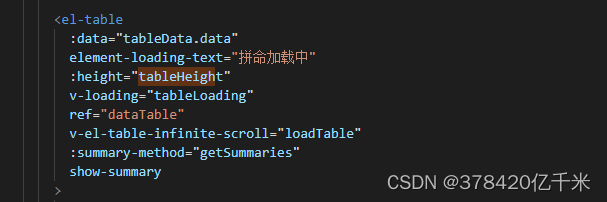
表格属性

表格自适应(代码实现)
getHeight() {
this.$nextTick(() => {
this.$refs.dataTable.$el.getBoundingClientRect().top //表格距离浏览器高度
this.tableHeight = window.innerHeight - 180
window.onresize = () => {
this.tableHeight = window.innerHeight - 180
}
})
},
mounted() {
this.getHeight()
},
问题:表格数据变化后,高度变短且数据不显示:

解决:给list(表格总数据)添加监听器
watch: {
list: {
handler() {
this.loadTable()
},
},
},
获取最新数据后,重新渲染
// 动态 count:滚动个数
loadTable() {
let { tableData, list, count } = this
if (tableData.data.length < list.length) {
const data = tableData.data.concat(
list.slice(tableData.data.length, tableData.data.length + count)
)
this.$set(tableData, 'data', data)
this.$nextTick(() => {
this.$forceUpdate() // 强制渲染或重新布局都可以
// this.$refs.dataTable.doLayout()
})
}
},






















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








