目录
一键生成class与标签
div.box
然后按tab键就会生成以下内容效果
<div class="box">
</div>语法
标签名.class名一键生成多个相同的标签与class
div.from_item*5
按住tab键就会成功5个class为from_item的div标签效果
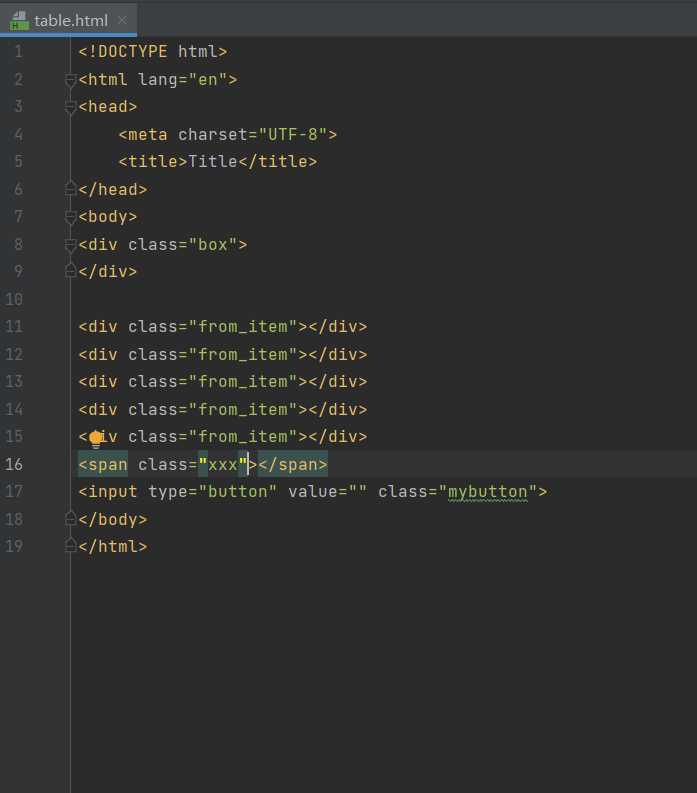
<div class="from_item"></div>
<div class="from_item"></div>
<div class="from_item"></div>
<div class="from_item"></div>
<div class="from_item"></div>语法
标签名.class名*需要生成的个数一键生成带type与class的input标签
input:button.mybutton
还是按住tab键效果
<input type="button" value="" class="mybutton">语法
input:type名.class名
一键生成带内容多个的标签
语法
标签名.class名{内容}*生成当前标签个数
标签名.class名{内容$}*生成当前标签个数实例
div.s{我是}*3
效果
<div class="s">我是</div>
<div class="s">我是</div>
<div class="s">我是</div>div.s{我是$}*6
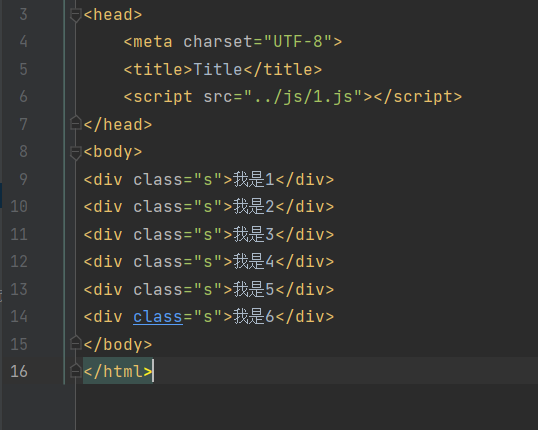
效果
<div class="s">我是1</div>
<div class="s">我是2</div>
<div class="s">我是3</div>
<div class="s">我是4</div>
<div class="s">我是5</div>
<div class="s">我是6</div>

























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










