2022.10.18今天我学习了如何使用vue+element+admin来实现简单的增删改查功能,用死数据来进行展示。
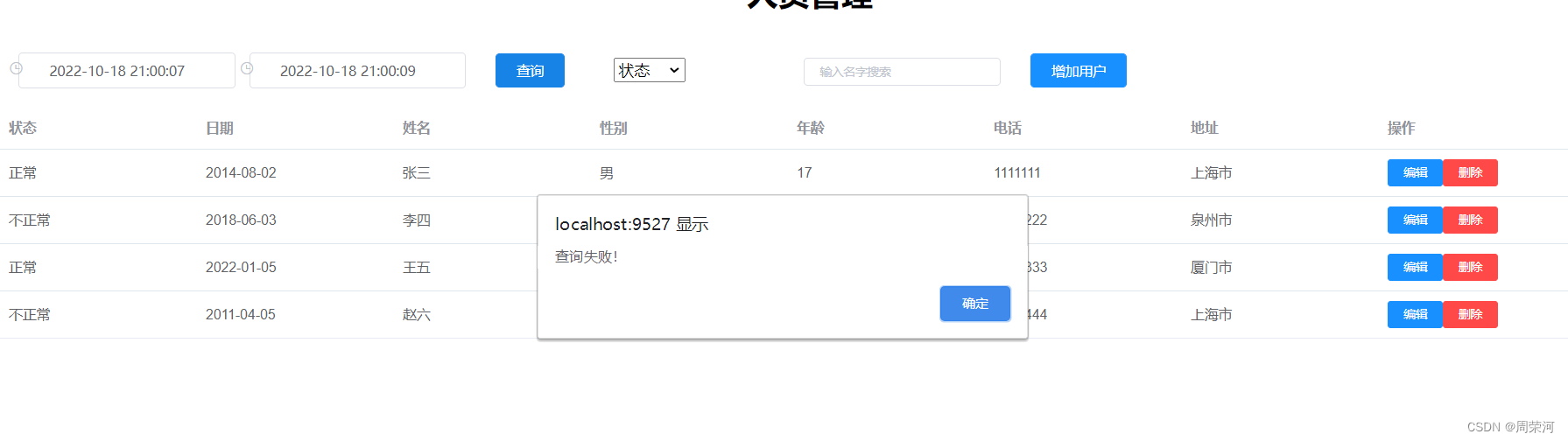
先给大家看看效果:
日历实现筛选功能:


 下拉框实现筛选:
下拉框实现筛选:


输入关键字进行模糊查询:

添加功能实现:

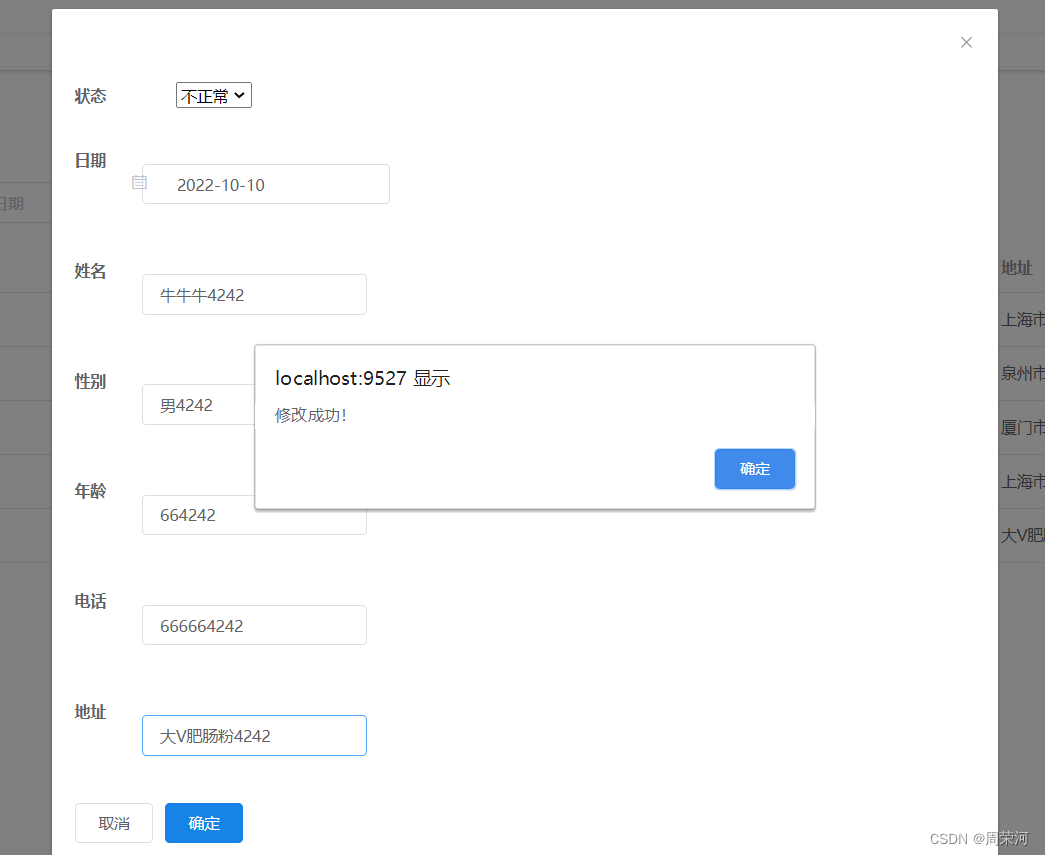
修改功能实现:

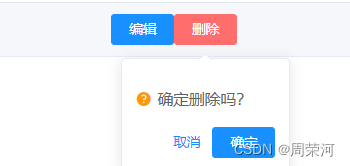
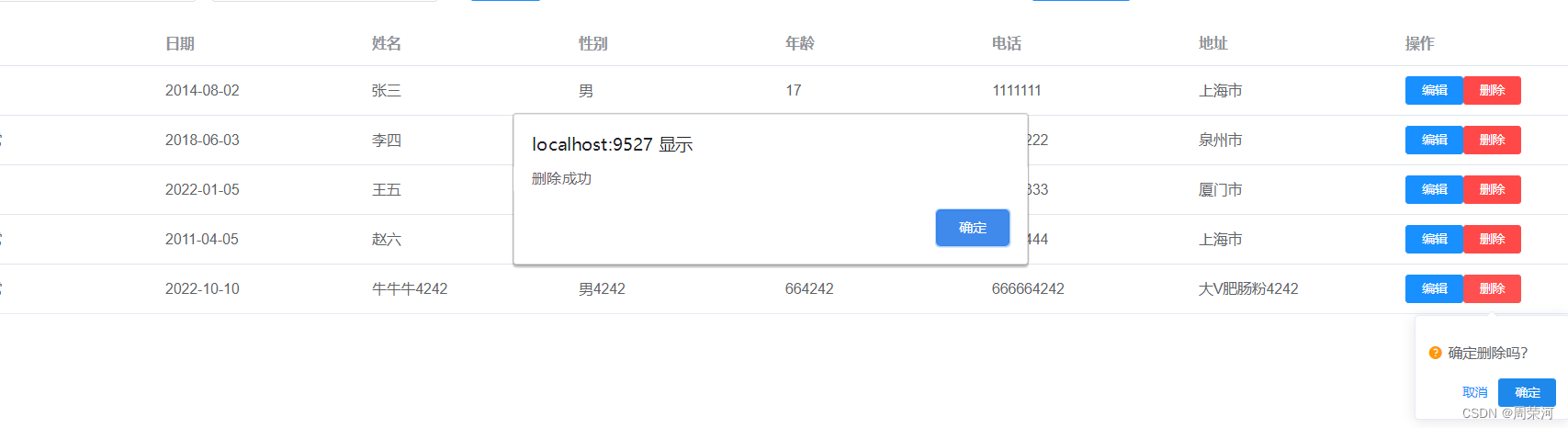
删除功能实现:


接下来让我详细向大家介绍如何实现:
一、日历选择器
(1)编写日历选择器
<!-- 选择开始日期 -->
<!-- v-model绑定formData的数组,先进行初始化数据 -->
<el-date-picker
v-model="formData.start"
type="datetime"
placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="'00:00:00'"
>
</el-date-picker>
-
<!-- 选择结束日期 -->
<el-date-picker
v-model="formData.end"
type="datetime"
placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="'23:59:59'"
>
</el-date-picker><!-- 表格 -->
<!-- :data模糊查询方法 -->
<el-table
:data="
showtableData.filter(
(data) =>
!search || data.name.toLowerCase().includes(search.toLowerCase())
)
"
style="width: 100%"
>
<el-table-column prop="zt" label="状态" width="200"></el-table-column>
<el-table-column prop="date" label="日期" width="200"></el-table-column>
