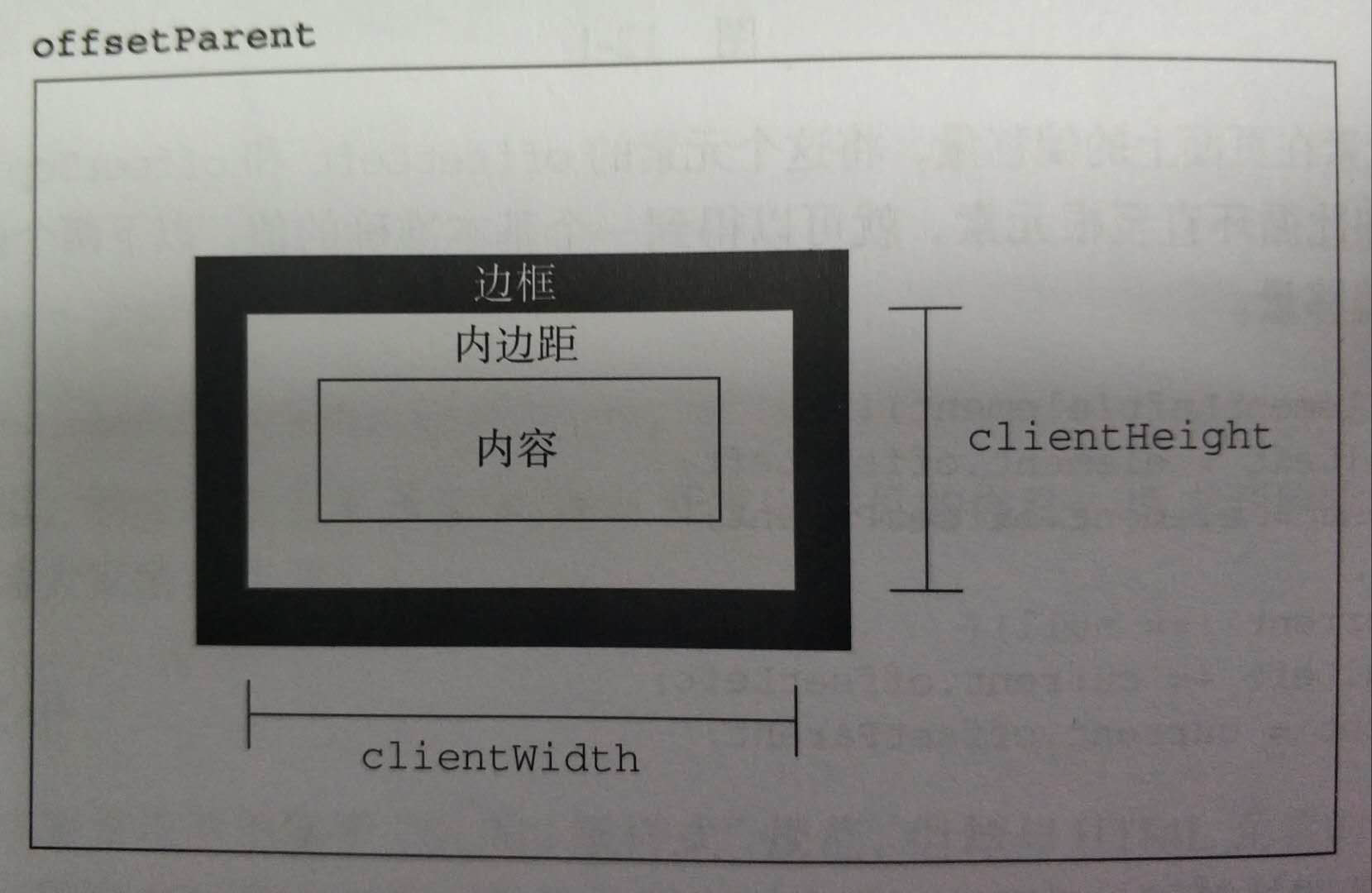
一、偏移量-以offset开头的
- offsetHeight:元素在垂直方向上占用的空间大小,像素。包括元素的高度、可见的水平滚动条的高度、上边框高度和下边框高度。
- offsetWidth:同上,水平上占用的空间。
- offsetLeft:元素的左外边框至包含元素的左内边框的距离。
- offsetTop:同上,上部的距离。
包含元素的引用保存在offsetParent属性中,不一定是parentNode,比如<td>的offsetParent是<table>,因为它是DOM层次中距<td>最近的一个具有大小的元素。

所有的偏移量属性都是只读的,而且每次访问都要重新计算,避免重复访问。
二、客户区大小-以client开头的
- clientHeight:内容区+内边距的高度。
- clientWidth:同上,宽度。

