没过多久,我在代码里抄的一句 <style scoped lang="less">又要了我老命,我在package.json中没找到 "less-loader": "^X.X.X"的字样,好家伙我没装。果然网上找到的解决办法都叫我装
- npm install less less-loader --save-dev =>ERESOLVE could not resolve,亲测不行
- npm install less --save-dev =>ERESOLVE could not resolve,亲测不行
- npm install less --save-dev -force =>ERESOLVE overriding peer dependency,一运行还是不行
以上,都是不行的,网上说版本问题,要我降低 less-loader 的版本
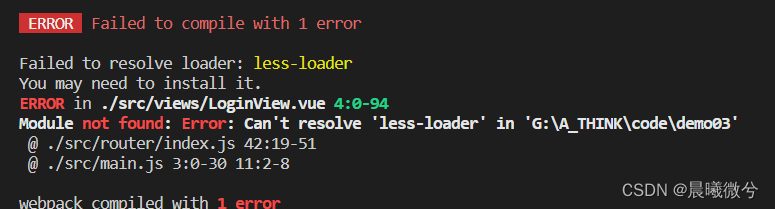
图1:npm run serve 运行报 Failed to resolve loader:less-loader 错误
就版本问题着手解决:
- npm install less@3.9.0 less-loader@4.1.0 --save-dev =>ERESOLVE could not resolve,亲测不行
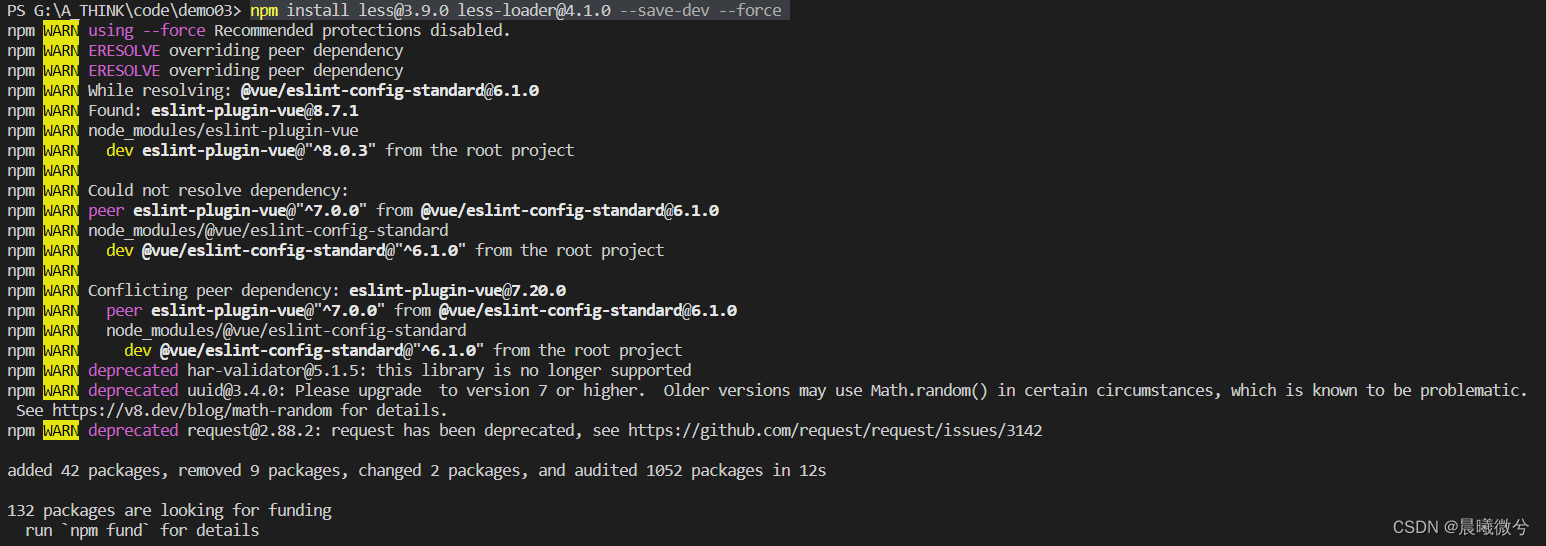
- npm install less@3.9.0 less-loader@4.1.0 --save-dev --force =>!!!!可以了
图2:最接近解决办法的一次:降低版本
图3:--force 力挽狂澜
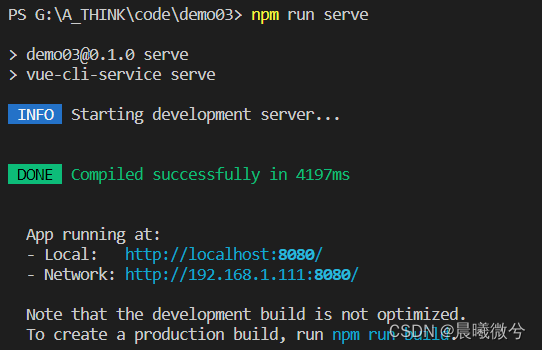
图4:运行成功了





















 9728
9728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