<el-table-column prop="name" label="姓名" width="200"></el-table-column>
<el-table-column prop="sex" label="性别" width="200"></el-table-column>
<el-table-column prop="age" label="年龄" width="200"></el-table-column>
<el-table-column prop="number" label="电话" width="200"></el-table-column>
<el-table-column
prop="address"
label="地址"
width="200"
></el-table-column>
<el-table-column label="操作">
这个样式使用的是element里面的日历选择器,具体可以去https://element.eleme.cn/#/zh-CN/component/date-picker查看。
然后是data里面的数据:
// 存放原始数据
tableData: [
{
id: "1",
ztbh: "1",
zt: "正常",
date: "2014-08-02",
name: "张三",
sex: "男",
age: 17,
number: 1111111,
address: "上海市",
},
{
id: "2",
ztbh: "2",
zt: "不正常",
date: "2018-06-03",
name: "李四",
sex: "女",
age: 20,
number: 2222222,
address: "泉州市",
},
{
id: "3",
ztbh: "1",
zt: "正常",
date: "2022-01-05",
name: "王五",
sex: "男",
age: 25,
number: 3333333,
address: "厦门市",
},
{
id: "4",
ztbh: "2",
zt: "不正常",
date: "2011-04-05",
name: "赵六",
sex: "男",
age: 30,
number: 4444444,
