文章目录
1.flex布局概念
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。 display: flex;
2.flex-direction 设置主轴的方向
flex-direction 属性决定主轴的方向(即子元素的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
flex-direction属性值:
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
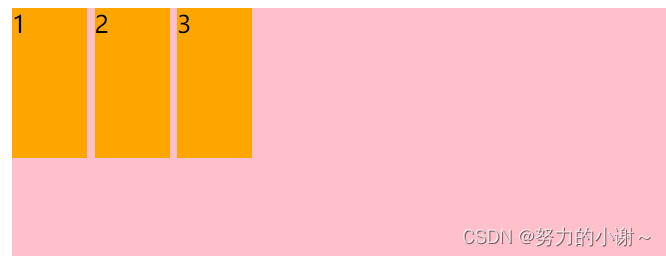
效果1.flex-direction:row-从左到右

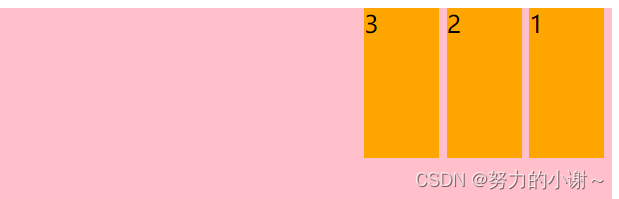
效果2.flex-direction:row-reverse-从右到左

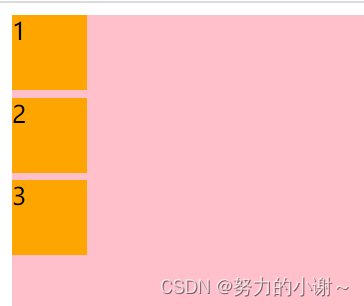
效果3.flex-direction:column-从上到下

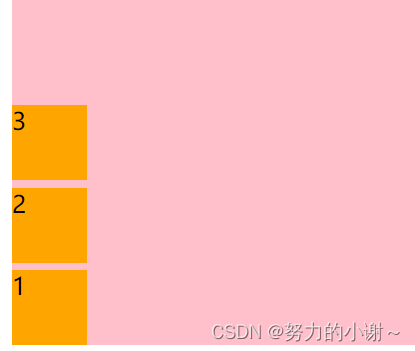
效果4.flex-direction:column-reverse-从下到上

3.justify-content 设置主轴上的子元素排列方式
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中 ) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间 |
4.flex-wrap: wrap;换行
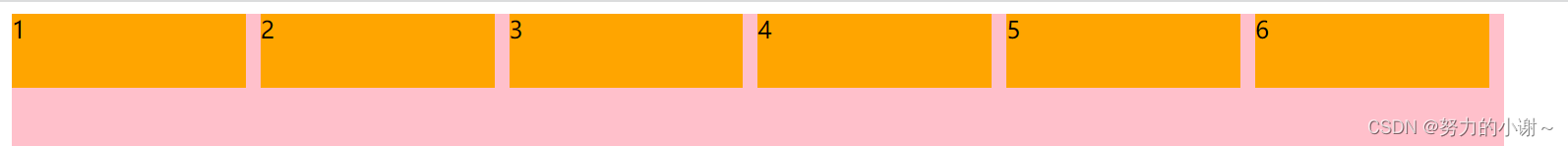
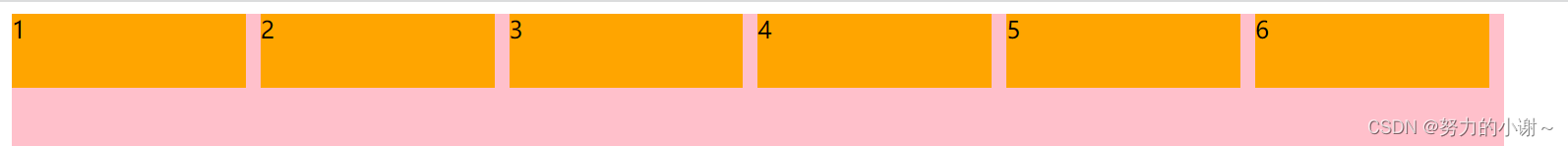
父盒子(设置了flex布局,主轴为row -->x轴)宽度300px情况下,子盒子宽度90px。flex-wrap默认是nowrap,不换行。
默认的子无素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面。比如有六个子盒子,情况如下:

