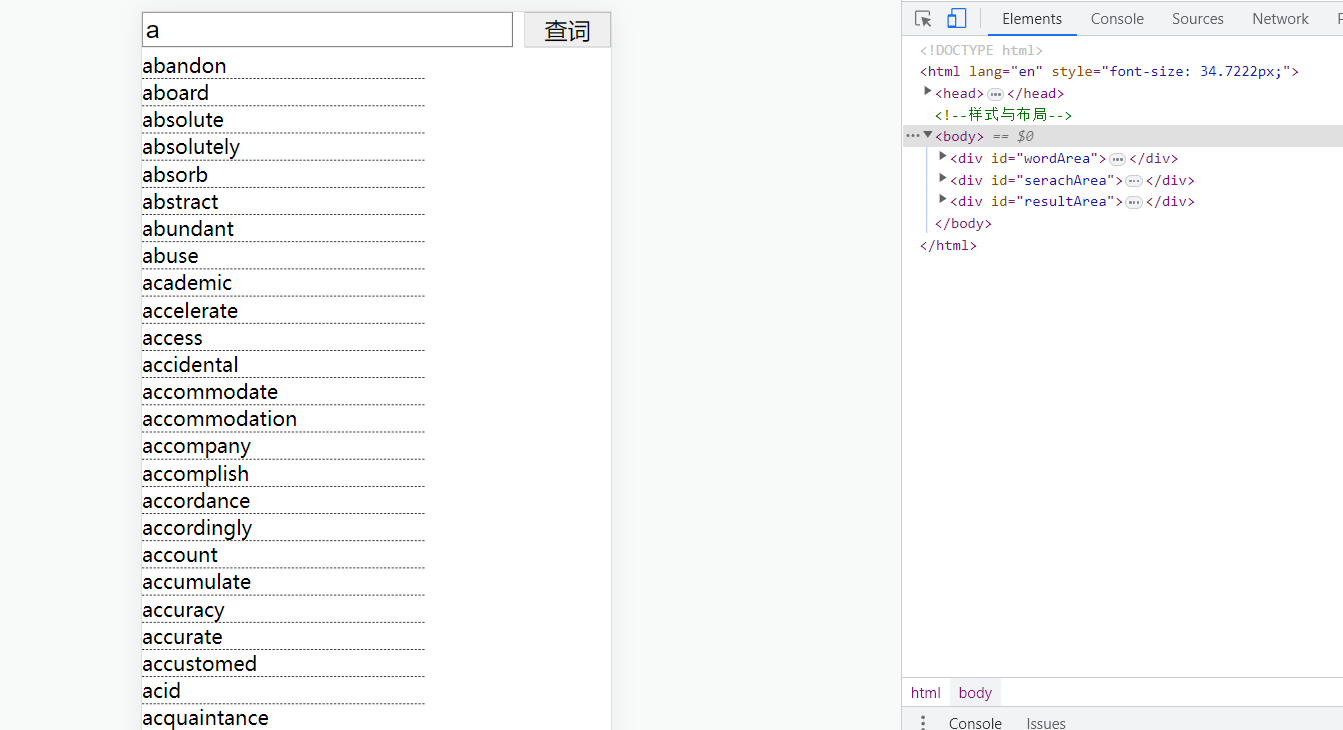
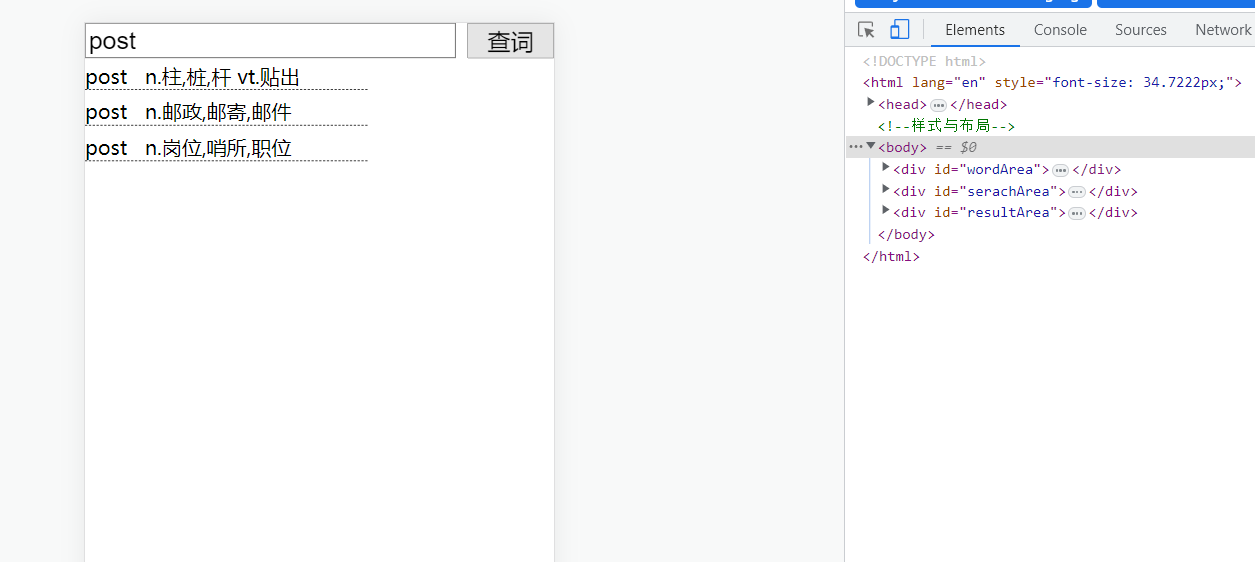
效果


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>四级词汇</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<script type="text/javascript">
function setRootFontSize() {
var rootHtml = document.documentElement;
var rem = rootHtml.clientWidth / (1080 / 100); //1080为设计图px宽度
rootHtml.style.fontSize = rem + "px";
}
setRootFontSize(); //网页首次载入时执行一次
window.addEventListener("resize", setRootFontSize, false); //网页大小改变时执行
window.addEventListener("orientationchange", setRootFontSize, false); //横屏切换时执行
</script>
<!--样式与布局-->
<style>
* {
margin: 0rem;
padding: 0rem;
}<!--将所有外边距和内边距都设置为0-->
#wordArea input {
float: left;
position: fixed;
width: 22rem;
height: 2rem;
padding: .03rem .05rem .03rem .2rem;
border: .5px solid #000000;
font-size: 1.5rem;
}
#serachArea input {
position: fixed;
width: 5.2rem;
height: 2.13rem;
font-size: 1.4rem;
right: 0rem;
}
#resultArea {
float: left;
margin-top: 2.4rem;
width: 17rem;
height: 6.16rem;
}
.engword {
float: left;
font-size: 1.2rem;
}
li {
border-bottom: 2px dashed #000000;
list-style: none;
font-size: 1.2rem;
}
#meaning {
margin-bottom: 0.5rem;
}
</style>
<script>
$().ready(function () {
<!--搜词时发送的ajax 发送数据,获取数据,构建html页面,在对构建好的html页面绑定点击事件-->
$("#wordArea input").on("input", function () {
var wordClipe = $(this).val()
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
data: { word: wordClipe, max: 30 },
type: "get",
dataType: "JSON",
success: function (data) {
if (data.state == "SUC") {
var htmlCode = "<ul>"
for (var i in data.content) {
htmlCode += "<li>" + data.content[i] + "</li>";
}
htmlCode += "</ul>"
$("#resultArea").html(htmlCode);
$("#resultArea li").on("click", function () {
var word = $(this).text();
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