address: "上海市",
},
],
// 新数据初始化
showtableData: [],
};(2)实现日历选择器的筛选功能
html的内容和一、(1)编写日历选择器中的代码一样,然后你看它使用v-model绑定了formData数组,所以我们先在data里面让formData数组进行一个初始化,如:为什么
// 存放初始时间
formData: {
start: "",
end: "",
},为什么要进行初始化呢,可以存放全新的数据。(以下类似)
存放的初始化数据写好之后,就可以开始使用一个for循环,来得到一个需要选中的值,首先要将日期转换成时间戳进行比大小,如:
// 查询功能
searchs() {
//存放初始化数据
this.showtableData = [];
for (let i = 0; i < this.tableData.length; i++) {
console.log(this.tableData[i].date);
// 用户日期转换时间戳
let date = new Date(this.tableData[i].date);
let newdate = date.getTime(date);
console.log(newdate);
// 用户选择开始时间转换时间戳
let start = new Date(this.formData.start);
let newstart = start.getTime(start);
console.log(newstart);
// 用户选择结束时间转换时间戳
let end = new Date(this.formData.end);
let newend = end.getTime(end);
console.log(newend);
if (newdate >= newstart && newdate <= newend) {
console.log("在这个范围里面");
// tableData的数据赋值给showtableData
this.showtableData[i] = this.tableData[i];
alert('查询成功!')
break;
} else {
console.log("不在这个范围里面");
alert('查询失败!')
