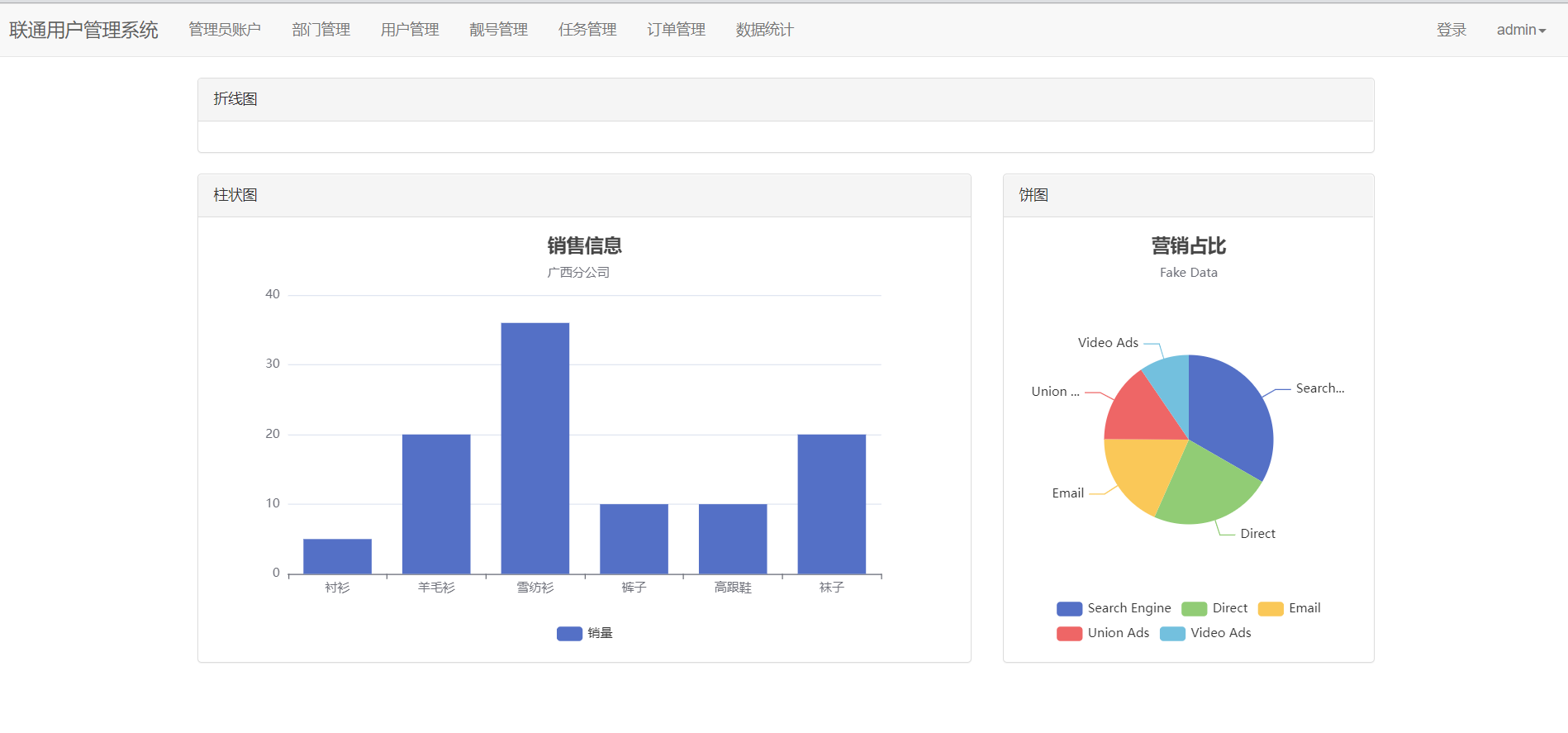
效果

HTML及js代码
{% extends 'layout.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
<div></div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
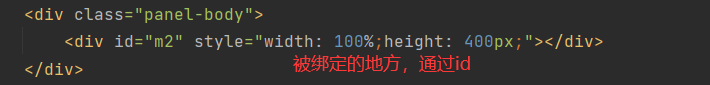
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
<div id="m3" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">
$(function (){
initBar();
iniPie();
})
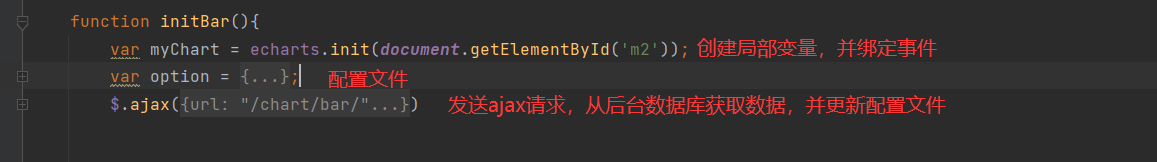
function initBar(){
var myChart = echarts.init(document.getElementById('m2'));
var option = {
title: {
text: '销售信息',
subtext: "广西分公司",
textAlign: "auto",
left:'center',
},
tooltip: {},
legend: {
data: [],
bottom:0,
},
xAxis: {
data: []
},
yAxis: {},
series: []
};
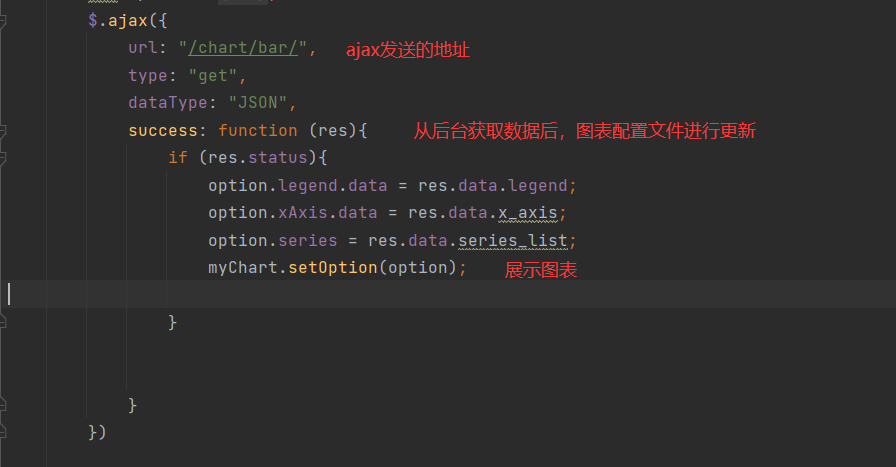
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function (res){
if (res.status){
option.legend.data = res.data.legend;
option.xAxis.data = res.data.x_axis;
option.series = res.data.series_list;
myChart.setOption(option);
}
}
})
}
function iniPie(){
var myChart = echarts.init(document.getElementById('m3'));
option = {
title: {
text: '营销占比',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
