1、傻瓜式安装node
官网下载:https://nodejs.org/zh-cn/
2、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue最新脚手架
cnpm install -g @vue/cli
4、如果出现问题,再重新2,3
npm cache clean --force
5、创建vue项目
在cmd中选择一个文件夹
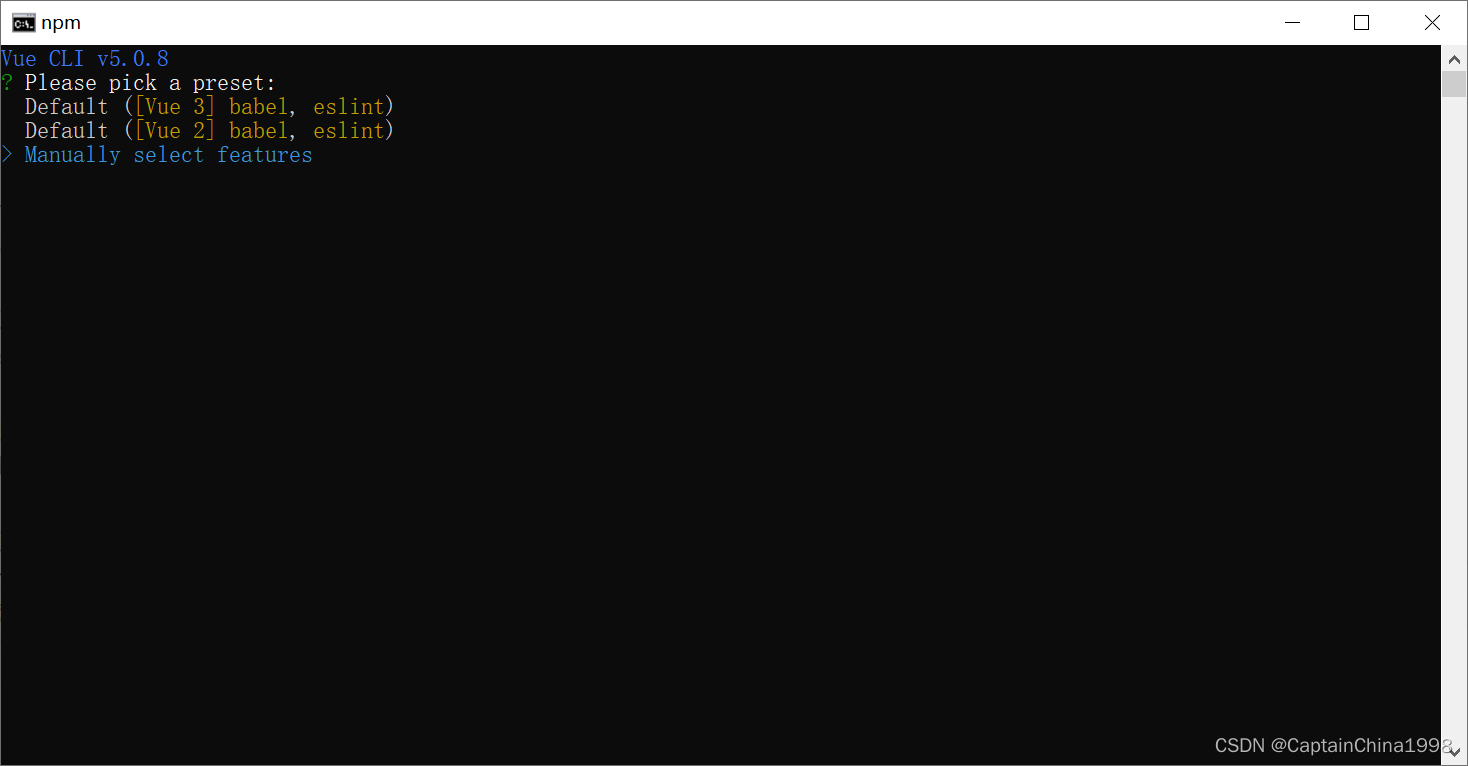
vue create 项目名

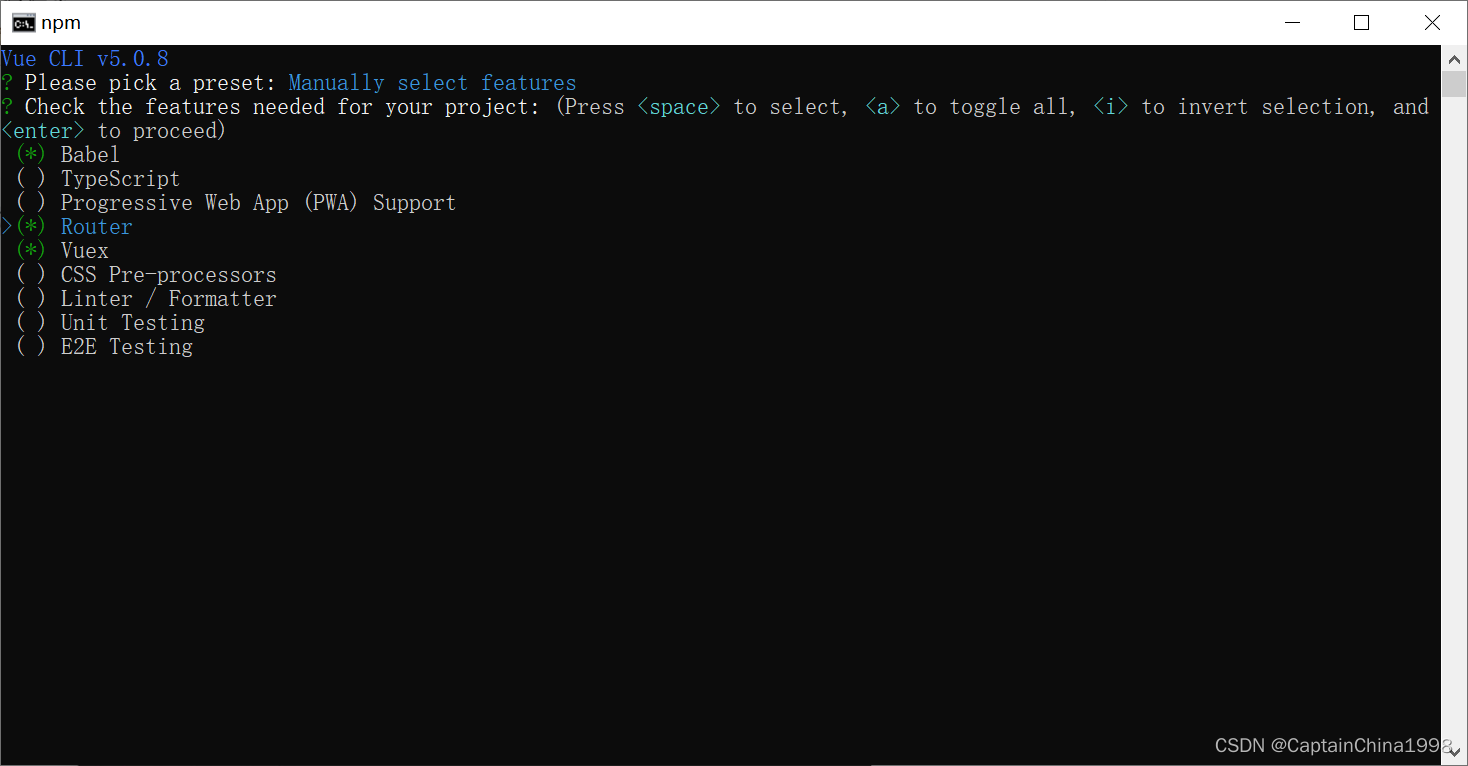
选Manually ,进入之后上下键选择,空格是选择/取消

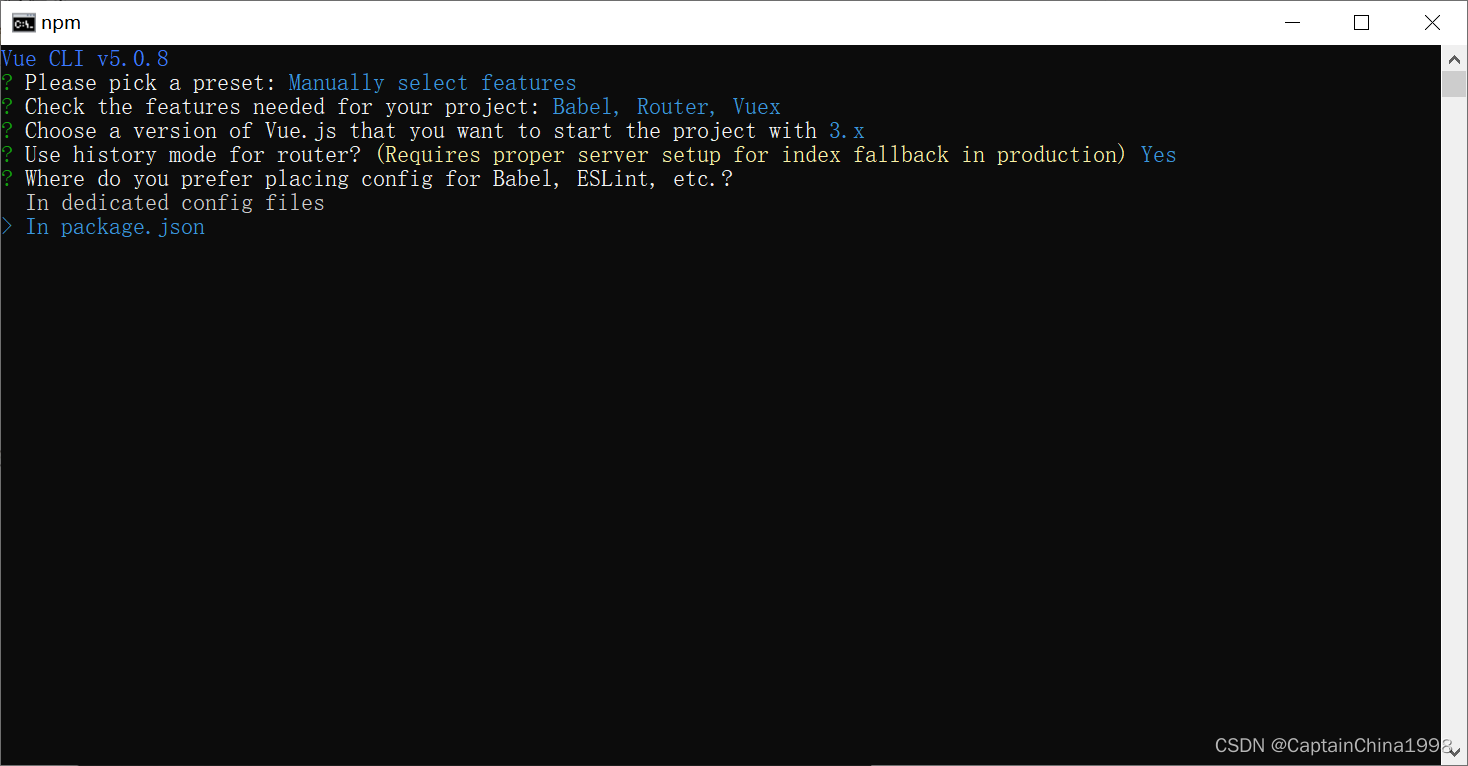