break;
}
}
console.log(11111, this.showtableData);
},
},
};showtableData一样的也是用来初始化数据然后进行存储。searchs方法要写在查询功能的@click点击事件方法里面,如:
<!-- 查询功能 -->
<!-- searchs()点击事件方法 -->
<el-button style="margin-left: 50px" type="primary" @click="searchs()"
>查询</el-button
>二、输入关键字搜索
(1)编写输入关键字搜索
<!-- 输入名字关键字进行搜索 -->
<!-- v-model绑定search数据,进行初始化 -->
<el-input
v-model="search"
size="mini"
placeholder="输入名字搜索"
style="width: 200px; margin-left: 100px"
/>因为v-model绑定了search,所以在data里面同样写个search:''用于初始化数据。
search:'':data可以进行一个模糊查询,写在table里。
:data="
showtableData.filter(
(data) =>
!search || data.name.toLowerCase().includes(search.toLowerCase())
)
"这个代码在一、(1)编写日历选择器中有。
写到这里,应该可以完成日历筛选功能和输入关键字模糊查询功能,没有办法实现没关系,后面我会给出完整代码参考。
三、下拉筛选框实现模糊查询
(1)编写下拉框
<!-- 下拉框 -->
<!-- @change改变事件 -->
<!-- 设置id() -->
<select name="状态" @change="zt()" id="pid">
<!-- selected下拉框的初始值 -->
<option disabled selected>状态</option>
<!-- value设置值 -->
<option value="1">正常</option>
<option value="2">不正常</option>
</select> // 存放原始数据
tableData: [
{
id: "1",
ztbh: "1",
zt: "正常",
date: "2014-08-02",
name: "张三",
sex: "男",
age: 17,
number: 1111111,
address: "上海市",
},
{
id: "2",
ztbh: "2",
zt: "不正常",
date: "2018-06-03",
name: "李四",
sex: "女",
age: 20,
number: 2222222,
address: "泉州市",
},
{
id: "3",
ztbh: "1",
zt: "正常",
date: "2022-01-05",
name: "王五",
sex: "男",
age: 25,
number: 3333333,
address: "厦门市",
},
{
id: "4",
ztbh: "2",
zt: "不正常",
date: "2011-04-05",
name: "赵六",
sex: "男",
age: 30,
number: 4444444,
address: "上海市",
},
],option不能直接设置点击事件,所以要在select添加onchange方法,然后设置一个id后面在script里面有用,给你的option一个value值,disabled是不能选中,selected是下拉框的初始值展示。
(2)下拉框逻辑代码
methods:{
// 状态按钮方法
zt() {
// 获取id
var objs = document.getElementById('pid')
// 获取option的值
var values = objs.value;
// showtableData存放初始化数据
this.showtableData = [];
console.log("点击状态");
for (let i = 0; i < this.tableData.length; i++) {
console.log(this.tableData[i].ztbh);
// 判断values的值是否和ztbh的值相等
if (this.tableData[i].ztbh == values) {
// tableData[i]中所有的数据赋值给showtableData[i]
this.showtableData[i] = this.tableData[i];
}
}
},
}写zt()方法的目的就是为了能取到option的value值,然后进行判断。先遍历数组然后就可以拿到数组里面的ztbh值(ztbh用来代替状态,1为正常,2为不正常)
然后就与option里面的value值作比较,当你点击的option与tableData[i].ztbh相同时就会筛选出来,存放在一个新数组中。
四、添加功能实现
(1)编写添加功能
<!-- 添加界面 -->
<!-- :visible.sync可以让页面显示隐藏 -->
<el-dialog :visible.sync="isAddMembers">
<!-- 数据绑定在editForm -->
<!-- addForm存放初始化数据 -->
<el-form :model="addForm">
<!-- 状态 -->
<!-- v-model绑定addForm数组,进行初始化数据 -->
<el-form-item label="状态">
<select v-model="addForm.zt">
<option value="正常">正常</option>
<option value="不正常">不正常</option>
</select>
</el-form-item>
<!-- 选择日期 -->
<el-form-item label="日期" :picker-options="pickerOptions">
<el-date-picker
v-model="addForm.date"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
<!-- 姓名 -->
<el-form-item label="姓名">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<!-- 性别 -->
<el-form-item label="性别" v-model="addForm.sex">
<el-input v-model="addForm.sex"></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄">
<el-input v-model="addForm.age"></el-input>
</el-form-item>
<!-- 电话 -->
<el-form-item label="电话">