bottom: 0
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
$.ajax({
url: "/chart/pie/",
type: "get",
dataType: "JSON",
success: function (res){
if (res.status){
option.series[0].data = res.data;
myChart.setOption(option);
}
}
})
}
</script>
{% endblock %}
视图函数代码
def chart_list(request):
return render(request, 'chart_list.html')
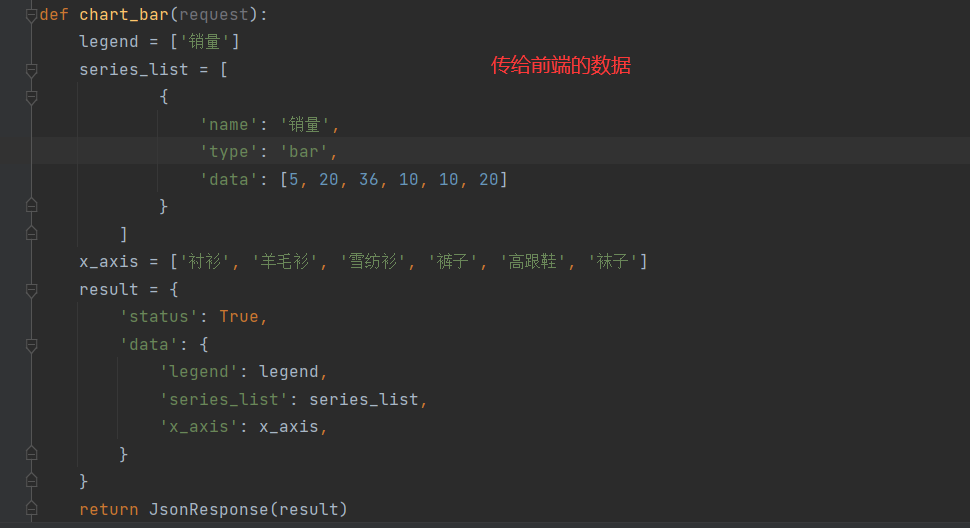
def chart_bar(request):
legend = ['销量']
series_list = [
{
'name': '销量',
'type': 'bar',
'data': [5, 20, 36, 10, 10, 20]
}
]
x_axis = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
result = {
'status': True,
'data': {
'legend': legend,
'series_list': series_list,
'x_axis': x_axis,
}
}
return JsonResponse(result)
def chart_pie(request):
data_dict = [
{ 'value': 1048, 'name': 'Search Engine' },
{ 'value': 735, 'name': 'Direct' },
{ 'value': 580, 'name': 'Email' },
{ 'value': 484, 'name': 'Union Ads' },
{ 'value': 300, 'name': 'Video Ads' }
]
result = {
'status': True,
'data': data_dict,
}
return JsonResponse(result)
解读
导入echarts的js 文件





























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








