三角形构造
其实很简单,定义一个大小为0的盒子,然后给它加大小不为0的边界就好了
先设置所有的边界为透明,然后单独设置一边边界有颜色就行了:
.sanjiao{
/* 下面这几句都写是为了兼容性 */
width: 0;
height: 0;
line-height: 0;
font: 0;
/* 。。。。 */
border: 5px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
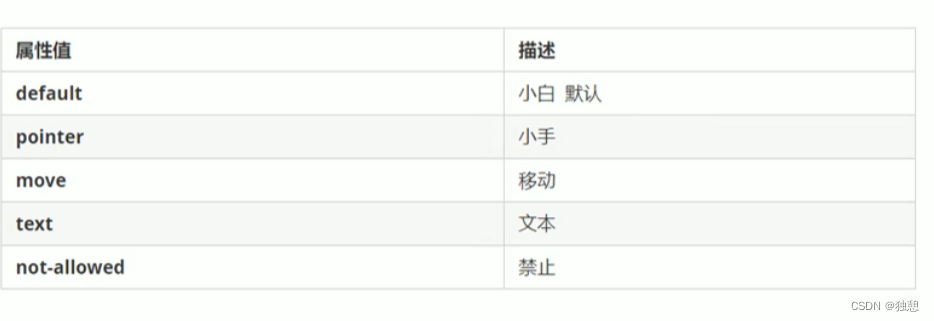
鼠标样式的修改
cursor: pointer;常用:























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