<el-input v-model="addForm.number"></el-input>
</el-form-item>
<!-- 地址 -->
<el-form-item label="地址">
<el-input v-model="addForm.address"></el-input>
</el-form-item>
</el-form>
<div>
<!-- 添加页面的取消事件 -->
<el-button @click="closeDialog()">取消</el-button>
<!-- 添加页面的保存事件 -->
<el-button type="primary" @click="sumbitAddRow()">确定</el-button>
</div>
</el-dialog>这里也绑定了一个addForm数组,同样的在data里就要写一个addForm用来存放新数组。
data(){
return{
addForm:[]
}
}v-model中绑定的值和prop里面的值对应,无论是下拉框还是日期选择器都可以绑定v-model="addForm.xxx"。
取消按钮的实现可以使用false让弹窗不显示。
确定按钮的逻辑代码如下:
// 添加页面确定按钮方法
sumbitAddRow() {
this.tableData = this.tableData;
this.tableData.push({
zt: this.addForm.zt,
date: this.addForm.date,
name: this.addForm.name,
sex: this.addForm.sex,
age: this.addForm.age,
number: this.addForm.number,
address: this.addForm.address,
});
alert('添加成功!')
// 添加页面关闭
this.isAddMembers = false;
},五、修改功能实现
(1)编写修改功能
<!-- 编辑按钮 -->
<!-- scope.$index拿到每一行的index,
scope.row拿到每一行的数据。 -->
<el-button
type="primary"
size="mini"
@click="Edit(scope.$index, scope.row)"
>编辑</el-button
><!-- visible.sync用于显示隐藏弹框 -->
<!-- 修改界面 -->
<el-dialog :visible.sync="centerDialogVisible">
<!-- 数据绑定在editForm -->
<el-form :model="editForm">
<!-- 状态 -->
<!-- v-model绑定editForm数组,进行初始化数据 -->
<el-form-item label="状态">
<select v-model="editForm.zt">
<option value="正常">正常</option>
<option value="不正常">不正常</option>
</select>
</el-form-item>
<!-- 选择日期 -->
<el-form-item label="日期" :picker-options="pickerOptions">
<el-date-picker
v-model="editForm.date"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
<!-- 姓名 -->
<el-form-item label="姓名">
<el-input v-model="editForm.name"></el-input>
</el-form-item>
<!-- 性别 -->
<el-form-item label="性别">
<el-input v-model="editForm.sex"></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄">
<el-input v-model="editForm.age"></el-input>
</el-form-item>
<!-- 电话 -->
<el-form-item label="电话">
<el-input v-model="editForm.number"></el-input>
</el-form-item>
<!-- 地址 -->
<el-form-item label="地址">
<el-input v-model="editForm.address"></el-input>
</el-form-item>
</el-form>
<div>
<!-- 编辑页面的取消事件 -->
<!-- closeDialog()绑定点击取消事件,点击之后弹窗页面不展示 -->
<el-button @click="closeDialog()">取消</el-button>
<!-- 编辑页面的确定事件 -->
<el-button type="primary" @click="sumbitEditRow()">确定</el-button>
</div>
</el-dialog>这个和添加页面类似。
(2)修改功能逻辑代码
// 修改按钮方法
Edit(index, row) {
// 修改页面打开
this.centerDialogVisible = true;
//重置对象
this.editForm = Object.assign({}, row);
_index = index;
},
// 修改页面确定按钮方法
sumbitEditRow() {
var editData = _index;
this.tableData[editData].zt = this.editForm.zt;
this.tableData[editData].date = this.editForm.date;
this.tableData[editData].name = this.editForm.name;
this.tableData[editData].sex = this.editForm.sex;
this.tableData[editData].age = this.editForm.age;
this.tableData[editData].number = this.editForm.number;
this.tableData[editData].address = this.editForm.address;
alert("修改成功!");
// 修改好信息之后关闭修改页面
this.centerDialogVisible = false;
},六、删除功能实现
(1)编写删除功能
<!-- 删除按钮 -->
<!-- @onConfirm 点击确定按钮绑定click事件 -->
<!-- 点击确定按钮实现删除功能 -->
<el-popconfirm
title="确定删除吗?"