这两个属性也是只读和需要重新计算的。
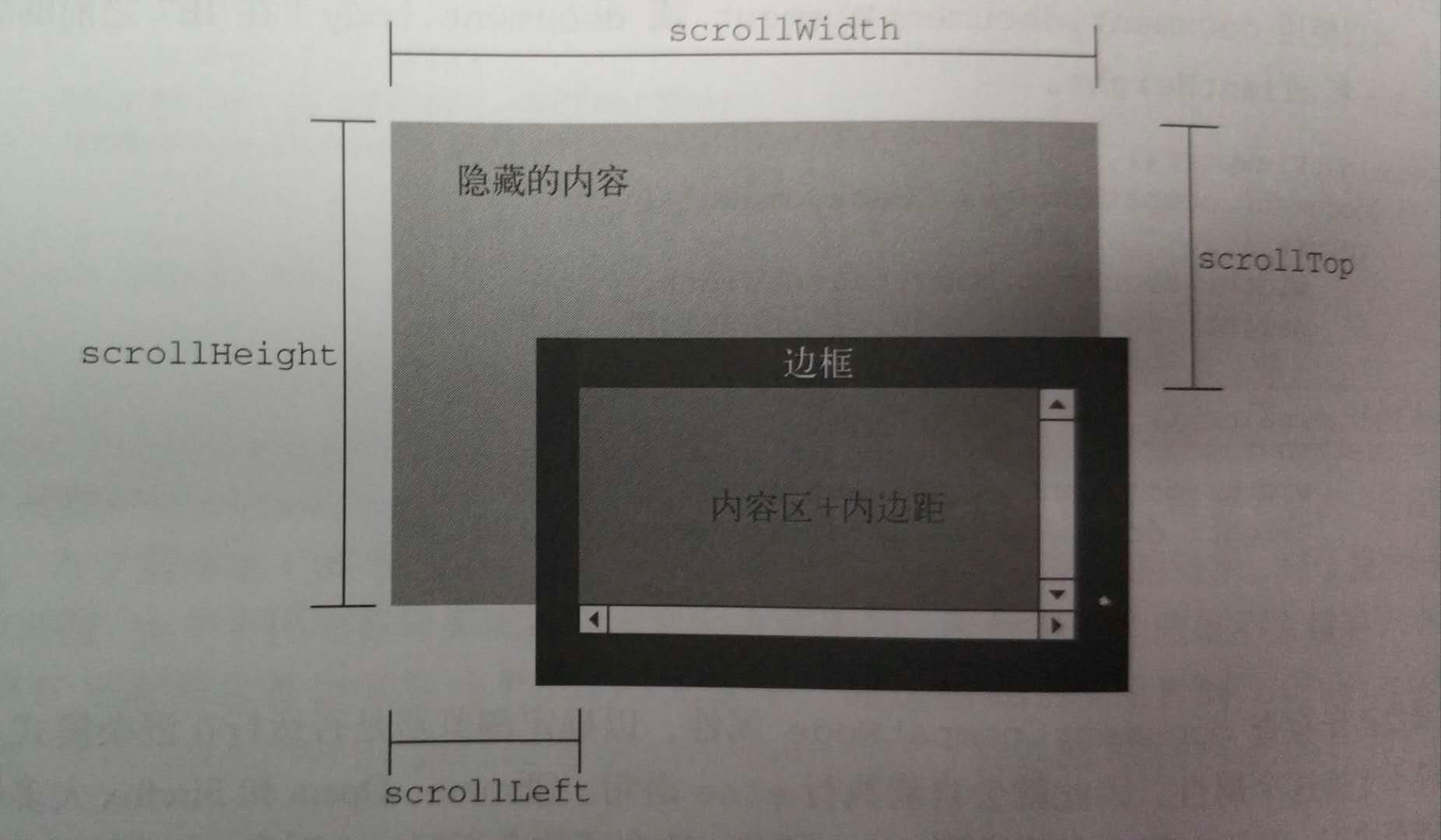
三、滚动大小-scroll开头的
- scrollHeight:元素内容的总高度。
- scrollWidth:总宽度。
- scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置。
- scrollTop:被隐藏在内容区域上方的像素数。可以设置。

四、innterHeight和outerHeight
- innerHeight:浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。
- innerWidth:同上,宽度。
- outerHeight:获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
- outerWidth:同上,宽度。
五、常用属性
- 获取浏览器视口高度:
- 视口是否滚动到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight可以用image.offsetTop <= document.documentElement.clientHeight + document.documentElement.scrollTop 判断图片是否可以在可视区域内,若此式子成立,则图片在可视区域内。
转载 offsetHeight,clientHeight,scrollHeight,innerHeight等属性的解释
相关文章 👉JavaScript实现图片懒加载





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








