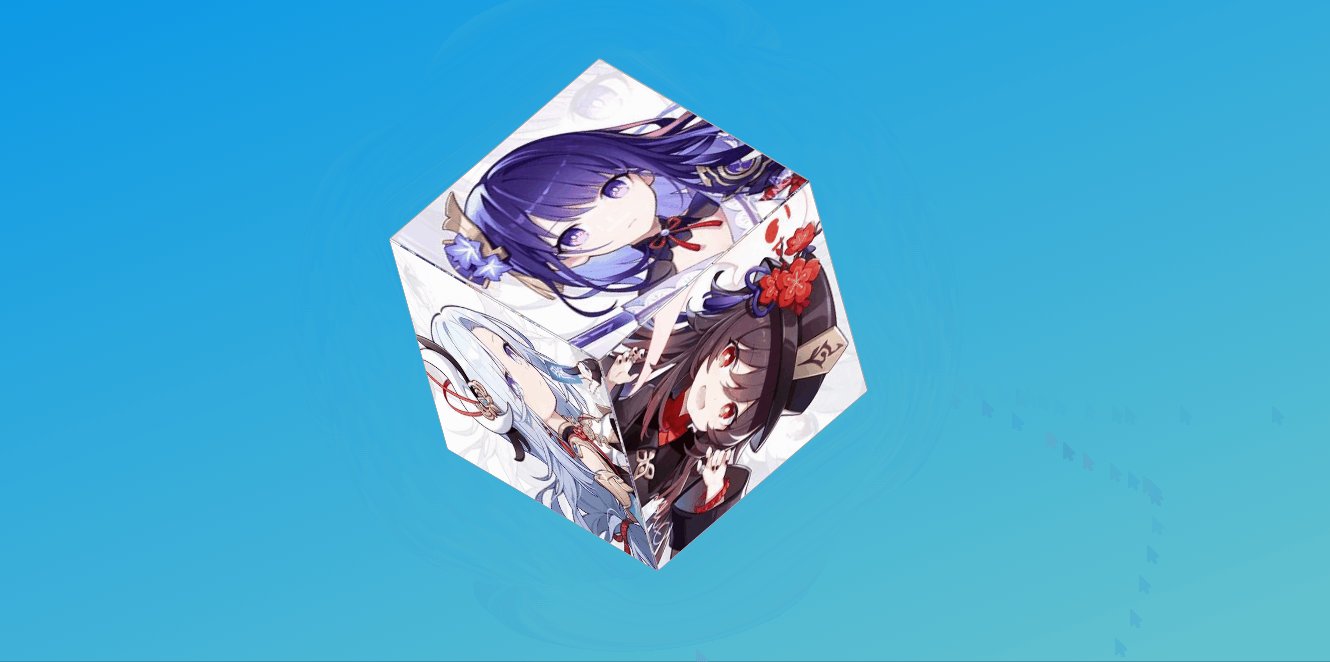
一、效果展示

二、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
background-color: #0093E9;
background: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%) no-repeat;
background-size: 100vw 100vh;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 200px auto;
transform-style: preserve-3d;
animation: run 10s linear infinite;
}
@keyframes run {
0% { transform: rotate3d(0, 0, 0, 0deg);}
25% { transform: rotate3d(0, 0, 1, 90deg);}
50% { transform: rotate3d(0, 1, 0, 180deg);}
75% { transform: rotate3d(0, 1, 1, 270deg);}
100% { transform: rotate3d(1, 1, 1, 0deg);}
}
.box div {
position: absolute;
width: 300px;
height: 300px;
line-height: 300px;
font: 50px;
text-align: center;
border: 1px solid darkgray;
overflow: hidden;
transition: all 2s;
}
.box div img {
width: 100%;
height: 100%;
}
.top {
transform: rotateX(90deg) translateZ(150px);
}
.bottom {
transform: rotateX(90deg) translateZ(-150px);
}
.left {
transform: rotateY(90deg) translateZ(-150px);
}
.right {
transform: rotateY(90deg) translateZ(150px);
}
.front {
transform: translateZ(150px);
}
.back {
transform: translateZ(-150px);
}
.box:hover .top {
transform: rotateX(90deg) translateZ(300px);
border-radius: 50%;
}
.box:hover .bottom {
transform: rotateX(90deg) translateZ(-300px);
border-radius: 50%;
}
.box:hover .left {
transform: rotateY(90deg) translateZ(-300px);
border-radius: 50%;
}
.box:hover .right {
transform: rotateY(90deg) translateZ(300px);
border-radius: 50%;
}
.box:hover .front {
transform: translateZ(300px);
border-radius: 50%;
}
.box:hover .back {
transform: translateZ(-300px);
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box">
<div class="top">
<img src="img/rotate3D_shenli.png"/>
</div>
<div class="bottom">
<img src="img/rotate3D_hutao.png"/>
</div>
<div class="left">
<img src="img/rotate3D_keqing.png"/>
</div>
<div class="right">
<img src="img/rotate3D_ying.png"/>
</div>
<div class="front">
<img src="img/rotate3D_shenhe.png"/>
</div>
<div class="back">
<img src="img/rotate3D_qing.png"/>
</div>
</div>
</body>
</html>






















 11
11

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