@onConfirm="Delete(scope.$index, scope.row)"
>
<!-- 删除按钮 -->
<el-button size="mini" type="danger" slot="reference"
>删除</el-button
>
</el-popconfirm>(2)删除功能逻辑代码
// 删除按钮功能实现
// confirm点击确定时触发
Delete(index) {
this.tableData.splice(index, 1);
console.log("确定删除");
alert("删除成功!");
},七、完整代码
<template>
<div>
<!-- 标题 -->
<h1>人员管理</h1>
<!-- 选择开始日期 -->
<!-- v-model绑定formData的数组,先进行初始化数据 -->
<el-date-picker
v-model="formData.start"
type="datetime"
placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="'00:00:00'"
>
</el-date-picker>
-
<!-- 选择结束日期 -->
<el-date-picker
v-model="formData.end"
type="datetime"
placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="'23:59:59'"
>
</el-date-picker>
<!-- 查询功能 -->
<!-- searchs()点击事件方法 -->
<el-button style="margin-left: 50px" type="primary" @click="searchs()"
>查询</el-button
>
<!-- 下拉框 -->
<!-- @change改变事件 -->
<!-- 设置id() -->
<select name="状态" @change="zt()" id="pid">
<!-- selected下拉框的初始值 -->
<option disabled selected>状态</option>
<!-- value设置值 -->
<option value="1">正常</option>
<option value="2">不正常</option>
</select>
<!-- 输入名字关键字进行搜索 -->
<!-- v-model绑定search数据,进行初始化 -->
<el-input
v-model="search"
size="mini"
placeholder="输入名字搜索"
style="width: 200px; margin-left: 100px"
/>
<!-- 添加用户信息按钮 -->
<!-- add()点击事件 -->
<el-button type="primary" @click="add()" style="margin-left: 50px">
增加用户</el-button
>
<!-- 表格 -->
<!-- :data模糊查询方法 -->
<el-table
:data="
showtableData.filter(
(data) =>
!search || data.name.toLowerCase().includes(search.toLowerCase())
)
"
style="width: 100%"
>
<el-table-column prop="zt" label="状态" width="200"></el-table-column>
<el-table-column prop="date" label="日期" width="200"></el-table-column>
<el-table-column prop="name" label="姓名" width="200"></el-table-column>
<el-table-column prop="sex" label="性别" width="200"></el-table-column>
<el-table-column prop="age" label="年龄" width="200"></el-table-column>
<el-table-column prop="number" label="电话" width="200"></el-table-column>
<el-table-column
prop="address"
label="地址"
width="200"
></el-table-column>
<el-table-column label="操作">
<!-- 编辑表单 -->
<template slot-scope="scope">
<!-- 编辑按钮 -->
<!-- scope.$index拿到每一行的index,
scope.row拿到每一行的数据。 -->
<el-button
type="primary"
size="mini"
@click="Edit(scope.$index, scope.row)"
>编辑</el-button
>
<!-- 删除按钮 -->
<!-- @onConfirm 点击确定按钮绑定click事件 -->
<!-- 点击确定按钮实现删除功能 -->
<el-popconfirm
title="确定删除吗?"
