功能介绍:
1.可统计form表单中选中数据的个数
2.数据默认只展示一排,会根据屏幕大小适配一行放几个el-form-item,最少两个,超过一行时,会出现更多筛选按钮,点击更多筛选展示全部搜索条件,将所有el-form-item宽度同意设置成215px宽度,暴露查询 重置方法给父级
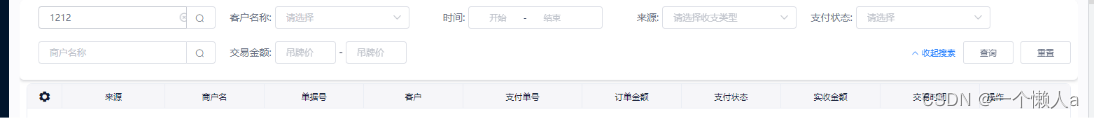
效果图


上代码
<template>
<div :class="isNewBox?'form-box':'form-boxs'" class="overflow form-box-item-num"
:style="{height: showflod ? 'auto' : '58px',boxShadow: showflod && !isDialog ? '0px 2px 4px 0px rgba(169,172,178,0.5)' : 'none'}">
<el-form label-position="right" :inline="true" label-width="80px" slot="content">
<div class="line-block" :style="{width: showflod ? '100%' : (showNum*277+'px')}">
<slot name="content"></slot>
<el-form-item style="font-size: 0px;float: right;" v-if="showflod">
<el-col style="font-size: 0px;">
<el-button @click="show_head" size="small" type="text" v-if="itemNum > showNum">
<i :class="showflod?'el-icon-arrow-up':'el-icon-arrow-down'"
style="color: #1677ff"> 收起搜索</i>
</el-button>
<el-button







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4174
4174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








