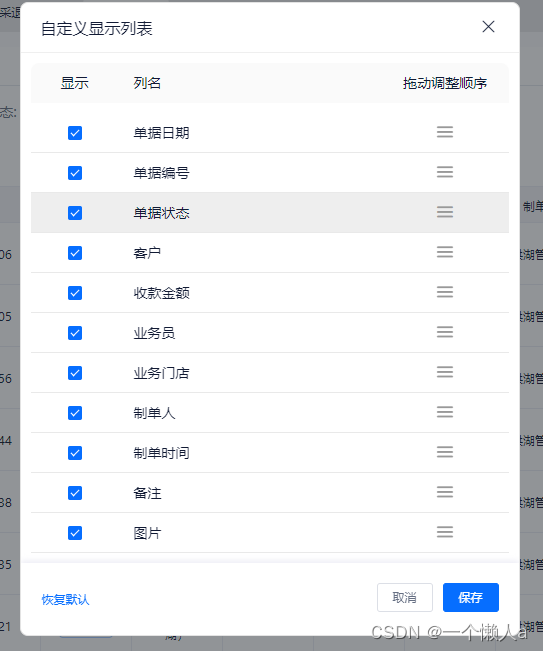
主要是为了给表格自定义功能添加设置项,拖拽行的位置改变更保存给后端更新页面,实现表格的前后位置变换及宽度自定义


上代码
<template>
<div>
<div class="text-box" v-show="showTextBox" unselectable="on" onselectstart="return false;">
<el-row class="title">
<el-col :span="12" align="left">自定义显示列表</el-col>
<el-col :span="12" align="right"><i @click="showTextBox=false" class="el-icon-close"></i></el-col>
</el-row>
<el-row class="list-title">
<el-col :span="4" align="center">显示</el-col>
<el-col :span="14" class="pl20">列名</el-col>
<el-col :span="6" align="center">拖动调整顺序</el-col>
</el-row>
<draggable :style="{maxHeight:textheight}" class="list-box" v-model="textLists" chosenClass="chosen"
forceFallback="true" :scroll="true" animation="300" handle=".moveBox" :move="onMove">
<transition-group>
<el-row v-for="city in textLists" :key="city.id">
<el-row v-if="!city.columnshow || showRoleNew(city.columnshow[0])" class="item">
<el-col :span="4" align="center">
<el-checkbox :disab







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