子盒子的宽度被缩小了。不是90px。
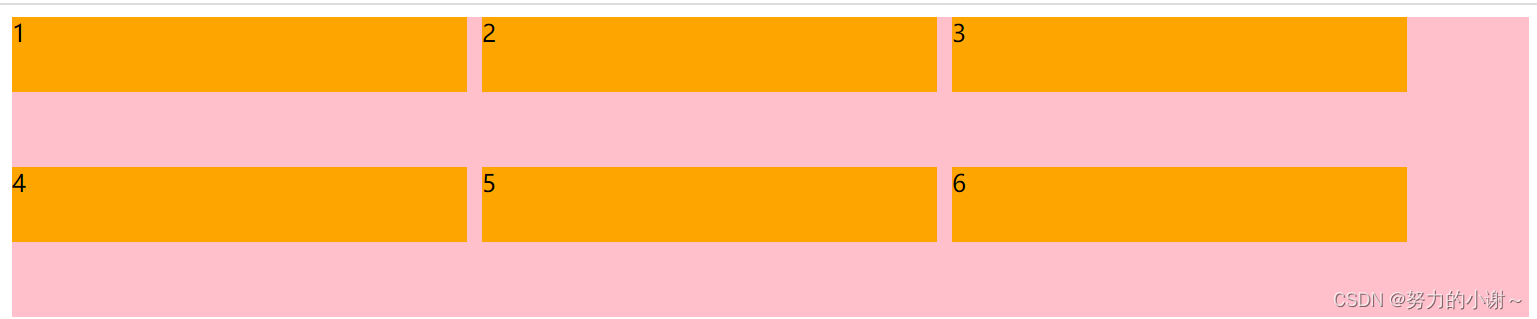
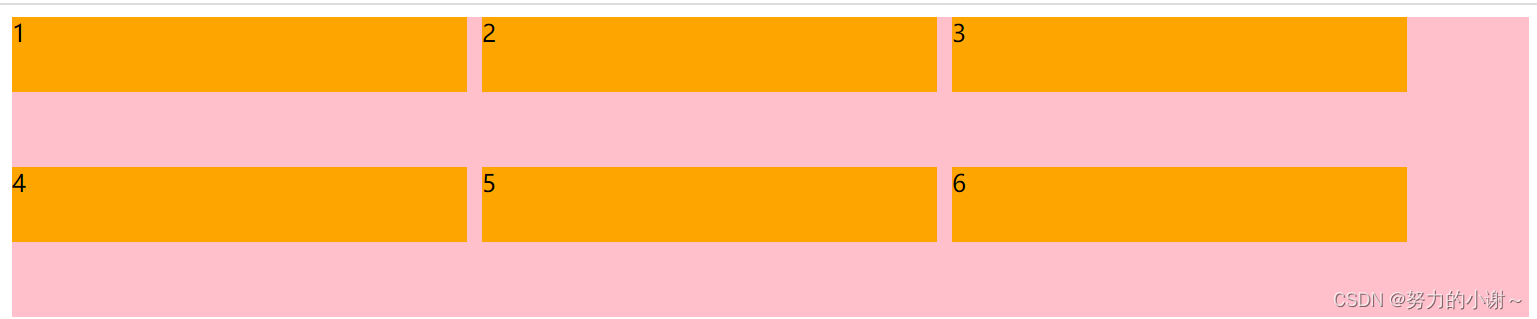
如果设置了flex-wrap: wrap;换行,情况如下:

5-align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项(单行)的时候使用
单行情况下:

| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中( 垂直居中 ) |
| stretch | 拉伸 |
6-align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行的情况(行),在单行下是没有效果的。
多行情况下:

| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |






















 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