@onConfirm="Delete(scope.$index, scope.row)"
>
<!-- 删除按钮 -->
<el-button size="mini" type="danger" slot="reference"
>删除</el-button
>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<!-- visible.sync用于显示隐藏弹框 -->
<!-- 修改界面 -->
<el-dialog :visible.sync="centerDialogVisible">
<!-- 数据绑定在editForm -->
<el-form :model="editForm">
<!-- 状态 -->
<!-- v-model绑定editForm数组,进行初始化数据 -->
<el-form-item label="状态">
<select v-model="editForm.zt">
<option value="正常">正常</option>
<option value="不正常">不正常</option>
</select>
</el-form-item>
<!-- 选择日期 -->
<el-form-item label="日期" :picker-options="pickerOptions">
<el-date-picker
v-model="editForm.date"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
<!-- 姓名 -->
<el-form-item label="姓名">
<el-input v-model="editForm.name"></el-input>
</el-form-item>
<!-- 性别 -->
<el-form-item label="性别">
<el-input v-model="editForm.sex"></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄">
<el-input v-model="editForm.age"></el-input>
</el-form-item>
<!-- 电话 -->
<el-form-item label="电话">
<el-input v-model="editForm.number"></el-input>
</el-form-item>
<!-- 地址 -->
<el-form-item label="地址">
<el-input v-model="editForm.address"></el-input>
</el-form-item>
</el-form>
<div>
<!-- 编辑页面的取消事件 -->
<!-- closeDialog()绑定点击取消事件,点击之后弹窗页面不展示 -->
<el-button @click="closeDialog()">取消</el-button>
<!-- 编辑页面的确定事件 -->
<el-button type="primary" @click="sumbitEditRow()">确定</el-button>
</div>
</el-dialog>
<!-- 添加界面 -->
<!-- :visible.sync可以让页面显示隐藏 -->
<el-dialog :visible.sync="isAddMembers">
<!-- 数据绑定在editForm -->
<!-- addForm存放初始化数据 -->
<el-form :model="addForm">
<!-- 状态 -->
<!-- v-model绑定addForm数组,进行初始化数据 -->
<el-form-item label="状态">
<select v-model="addForm.zt">
<option value="正常">正常</option>
<option value="不正常">不正常</option>
</select>
</el-form-item>
<!-- 选择日期 -->
<el-form-item label="日期" :picker-options="pickerOptions">
<el-date-picker
v-model="addForm.date"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
<!-- 姓名 -->
<el-form-item label="姓名">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<!-- 性别 -->
<el-form-item label="性别" v-model="addForm.sex">
<el-input v-model="addForm.sex"></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄">
<el-input v-model="addForm.age"></el-input>
</el-form-item>
<!-- 电话 -->
<el-form-item label="电话">
<el-input v-model="addForm.number"></el-input>
</el-form-item>
<!-- 地址 -->
<el-form-item label="地址">
<el-input v-model="addForm.address"></el-input>
</el-form-item>
</el-form>
<div>
<!-- 添加页面的取消事件 -->
<el-button @click="closeDialog()">取消</el-button>
<!-- 添加页面的保存事件 -->
<el-button type="primary" @click="sumbitAddRow()">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import index from "@/components/BackToTop/index.vue";
var _index;
export default {
components: { index },
data() {
return {
//开始结束时间
Times: [],
// 存放初始时间
formData: {
start: "",
end: "",
},
// 存放搜索初始数据
search: "",
// 存放编辑和添加初始数据
editForm: [],
addForm: [],
// 弹框不展示
centerDialogVisible: false,
isAddMembers: false,
id: "",
show: true,
// 时间选择器
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
},
// 存放原始数据
tableData: [
{
id: "1",
ztbh: "1",
zt: "正常",
date: "2014-08-02",
name: "张三",
sex: "男",
age: 17,
number: 1111111,
address: "上海市",
},
{
id: "2",
ztbh: "2",
zt: "不正常",
date: "2018-06-03",
name: "李四",
sex: "女",
age: 20,
number: 2222222,
