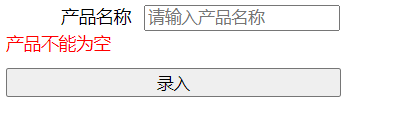
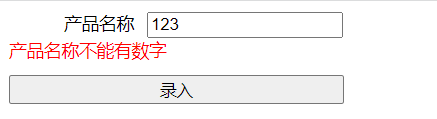
效果



Intput.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品录入</title>
<link href="css/input.css" rel="stylesheet" type="text/css" />
</head>
<style>
#search div:nth-child(1){
float: left;
width: 100px;
margin-right: 10px;
text-align: right;
}
#search div:nth-child(2){
width: 150px;
margin-left: 110px;
}
#submit input {
width: 268px;
margin-top: 10px;
}
#error{
color: red;
}
</style>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
$("#submit input").click(function(){
var prodName = $("#search div:nth-child(2) input").val();
var errorMsg = "";
if (prodName == ''){
errorMsg = "产品不能为空";
}
else if(/\d/.test(prodName)){
errorMsg = "产品名称不能有数字"
}
//不等于空表示出现错误
if(errorMsg != ""){
$('#error').text(errorMsg);
}
else{
document.location.href = "product.html";
}
})
});
</script>
<body>
<div id="search">
<div>产品名称</div>
<div><input type="text" placeholder="请输入产品名称"></div>
</div>
<div id="error"></div>
<div id="submit"><input type="button" value="录入"></div>
</body>
</html>
product.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品</title>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
$("#search").click(function(){
$.ajax({
url:"http://43.136.217.18:8081/getProduct",
data:{name:$("#product").val()},
type:"post",
dataType:"JSON",
success:function(jsonData){
// document.write(JSON.stringify(jsonData));
var html = "<table>";
html += "<tr id='row1'><th> </th><th>品牌</th><th>型号</th><th>价格</th></tr>";
for(var i in jsonData.data){
var item = jsonData.data[i];
html += "<tr class='row2'>";
html += "<td><img src='http://43.136.217.18:8081/img/"+item.image+"'></td>";
html += "<td>" + item.brand +"</td>";
html += "<td><a href='http://43.136.217.18:8081/img/"+item.image+"'>"+item.model+"</a></td>";
html += "<td>" +item.price+"</td>";
html += "</tr>";
console.log(item)
};
html += "</table>";
$("div:last-child").html(html);
}
});
});
});
</script>
<style>
#row1 th:nth-child(1){
width: 100px;
height: 30px;
}
#row1 th:nth-child(2){
width: 150px;
height: 30px;
}
#row1 th:nth-child(3){
width: 150px;
height: 30px;
}
#row1 th:nth-child(4){
width: 150px;
height: 30px;
}
.row2 img{
width: 100px;
height: 100px;
}
.row2 td:nth-child(2){
width: 150px;
height: 30px;
text-align: center;
}
.row2 td:nth-child(3) a{
color: #00ff00;
}
.row2 td:nth-child(3) a:hover{
color: #ff0000;
}
.row2 td:nth-child(3){
width: 150px;
height: 30px;
text-align: center;
}
.row2 td:nth-child(4){
width: 150px;
height: 30px;
text-align: center;
background-color: #ffffd0;
}
table {
border-collapse: collapse; /* 合并边框 */
}
th, td {
border: 2px solid #ccc; /* 设置边框样式和颜色 */
}
</style>
</head>
<body>
<div><input type="text" id="product" placeholder="请输入产品名称"> <input type="button" id="search" value="搜索"></div>
<div id="product"></div>
</body>
</html>





















 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








