项目路径:F:\Javaproject
如果不同,请注意修改代码中路径相关的片段
1、取出数据库中 dept 表中的全部数据,并生成一个 dept.xml 的数据。 (30 分)
dept数据表格式:

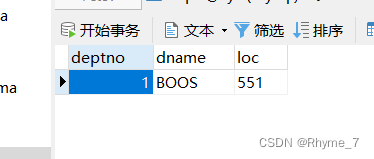
dept表内容:

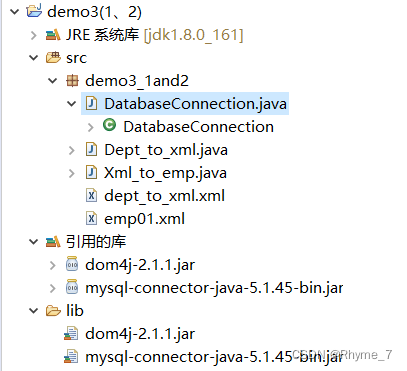
导入:jar包(创建lib文件夹放入jar包,右键构建路径)

结果展示:

代码:
DatabaseConnection.java(连接数据库;1、2公用):
package demo3_1and2;
import java.sql.Connection ;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DatabaseConnection {
private static final String DBDRIVER = "com.mysql.jdbc.Driver" ;
private Connection conn = null ;
public DatabaseConnection() {
try {
Class.forName(DBDRIVER) ;
} catch(ClassNotFoundException e) {
e.printStackTrace() ;
}
try{
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/sys?characterEncoding=UTF8&autoReconnect=true&useSSL=true","root","2020189011");
} catch(SQLException e) {
e.printStackTrace();
}
}
public Connection getConnection() {
return this.conn ;
}
public void close() {
if(this.conn != null) {
try {
this.conn.close();
} catch(SQLException e) {
e.printStackTrace();
}
}
}
}
Dept_to_xml.java:
package demo3_1and2;
import java.io.*;
import java.sql.* ;
import org.dom4j.DocumentHelper;
import org.dom4j.io.*;
import org.dom4j.*;
public class Dept_to_xml {
private Connection conn ;
private PreparedStatement pstmt ;
private ResultSet rs ;
public static void main(String[] args) throws SQLException {
new Dept_to_xml() ;
}
public Dept_to_xml() throws SQLException {
DatabaseConnection dbc = new DatabaseConnection() ;
//打开数据库
conn = dbc.getConnection();
String sql = "select * from dept " ;
Document doc = DocumentHelper.createDocument();
try {
pstmt = conn.prepareStatement(sql) ;
rs = pstmt.executeQuery();
Element dept = doc.addElement("dept") ;
while(rs.next()) {
Element deptno = dept.addElement("deptno") ;
Element dname = dept.addElement("dname") ;
Element loc = dept.addElement("loc") ;
deptno.setText(rs.getString(1)) ;
dname.setText(rs.getString(2));
loc.setText(rs.getString(3));
}
OutputFormat format = OutputFormat.createPrettyPrint();
format.setEncoding("GBK");
XMLWriter writer = null ;
try {
writer = new XMLWriter(new FileOutputStream("F:\\Javaproject\\demo3(1、2)\\src\\demo3_1and2" + File.separator + "dept_to_xml.xml"),format) ;
writer.write(doc);
writer.close();
} catch(IOException e) {
e.printStackTrace();
}
System.out.println("成功,xml已保存到dept_to_xml");
} catch(SQLException e) {
e.printStackTrace();
}
//关闭数据库
pstmt.close();
rs.close();
dbc.close();
}
}2、 给出如下 XML 文件,要求可以通过解析操作将所有的相关数据插入到数据库表中。(30 分)
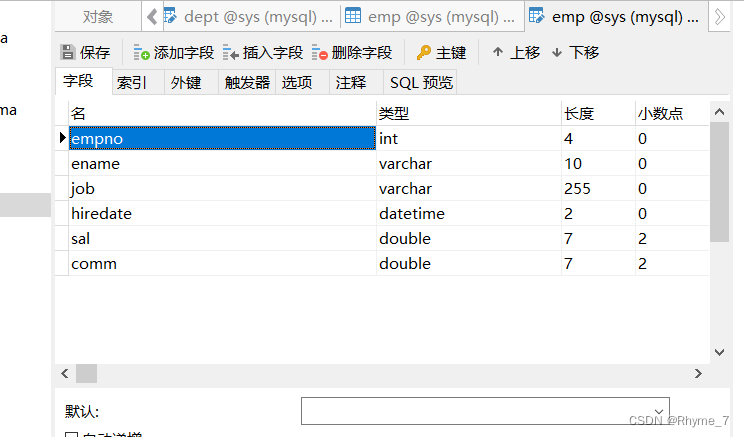
emp数据表格式:

emp01.xml:
<?xml version="1.0" encoding="UTF-8"?>
<emps>
<emp>
<empno>1000</empno>
<ename>张三</ename>
<job>经理</job>
<hiredate>1998-08-16</hiredate>
<sal>3000</sal>
<comm>500</comm>
</emp>
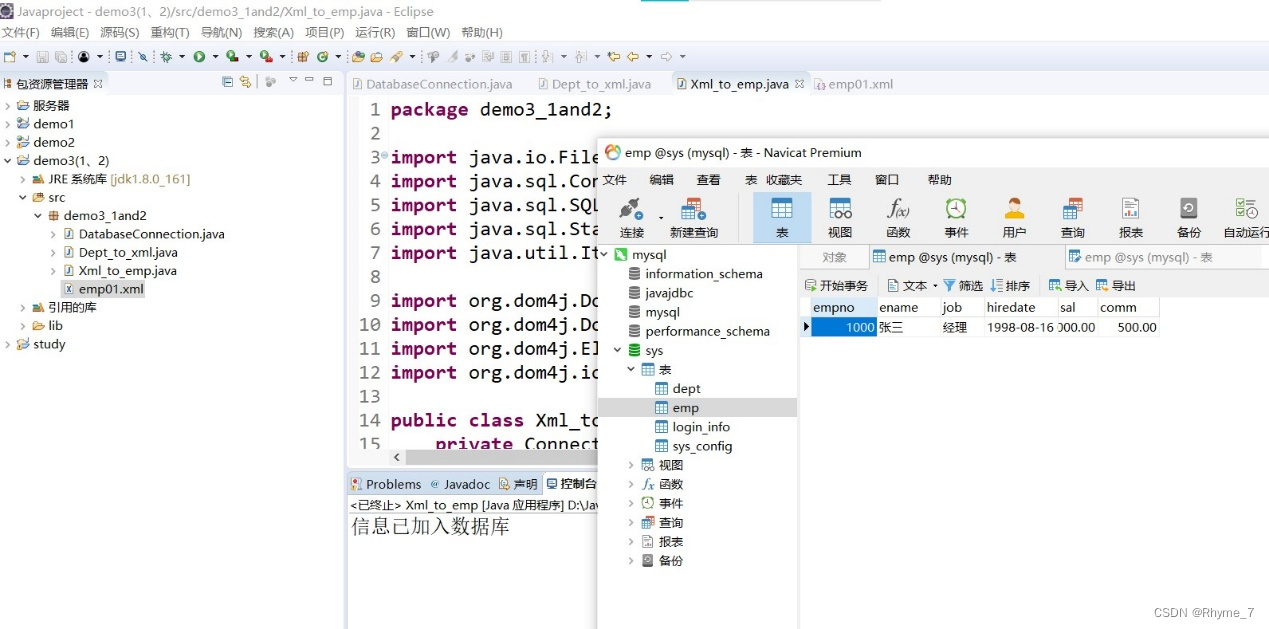
</emps>结果展示:

代码:
Xml_to_emp.java:
package demo3_1and2;
import java.io.File;
import java.sql.Connection;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Iterator;
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
public class Xml_to_emp {
private Connection conn ;
private Statement stmt ;
public static void main(String[] args) throws SQLException {
new Xml_to_emp();
}
public Xml_to_emp() throws SQLException{
File file = new File("F:\\Javaproject\\demo3(1、2)\\src\\demo3_1and2" + File.separator + "emp01.xml"); //读取文件
SAXReader reader = new SAXReader(); //建立SAX解析读取
Document doc = null;
try {
doc = reader.read(file); //读取文档
} catch(DocumentException e) {
e.printStackTrace();
}
String emno = "";
String emname = "";
String emjob = "";
String emhiredate = "";
String emsal = "";
String emcomm = "";
Element root = doc.getRootElement(); //取得根元素
Iterator<Element> iter = root.elementIterator(); //取得全部的子节点
while(iter.hasNext()) {
Element linkman = iter.next(); //取得每一个linkman
emno = linkman.elementText("empno");
emname = linkman.elementText("ename");
emjob = linkman.elementText("job");
emhiredate = linkman.elementText("hiredate");
emsal = linkman.elementText("sal");
emcomm = linkman.elementText("comm");
}
DatabaseConnection dbc = new DatabaseConnection() ;
conn = dbc.getConnection();
try {
stmt = conn.createStatement();
} catch (SQLException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}
String sql = "INSERT INTO emp(empno,ename,job,hiredate,sal,comm)" + "VALUES('"+ emno +"','"+ emname +"','"+ emjob + "','"+ emhiredate +"','"+ emsal +"','"+ emcomm +"')"; //插入数据操作,拼凑出一个完整的SQL语句
try {
stmt.executeUpdate(sql);
} catch (SQLException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}
System.out.println("信息已加入数据库");
stmt.close();
dbc.close();
}
}
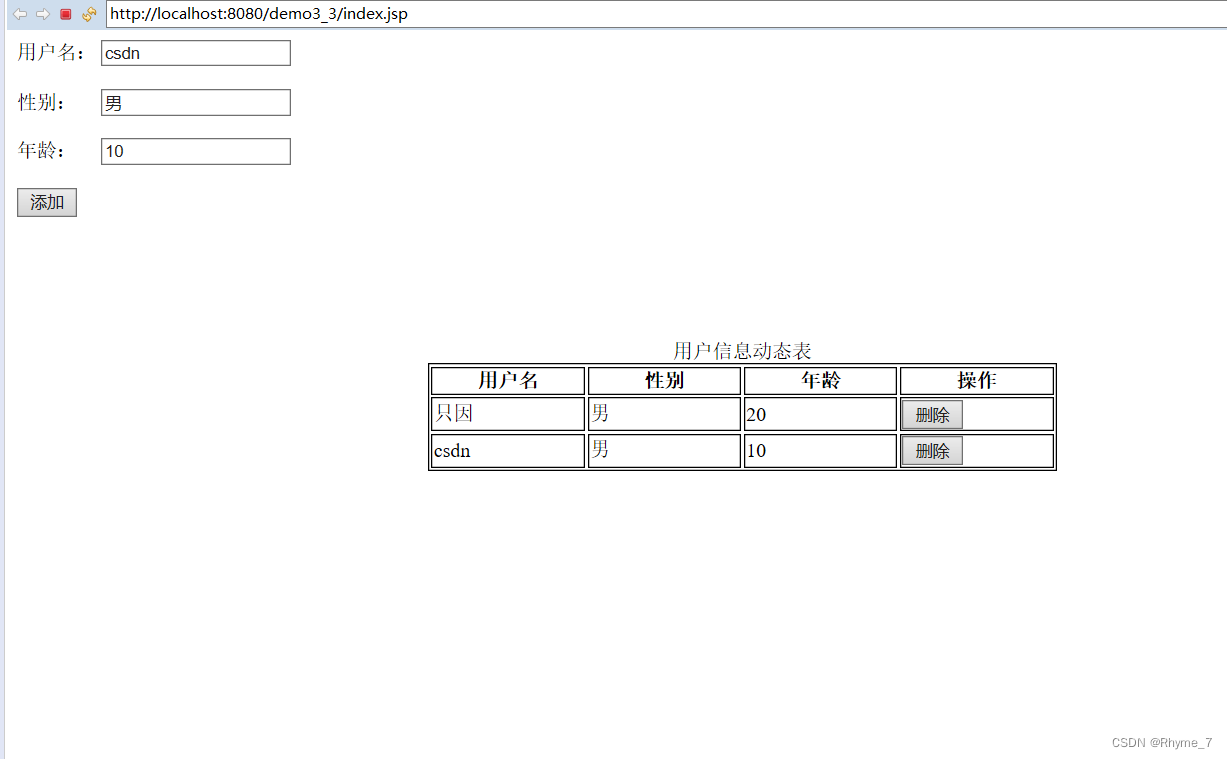
3、使用 js 实现动态新增,删除表格,点击增加按钮,表格中增加一条数据,点击删除按钮, 表格中删除一条数据。
效果展示:

代码:
index.jsp:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态新增和删除</title>
<style>
table{
margin-top: 100px;
border: 1px solid black;
}
th{
border: 1px solid black;
width:120px;
}
td{
border: 1px solid black;
width:120px;
}
</style>
<script type="text/javascript">
function addTr(){
//获取表单中的数据
var name = document.getElementById("name").value;
var sex = document.getElementById("sex").value;
var age = document.getElementById("age").value;
//创建td对象
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
var td_sex = document.createElement("td");
var text_sex = document.createTextNode(sex);
td_sex.appendChild(text_sex);
var td_age = document.createElement("td");
var text_age = document.createTextNode(age);
td_age.appendChild(text_age);
//删除按钮
var td_a = document.createElement("td");
var ele_a = document.createElement("input");
ele_a.setAttribute("type","button");
ele_a.setAttribute("onclick","delTr(this);");
ele_a.setAttribute("value","删除");
td_a.appendChild(ele_a);
//创建tr元素对象
var tr = document.createElement("tr");
tr.appendChild(td_name);
tr.appendChild(td_sex);
tr.appendChild(td_age);
tr.appendChild(td_a);
//获取table元素对象
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr)
}
//定义一个删除的方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</head>
<body>
<form action="#" method="get" align="center" >
<label for="name">用户名: <!-- 标注 for=id -->
</label>
<input type="text" id="name" name="name" placeholder="请输入用户名">
<br><br>
<label for="sex">性别:     <!-- 标注 for=id -->
</label>
<input type="text" id="sex" name="sex" placeholder="请输入性别">
<br><br>
<label for="age">年龄:     <!-- 标注 for=id -->
</label>
<input type="text" id="age" name="age" placeholder="请输入年龄">
<br><br>
<input type="button" id="add" value="添加" onclick="addTr()">
</form>
<table align="center">
<caption>用户信息动态表</caption>
<tr>
<th>用户名</th>
<th>性别</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr>
<td>只因</td>
<td>男</td>
<td>20</td>
<td><input type="button" id="del" onclick="delTr(this)" value="删除"></td>
</tr>
</table>
</body>
</html>
























 3613
3613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