address: "泉州市",
},
{
id: "3",
ztbh: "1",
zt: "正常",
date: "2022-01-05",
name: "王五",
sex: "男",
age: 25,
number: 3333333,
address: "厦门市",
},
{
id: "4",
ztbh: "2",
zt: "不正常",
date: "2011-04-05",
name: "赵六",
sex: "男",
age: 30,
number: 4444444,
address: "上海市",
},
],
// 新数据初始化
showtableData: [],
};
},
// 数据实例创建之后
created() {
// tableData的数据赋值给showtableData
this.showtableData = this.tableData;
},
methods: {
// 状态按钮方法
zt() {
// 获取id
var objs = document.getElementById("pid");
// 获取option的值
var values = objs.value;
// showtableData存放初始化数据
this.showtableData = [];
console.log("点击状态");
for (let i = 0; i < this.tableData.length; i++) {
console.log(this.tableData[i].ztbh);
// 判断values的值是否和ztbh的值相等
if (this.tableData[i].ztbh == values) {
// tableData[i]中所有的数据赋值给showtableData[i]
this.showtableData[i] = this.tableData[i];
}
}
},
// 添加按钮方法
add() {
// 弹窗页面显示
this.isAddMembers = true;
// 数据初始化
this.addForm = {
zt: "",
date: "",
name: "",
sex: "",
age: "",
number: "",
address: "",
};
},
// 添加页面确定按钮方法
sumbitAddRow() {
this.tableData = this.tableData;
this.tableData.push({
zt: this.addForm.zt,
date: this.addForm.date,
name: this.addForm.name,
sex: this.addForm.sex,
age: this.addForm.age,
number: this.addForm.number,
address: this.addForm.address,
});
alert("添加成功!");
// 添加页面关闭
this.isAddMembers = false;
},
// 修改按钮方法
Edit(index, row) {
// 修改页面打开
this.centerDialogVisible = true;
//重置对象
this.editForm = Object.assign({}, row);
_index = index;
},
// 修改页面确定按钮方法
sumbitEditRow() {
var editData = _index;
this.tableData[editData].zt = this.editForm.zt;
this.tableData[editData].date = this.editForm.date;
this.tableData[editData].name = this.editForm.name;
this.tableData[editData].sex = this.editForm.sex;
this.tableData[editData].age = this.editForm.age;
this.tableData[editData].number = this.editForm.number;
this.tableData[editData].address = this.editForm.address;
alert("修改成功!");
// 修改好信息之后关闭修改页面
this.centerDialogVisible = false;
},
// 关闭所有弹框
closeDialog() {
// 弹窗页面不显示
this.centerDialogVisible = false;
this.isAddMembers = false;
console.log("editfrom", this.editForm);
console.log("addfrom", this.addForm);
},
// 删除按钮功能实现
// confirm点击确定时触发
Delete(index) {
this.tableData.splice(index, 1);
console.log("确定删除");
alert("删除成功!");
},
// 查询按钮功能实现
searchs() {
//存放初始化数据
this.showtableData = [];
for (let i = 0; i < this.tableData.length; i++) {
console.log(this.tableData[i].date);
// 用户日期转换时间戳
let date = new Date(this.tableData[i].date);
let newdate = date.getTime(date);
console.log(newdate);
// 用户选择开始时间转换时间戳
let start = new Date(this.formData.start);
let newstart = start.getTime(start);
console.log(newstart);
// 用户选择结束时间转换时间戳
let end = new Date(this.formData.end);
let newend = end.getTime(end);
console.log(newend);
if (newdate >= newstart && newdate <= newend) {
console.log("在这个范围里面");
// tableData的数据赋值给showtableData
this.showtableData[i] = this.tableData[i];
alert("查询成功!");
break;
} else {
console.log("不在这个范围里面");
alert("查询失败!");
break;
}
}
console.log(11111, this.showtableData);
},
},
};
</script>
<style>
h1 {
text-align: center;
}
input {
margin: 20px;
}
.el-input {
width: 200px;
}
button {
background-color: red;
margin-left: 20px;
}
select {
margin-left: 50px;
}
</style>
写到后面写不下去了,大家将就点看看吧,喜欢的话点个赞吧。






















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