type: "get",
dataType: "json",
data: { word: word },
success: function (data) {
if (data.state == "SUC") {
var htmlserch = "<ul>";
//alert(data.state)
for (var i in data.content) {
data1 = data.content[i];
temp = data.content[i].eng;
var temp2 = ""
htmlserch += "<div class='engword'>" + temp + " </div>";
for (var j in data1.trans) {
//data2 = data1.trans[j].pos;
//data3 = data1.trans[j].chn;
temp2 += data1.trans[j].pos + data1.trans[j].chn;
//htmlserch += "<div>" + data2 + " " + data3 + "</div>";
}
htmlserch += "<li id='meaning'>" + temp2 + "</li>"
}
htmlserch += "</ul>"
$("#resultArea").html(htmlserch);
}
else {
alert("数据加载失败");
}
}
});
})
}
else {
alert("数据加载失败");
}
},
error: function () {
alert("访问失败");
}
});
})
<!-- 点击查词时发送的ajax,发送数据,获取数据,然后构建html页面>
$("#serachArea input").on("click", function () {
var searchword = $("#wordArea input").val();
// alert(searchword);
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
type: "get",
dataType: "json",
data: { word: searchword },
success: function (data) {
if (data.state == "SUC") {
var htmlserch = "<ul>";
//alert(data.state)
for (var i in data.content) {
data1 = data.content[i];
temp = data.content[i].eng;
var temp2 = ""
htmlserch += "<div class='engword'>" + temp + " </div>";
for (var j in data1.trans) {
temp2 += data1.trans[j].pos + data1.trans[j].chn;
temp2 += " ";
}
htmlserch += "<li id='meaning'>" + temp2 + "</li>"
}
htmlserch += "</ul>"
$("#resultArea").html(htmlserch);
}
else {
alert("数据加载失败");
}
}
});
})
});
</script>
<body>
<div id="wordArea"><input type="text" value="" placeholder="请输入英文词汇"></div>
<div id="serachArea"><input type="button" value="查词"></div>
<div id="resultArea"> </div>
</body>
</html>





















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