回车选择最后一行蓝字 
这里我们选择N
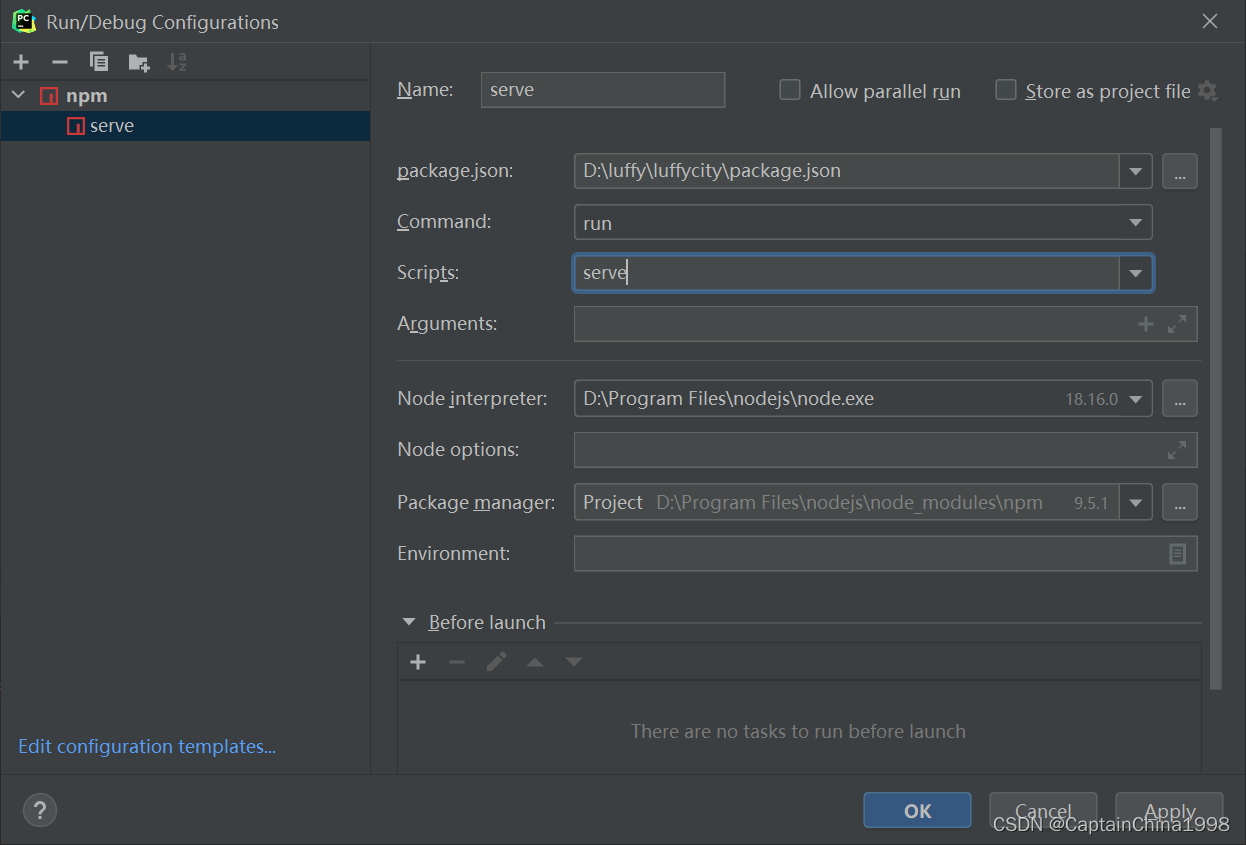
设置一键启动功能





















 1355
1355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








