一、Web三大核心技术
1. html  负责网页的架构
负责网页的架构
2. css  负责网页的样式、美化
负责网页的样式、美化
3. js  负责网页的行为
负责网页的行为
(1)控制 html 和 css
(2)调用 js 的方法或与操作系统交互
- 查看网页源代码
- (1)点击鼠标右键,选择“网页源代码”
- (2)f12 —> “元素”模块
二、html 常用标签
1. 注释(ctrl + /)
ctrl + / :国际通用注释快捷键,不分编程语言
测试点:前端页面发布前,需检查所有注释或是去除所有注释,避免有不当文字出现。
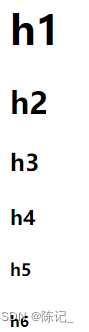
2. 标题(<h1> </h1>)
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>运行结果:

3. 段落(<p> </p>)
(1)独占一块,换行作用
(2)语义化,让浏览器知道这一块是一段落
4. 超链接(<a href=""></a>)
- <a href = "https://www.baidu.com" target = "_blank" ></a>
- href
要跳转的地址
- target








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








